1.把稀疏数组变为不稀疏数组

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>把稀疏数组变为不稀疏数组(函数)</title>
</head>
<body>
<script>
//首先定义一个稀疏数组
var arr=[1,2,3,4,5];
arr[8]=9;
arr[11]=12;
//在控制台输出稀疏数组
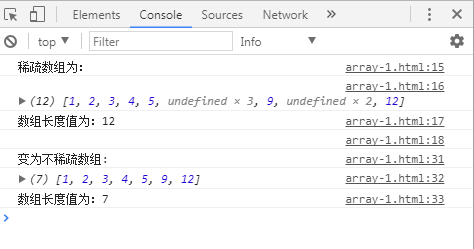
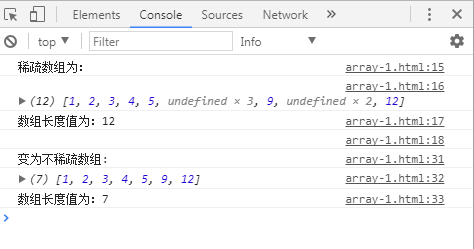
console.log("稀疏数组为:");
console.log(arr);
console.log("数组长度值为:"+arr.length);
console.log("");
//把稀疏数组变为不稀疏数组的函数
function xiShu(arr){
//循环遍历稀疏数组中的值
for(var i=0;i<arr.length;i++){
if(arr[i]==undefined){
arr.splice(i,1);//如果遍历到的值为undefined,就把这个值删除arr.splice(下标,删除个数)
i--;//由于把undefined的值删掉了,所以下标值应该-1
}
}
console.log("变为不稀疏数组:");
console.log(arr);
console.log("数组长度值为:"+arr.length);
}
//调用函数
xiShu(arr);
</script>
</body>
</html>
2.判断 元素是否在该数组内

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>判断 元素是否在该数组内</title>
</head>
<body>
<script>
//自定义一个数组
var arr = ['a','s','d','f'];
//调用函数
inArray(arr,'e');
/**
* 使用循环的方式判断一个元素是否存在于一个数组中
* @param {Object} arr 数组
* @param {Object} value 元素值
*/
function inArray(arr,value){
for(var i = 0; i < arr.length; i++){
if(value == arr[i]){
// return true;
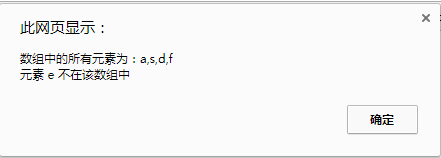
alert("数组中的所有元素为:"+arr+"
"+"元素 "+value+" 在该数组中");
return;
}
}
// return false;
alert ("数组中的所有元素为:"+arr+"
"+"元素 "+value+" 不在该数组中");
return;
}
</script>
</body>
</html>
3.数组去重复问题

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组去重</title>
</head>
<body>
<script>
//方法一:
//定义函数
function repArray(arr){
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]==arr[j]){
arr.splice(j,1);//删除重复的值
i--;
}
}
}
console.log(arr);
}
//自定义一个数组
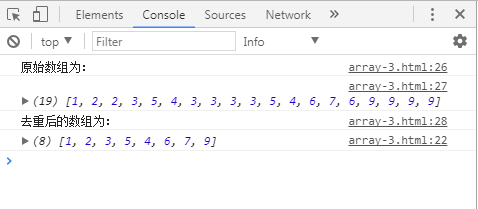
var arr=[1,2,2,3,5,4,3,3,3,3,5,4,6,7,6,9,9,9,9];
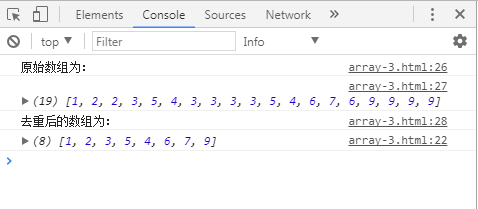
console.log("原始数组为:");
console.log(arr);//输出原始数组
console.log("去重后的数组为:");
repArray(arr);//调用函数
</script>
<!-- <script>
//方法二:
//定义函数
function repArray(arr){
for(var i=0;i<arr.length;i++){
if(arr[i]==arr[i+1]){
arr.splice(i+1,1);
i--;
}
}
console.log(arr);
}
//自定义一个数组
var arr=[1,8,8,8,8,2,2,3,5,4,3,5,4,6,7,6,9];
console.log(arr);//输出原始数组
arr.sort();//排序
console.log(arr);//输出排序后的数组
repArray(arr);//调用函数,输出:去重后的数组
</script> -->
<!-- <script>
//方法三:
//自定义一个数组
var arr = ['abc','abcd','sss','2','d','d','t','2','ss','f','22','d'];
//定义一个新的数组
var s = [];
//遍历数组
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){ //判断在s数组中是否存在,不存在则push到s数组中
s.push(arr[i]);
}
}
console.log(s);
//输出结果:["abc", "abcd", "sss", "2", "d", "t", "ss", "f", "22"]
</script>
-->
</body>
</html>