直接上代码
<style>
.input{
-web-kit-appearance:none;
-moz-appearance: none;
font-size:1.4em;
height:2.0em;
border-radius:5px;
border:1px solid #c8cccf;
color:#6a6f77;
outline:0;
text-align:center;
}
.input:focus{
border:1px solid #ff0000;
}
</style>
<div style="border:4px dashed #ccc;margin:100px;padding:50px;500px;">
自定义输入框样式:<input type="text" class="input" placeholder="请输入" onfocus="this.placeholder=''" onblur="this.placeholder='请输入'"/>
</div>
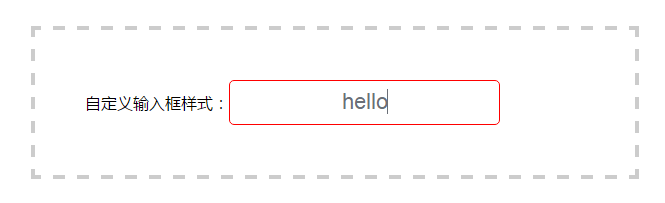
效果:

说明:
首先要将input输入框的默认样式去掉
-web-kit-appearance:none; -moz-appearance: none;
然后我们加上边框和圆角,并设置input的高度和字体大小和颜色
font-size:1.4em; height:2.7em; border-radius:4px; border:1px solid #c8cccf; color:#6a6f77;
然后将input输入框的轮廓去掉:
outline:0;
修改placeholder的样式
::-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #6a6f77;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #6a6f77;
}
input::-webkit-input-placeholder{
color: #6a6f77;
}
获得焦点时显示红色:
.input:focus{
border:1px solid #ff0000;
}
点击的时候,去掉placeholder文本:
placeholder="请输入" onfocus="this.placeholder=''" onblur="this.placeholder='请输入'"
参考:https://blog.csdn.net/qq_35718410/article/details/52149894