实验目的:
1)了解分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1)实验内容以及结果的截图:
2)实验过程中发生的问题与解决。
1.安装git
下载windows版本的git软件,安装git并选择所有默认选项,安装完毕后,在桌面空白处右击,可以显示使用信息,安装成功。

三、Git初始化及仓库创建和操作
1、Git安装之后需要进行一些基本信息设置
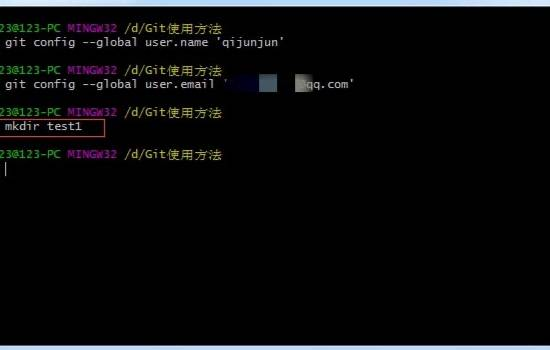
a、设置用户名:git config -- global user.name '你再github上注册的用户名';
b、设置用户邮箱:git config -- global user.email '注册时候的邮箱';
注意:该配置会在github主页上显示谁提交了该文件
c、配置ok之后,我们用如下命令来看看是否配置成功
git config --list
注意:git config --global 参数,有了这个参数表示你这台机器上所有的git仓库都会使用这个配置,当然你也可以对某个仓库指定不同的用户名和邮箱
2、初始化一个新的git仓库
a、创建文件夹
方法一:可以鼠标右击-》点击新建文件夹test1
方法二:使用git新建:$ mkdir test1

3、向仓库中添加文件
方法一:用打开编辑器新建index.html文件
方法二:使用git命令。$ touch '文件名',然后把文件通过$ git add '文件名'添加到暂存区,最后提交操作
4、修改仓库文件
方法一:用编辑器打开index.html进行修改
方法二:使用git命令。$ vi '文件名',然后在中间写内容,最后提交操作
5、删除仓库文件
方法一:在编辑器中直接把要删除的文件删除掉
方法二:使用git删除:$ git rm '文件名',然后提交操作
四、Git管理远程仓库
1、使用远程仓库的目的:备份、实现代码共享集中化管理
Git远程仓库实际上就是保持在服务器上的git仓库文件
五、Git克隆操作
目的:将远程仓库(github上对应的项目)复制到本地
1、代码:git clone 仓库地址
仓库地址由来如下:
2、克隆项目
3、将本地仓库同步到git远程仓库中:git push
期间出现错误的情况有:
a、出现提交错误
4.git log 的命令
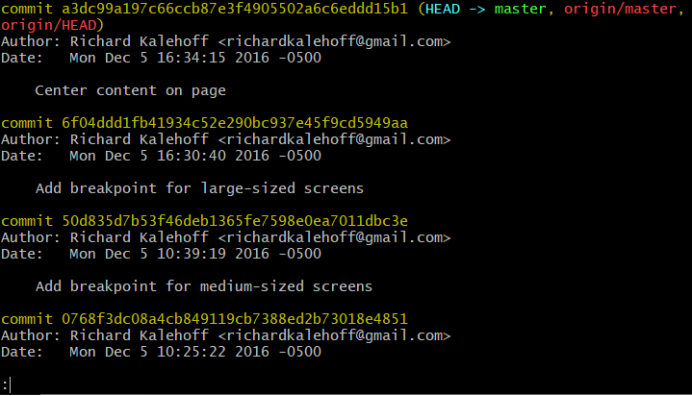
在终端运行git log命令,该命令会显示仓库中每个commit的SHA,作者,日期和消息。截图如下:


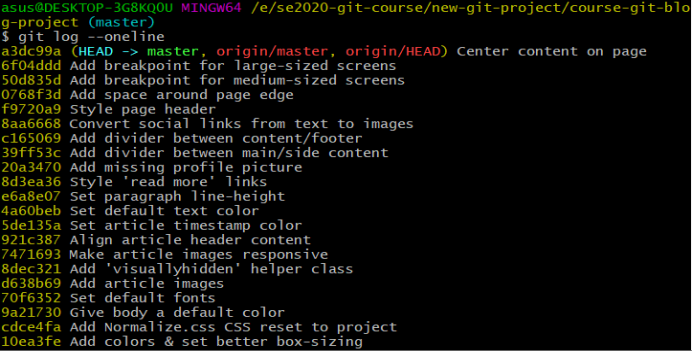
使用git log --oneline命令,可以更改仓库信息的显示方式:每行显示一个commit,只显示commit的SHA的前7个字符,显示commit的消息。截图如下:


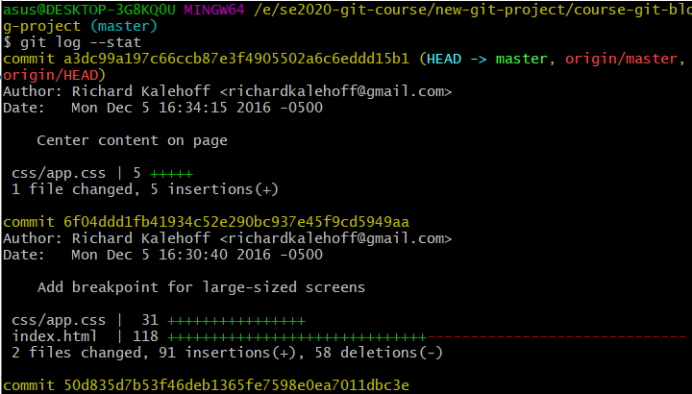
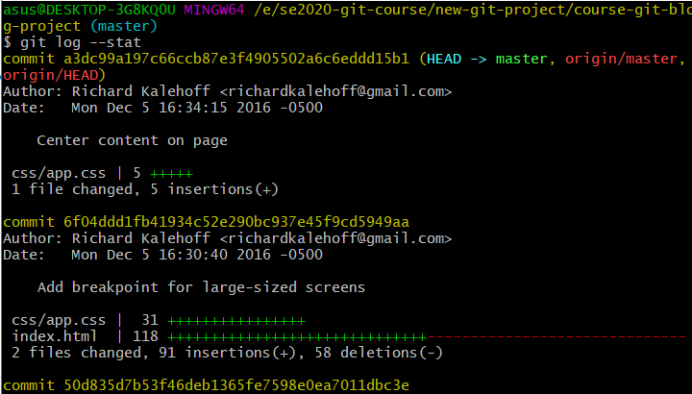
运行git log --stat,此命令用来显示commit中更改的文件以及添加或删除的行数。截图如下:


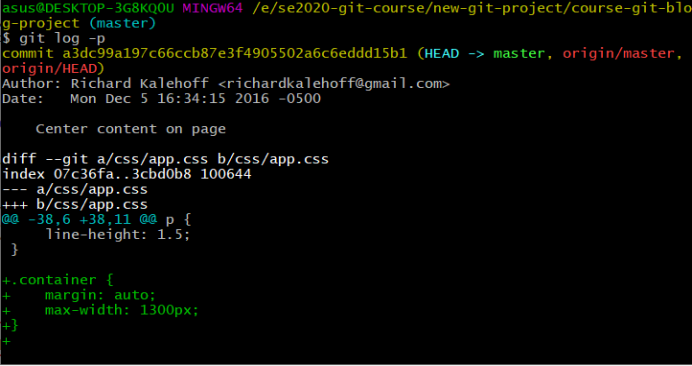
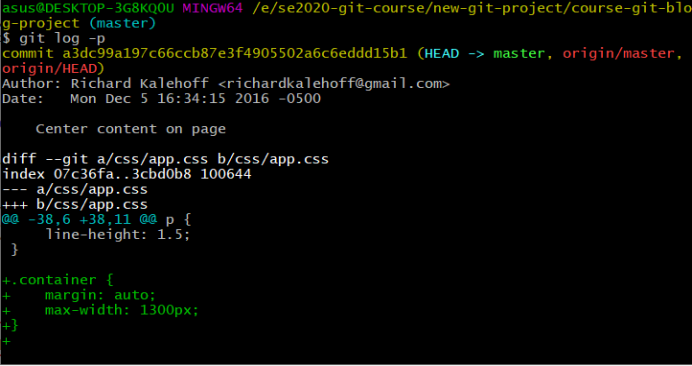
运行git log -p(-path),此命令用来更改git log显示的方式,会在默认输出中显示被修改的文件,添加、删除的行所在的位置以及做出的实际修改。截图如下:


