项目简介:
本项目要实现的功能是自动检测隧道基坑等各种施工环境的温度 湿度,形变,以及受力情况等信息,利用无线传感技术,将传感器采集到的数据自动上传到云端服务器,并且自动分析处理数据,提供相应的报警预警策略,例如当形变或者受力超出了某一个值时,就会发送报警信息等.
现在我们的方案是:
首先利用温湿度传感器,采集测量信息,然后将数据发送到Rola模块206节点,节点再将信息发送到Rola220集中器,该集中器可以同时带500个节点,给集中器插上网线或者4G网卡,然后集中器会将信息通过无线WIFI发送到云端服务器,然后我们通过浏览器登录云端,就可以查看获取到相关的数据了.
以下有几个注意点:
1,我们使用的温湿度传感器是被动轮询模式,需要节点206发送唤醒数据给传感器,传感器才会将采集到的信号发送到节点模块,具体的唤醒数据格式模块见具体的相关文件.
2,由于传感器是被动轮询模式,这里的节点和集中器我们都需要设置成被动轮询模式,必须上下一致,接收数据的波特率 通道 协议都一致,才能走得通.传感器也有主动上报模式,但是很少,比较难获取.
3,206说明:206是一个节点,将传感器测量到的信息数据 通过无线或者有线的方式 传输到220集中器上,集中器再将信息转发到云平台,
4,220-是一个集中器,一个集中器最多可以携带500个节点,也就是500个206模块.每个206 只能携带一个传感器,传感器与220之间的连接要最好采用有线的方式,节点206与传感器之间连一条线,即作为供电线也可以作为数据线.
5.节点与集中器之间的连接选择无线,无线连接比较方便.通过这平台给集中器220进行设置

