此文已由作者张含会授权网易云社区发布。
欢迎访问网易云社区,了解更多网易技术产品运营经验。
开发过程问题排查
Chrome Emulation关键词:使用方便
模拟各种设备尺寸、像素比、自定义userAgent
模拟触摸、经纬度、重力感应
模拟4g网络等不同类型的网络
browser-sync
关键词:提升开发效率 安装步骤: npm install -g browser-sync // 以当前目录为根,启动一个静态服务器,文件修改页面自动刷新 browser-sync start --server --files "css/.css, .html" // 设置代理 browser-sync start --proxy "127.0.0.1:8000/buyer" --files "css/.css, .html"
线上问题排查
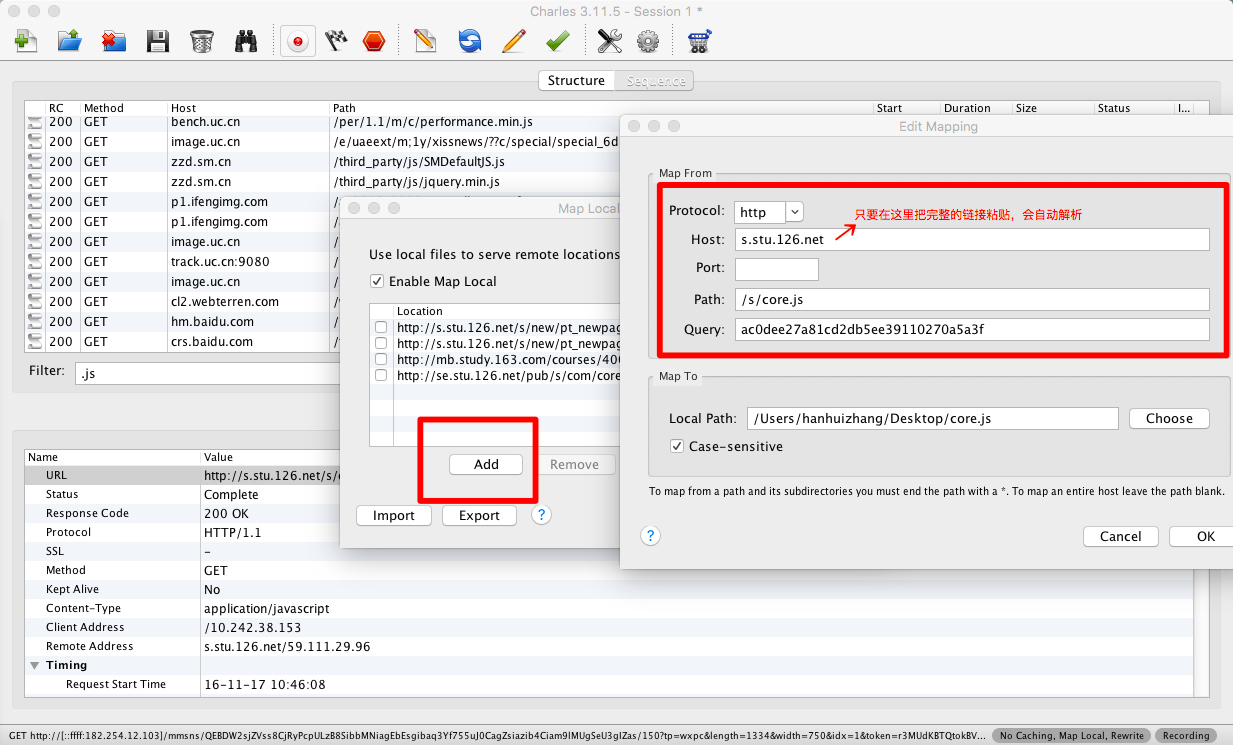
Charles 的Map Local工具 关键词:快速定位问题

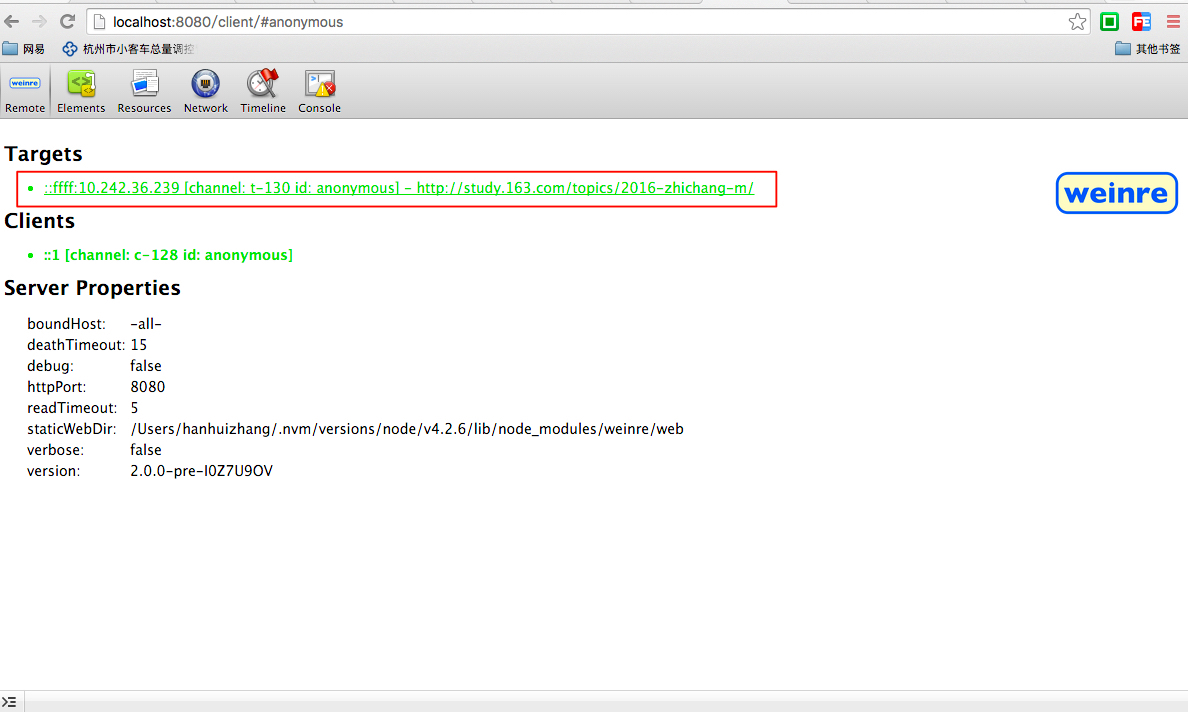
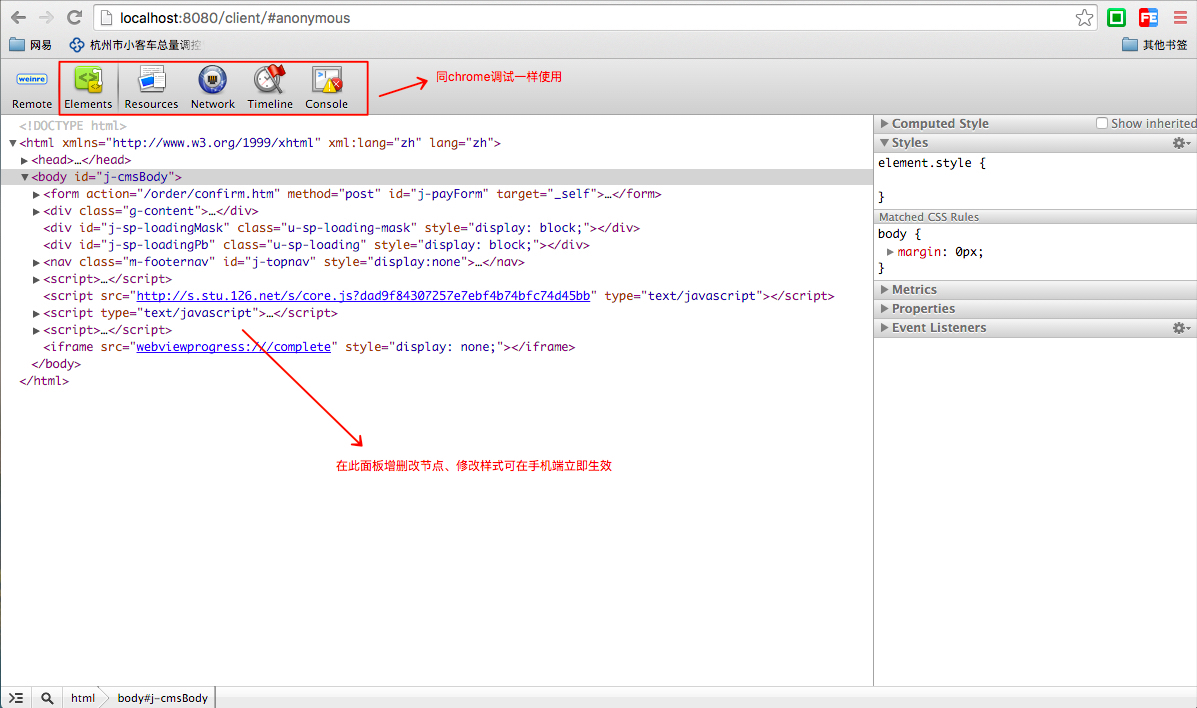
Weinre 关键词:简单易用、专治疑难杂症
使用步骤如下:
安装 npm install -g weinre
运行 weinre --httpPort 8080 --boundHost -all-
调试 方法1:
<script src="http://localhost:8080/target/target-script-min.js#anonymous"></script>
将localhost替换为机器电脑IP,插入需要调试的页面。 ps:如果是线上或者测试环境页面可以用charles Map Local本地修改。
方法2: 手机chrome浏览器,添加书签,长按可以编辑书签,为: javascript:(function(e){e.setAttribute("src","http://localhost:8080/target/target-script-min.js#anonymous");document.getElementsByTagName("body")[0].appendChild(e);})(document.createElement("script"));void(0); 访问页面之后,点击书签。手机访问 使用charles代理到本地,访问需要调试的页面。 可以看到连接的target


更多网易技术、产品、运营经验分享请点击。
相关文章:
【推荐】 数据库路由中间件MyCat - 源代码篇(2)
【推荐】 debian 7上源码编译MongoDB 3.4版本
【推荐】 3分钟掌握一个有数小技能:制作动态标题