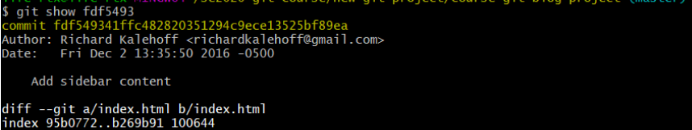
运行git show +SHA 命令将显示特定 commit 的详情它的输出显示和git log -p+SHA的完全一样。截图如下:

5.git add& git commit& git diff
首先,进入到new-git-project目录下,在其目录下创建一个index.html文件,并添加如下一些起始代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Blog Project</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<script src="js/app.js"></script>
</body>
</html>
然后,继续在其目录下建立js和css文件夹,并在文件夹下分别建立app.js和app.css文件,可为空。运行git status命令,可看到我们创建了几个新的文件,但是这几个文件并没有被git跟踪。截图如下:

提交commit
在提交commit之前,先进行代码编辑器的配置,先安装subline Text,再运行git config --global core.editor "'E:Sublime Text 3Sublime Text 3sublime_text.exe' -n -w"命令,再运行git commit命令。截图如下:

提交添加更改后的commit
向index.html中的body提交如下内容:
<header>
<h1>Expedition</h1>
</header>
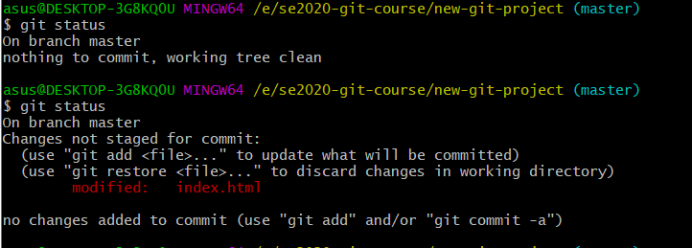
运行git status命令,查看此时状态,截图如下:

git diff
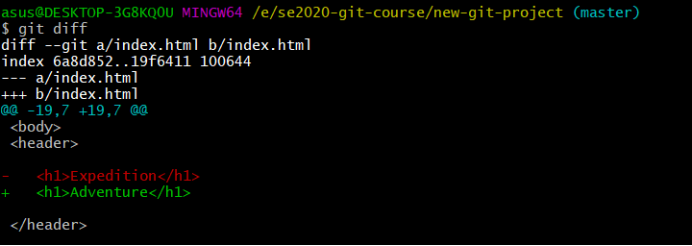
将index.html中的标题"Expedition"改为"Adventure",保存文件后,运行git diff命令(与git log -p结果一样),此命令会显示已经修改的文件,添加/删除的行所在的位置,执行的实际更改 。截图如下:

gitignore
见实验分析错误部分
6.标签、分支
git tag
确保在new-git-project项目的目录下,运行git tag -a +标签名命令向最近的commit添加标签(v1.0是标签的名称,-a表示git创建的是一个带创建者,日期,消息等额外信息的标签),会打开代码编辑器,输入Ready for content作为tag
保存并退出编辑器,运行git tag命令,验证已经向项目中添加了标签,再运行git log,)(git log --decorate)得到此标签在仓库的位置信息。git tag -d +标签名,此命令表示删除指定标签。截图如下:

通过本次实验我理解和掌握了git的基本指令和分支管理指令。在实验过程中也遇到了一些问题,如在删除分支时未切换到正确的分支,普通或强制都无法删除对应分支,应当注意不同问题下分支的切换。在解决合并冲突时,无法确定删除哪行代码,通过查找资料最终解决问题。
实验过程中发生的问题与解决
由于粗心git编辑器一开始路径设置出错,一直想的是怎么去重新设置路径,耽误了很长时间,在老师的指导下,换个角度直接修改文件名,即把实际路劲直接改为之前设置错误的路径即可。
思考题:
阅读维基百科和百度百科 的Git词条,总结分布式版本控制系统的核心机理
Git是分布式版本控制系统,那么它就没有中央服务器的,每个人的电脑就是一个完整的版本库,这样,工作的时候就不需要联网了,因为版本都是在自己的电脑上。既然每个人的电脑都有一个完整的版本库,多个人协作:比如说自己在电脑上改了文件A,其他人也在电脑上改了文件A,这时,你们两之间只需把各自的修改推送给对方,就可以互相看到对方的修改了。