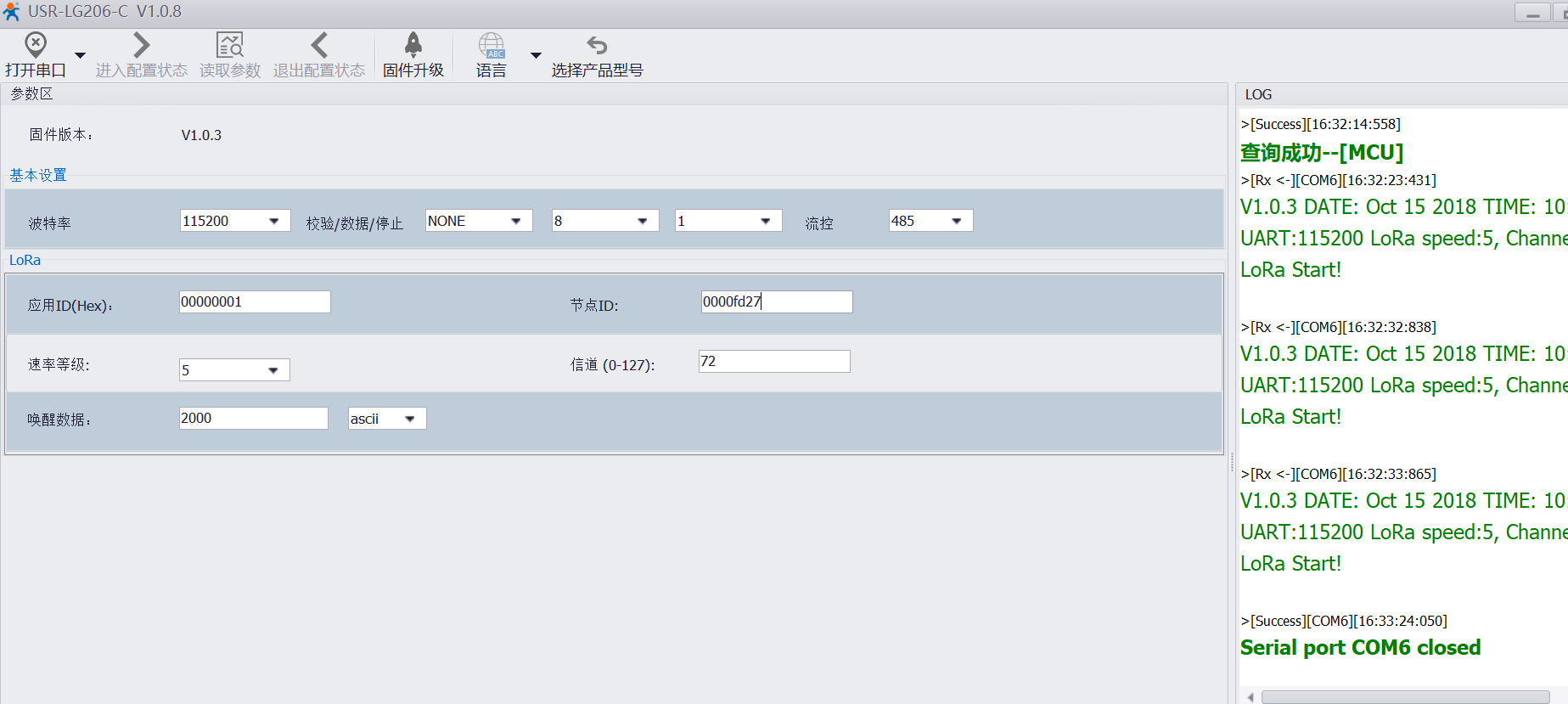
通过下面这个图的界面给206进行设置

6,206模块简介:
支持 主动上报 ,被动轮询 两种工作模式
传输距离2000米
模块支持3种工作模式:
AT指令模式 主动上报模式 被动唤醒模式
206的主动上报和被动唤醒模式 由220集中器的工作模式决定
也就是说,我们只需要设置220的工作模式 ,匹配相同的ID 206的工作模式也就随之确定
AT指令模式:被动轮询模式:主动上报模式:
AT指令模式也就是用户通过串口和设备相连,输入相应的命令设置相应的信息
具体的指令模式见AT指令设置方法
被动轮询模式也就是我不主动上传信息,需要上面一级给我发一个指令过来,问我要数据,我才根据相应的信息回数据.具体信息见206说明书
主动上报模式下设备自动入网,自动上传数据给上一级
优势在于可实现自动组网 无需手动设定
主动上报两次间隔时间最长可以设置为10天
通讯双方需要满足4个条件:
集中器模式设置和节点模式设置一致
集中器管理通道和设备通道一致
集中器管理通道和设备速率(波特率)一致
集中器管理通道和设备应用ID一致
现在面临的问题:
1,206节点配置不稳定 进入这个配置状态经常出问题,经常无法进入这个状态.
2,整个系统的架构还不是很清晰,上传到云端之后的数据处理还不是很明白
3,现在我们使用的是这个rola模块商家提供的云平台,我们只需要注册一个就可以了,就可以直接上传数据了,但是,如果我们需要将数据上传到制定的服务器,就需要自己在服务端做很大的开发,需要开发一个BS 架构的S端,需要自己编写后端程序,
针对策略;继续学习python后端开发.
4,我们还应该找备用的其他方案,看是否可以直接替代rola模块,选出其他更好的方法
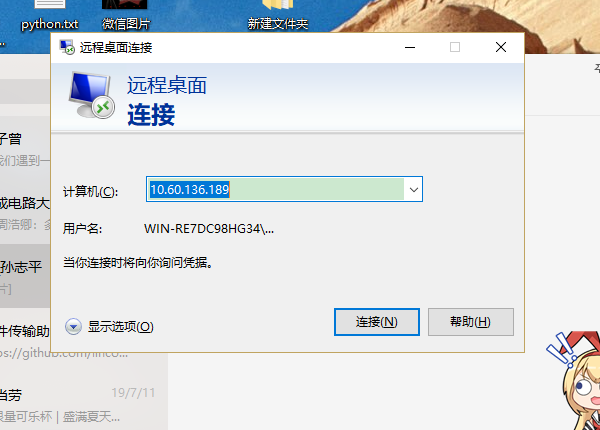
服务器配置方法:
注意,这个服务器IP是只有同济大学的校园网 才能连接进去 ,在外面不可以.



LG tj.728728