1、添加书籍功能
controller层
//跳转增加书籍页面 @RequestMapping("/addBook") public String addBooks(){ return "addBook"; } //添加书籍的请求 @RequestMapping("/addBooks") public String addBook(Books books ){ System.out.println("addBooks=>"+books); bookService.addbook(books); return "redirect:/book/allBook"; //重定向到 @RequestMapping("/allBook") }
前端代码:
allbooks .jsp 在查看全部书籍的页面增加一个按钮
<div class="row"> <div class="col-md-4 column"> <%--toaddbooks--%> <a class="btn btn-primary" href="${pageContext.request.contextPath}/book/addBook">新增书籍</a> </div> </div>
addbook.jsp ,编写要增加书籍的信息
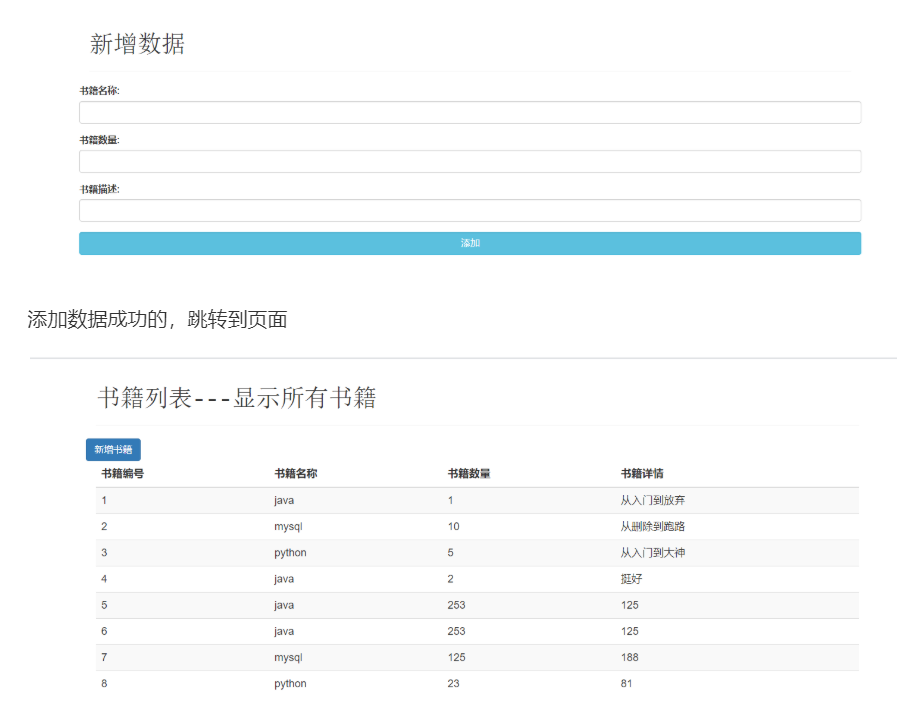
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="row clearfix"> <div class="col-md-12 column"> <div class="page-header"> <h1> <samp>新增数据</samp> </h1> </div> </div> <form action="${pageContext.request.contextPath}/book/addBooks" method="post"> <div class="form-group"> <label >书籍名称:</label> <input type="text" name="bookname" class="form-control" required > </div> <div class="form-group"> <label >书籍数量:</label> <input type="text" name="bookcount" class="form-control" required > </div> <div class="form-group"> <label >书籍描述:</label> <input type="text" name="dateail" class="form-control" required > </div> <div class="form-group"> <input type="submit" class="btn btn-info form-control" value="添加"> </div> </form> </div> </div> </body> </html>
显示页面