第一步:在阿里巴巴矢量图标库下载需要的图标
地址:https://www.iconfont.cn/
添加至项目

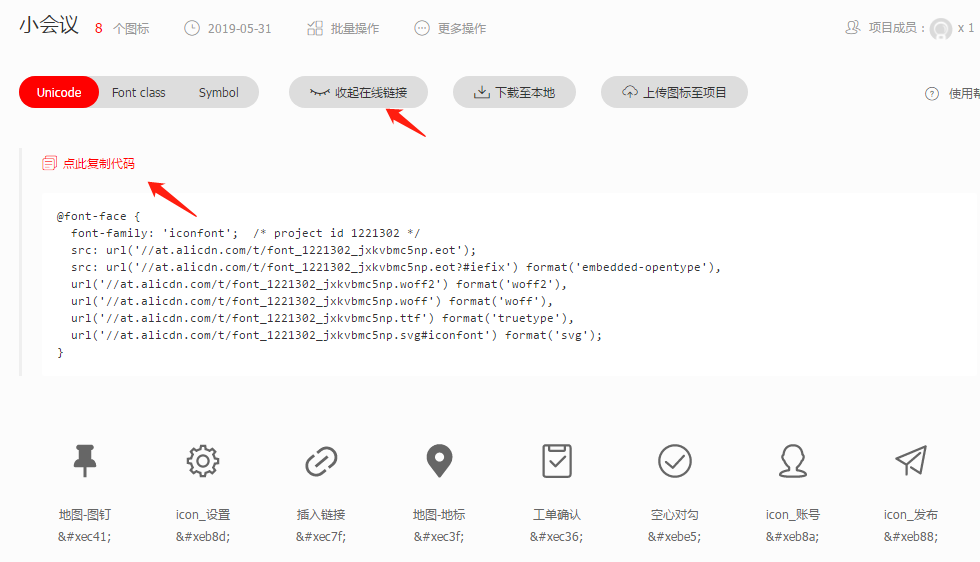
第二步:打开在线代码
将在线代码复制

第三步:点击下载至本地下载图标

将下载的download文件解压打开iconfont.css,将文件中的@font-face替换为在线链接(即刚刚复制的代码)。
第四步:将iconfont.css文件中的代码复制到微信小程序使用字体图标的的wxss文件中。
使用实例:
<icon class='iconfont icon-icon_fabu'/> <icon class='iconfont icon-ditu-dibiao'/> <icon class='iconfont icon-gongdanqueren'/> <icon class='iconfont icon-kongxinduigou'/> <icon class='iconfont icon-icon_zhanghao'/>
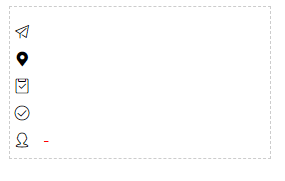
效果

原文:https://www.jianshu.com/p/10cb579539f0?utm_campaign=maleskine&utm_content=note&utm_medium=seo_notes&utm_source=recommendation