
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style>
.box{
200px;
margin:0 auto;
text-align:center;
}
ul{
list-style:none;
}
li{
200px;
line-height:40px;
background-color:pink;
margin:10px 0;
}
.box div{
100%;
height:100px;
background-color:lightgreen;
display:none;
}
</style>
</head>
<body>
<div class="box">
<ul>
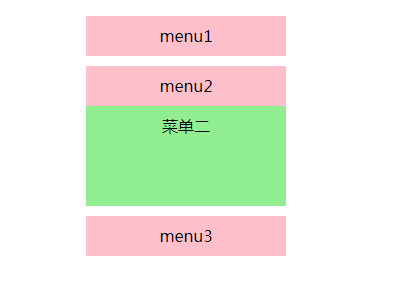
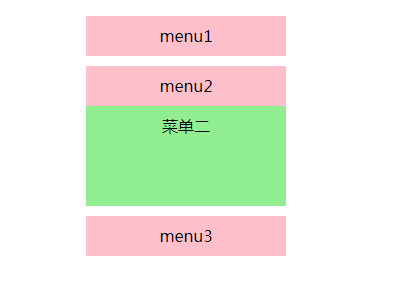
<li>menu1
<div>菜单一</div>
</li>
<li>menu2
<div>菜单二</div>
</li>
<li>menu3
<div>菜单三</div>
</li>
</ul>
</div>
<script>
//获取元素
var oBox=document.querySelector('.box');
var oLi=document.getElementsByTagName('li');
var oDiv=oBox.getElementsByTagName('div');
console.log(oLi);//得到[li, li, li]数组
console.log(oDiv);//得到[div, div, div]数组
for(var i=0;i<oLi.length;i++){
oLi[i].index=i;//给li标签添加一个属性index
oLi[i].num=1;//给li标签添加一个属性num且值为1
oLi[i].onclick=function(){
//判断 (点过的num=2)
for(var i=0;i<oLi.length;i++){
if(oLi[i].num===2){
oDiv[i].style.display='none';
oLi[i].num=1;//将值变为1
}
}
if(oLi[this.index].num===1){
oDiv[this.index].style.display='block';
oLi[this.index].num=2;//点击过后将值变为2
}
}
}
</script>
</body>
</html>