一、什么是gulp
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
gulp是一个自动化工具,前端开发者可以使用它来处理常见任务:
- 搭建web服务器
- 文件保存时自动重载浏览器
- 使用预处理器如Sass、LESS
- 优化资源,比如压缩CSS、JavaScript、压缩图片
二、安装gulp与简单运行
1、安装gulp之前必须要安装node.js,可以去前面的博客去找关于如何安装node.js
2、安装gulp.js:在你想安装的目录下打开cmd命令行
//全局安装gulp:通过她执行gulp任务 npm install gulp -g
3、新建package.json文件:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
在命令行中执行下面的命令
npm init
然后一直回车就会出现下面的样子,你就会在gulpStudy的根目录下发现多了一个package.json的文件

4、本地安装gulp.js:我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
在命令行中执行下面的命令
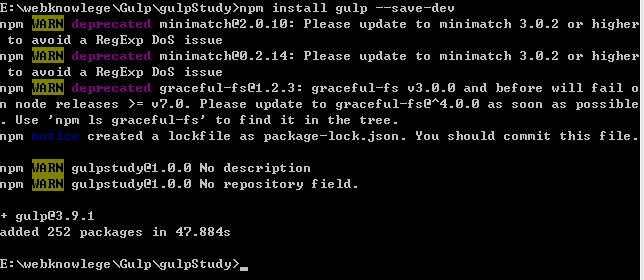
npm install gulp --save-dev

5、新建gulp.js文件
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
大概是这样的js文件内容:
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
less = require('gulp-less');
//定义一个testLess任务(自定义任务名称)
gulp.task('testLess', function () {
gulp.src('src/less/index.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
gulp.task('default',['testLess', 'elseTask']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
6、gulp运行
在命令提示符执行gulp 任务名称
例如:gulp testLess
三、使用gulp-uglify压缩javascript文件,减小文件大小。
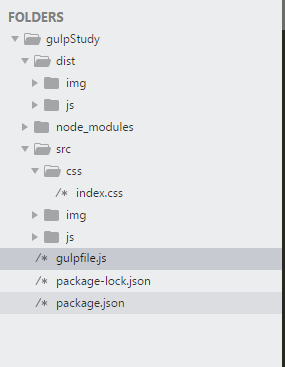
1、示例目录如下:

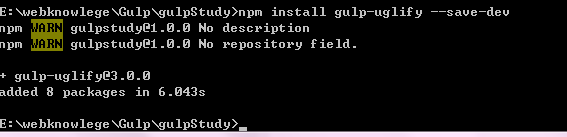
2、本地安装gulp-uglify

3、配置gulpfile.js
3.1基本使用

运行:
结果:在dist/js的目录下将会出现压缩后index.js文件
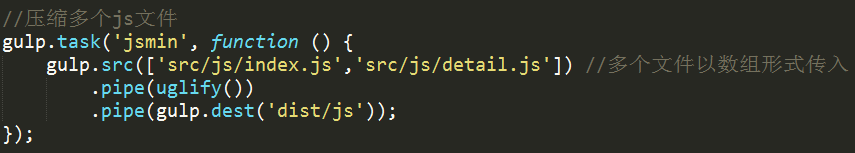
3.2压缩多个js文件

运行:
结果:在dist/js的目录下将会出现压缩后index.js和detail.js文件
3.3通配符:匹配符“!”,“*”,“**”,“{}”

运行:和上面一样
结果:在dist/js的目录下将会出现压缩后index.js和detail.js文件
3.4、指定变量名不混淆改变

运行:和上面一样
3.5gulp-uglify其他参数

运行:和上面一样
四、使用gulp-imagemin压缩图片文件:(包括PNG、JPEG、GIF和SVG图片)
1、示例目录:

2、本地安装gulp-imagemin:npm install gulp-imagemin --save-dev
本地安装imagemin-pngquant:npm install imagemin-pngquant --save-dev
本地安装gulp-cache:npm install gulp-cache --save-dev
3、配置gulpfile.js文件:
3.1基本用法

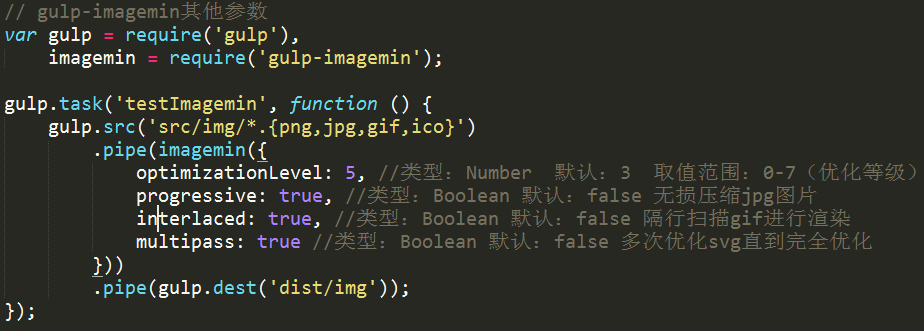
3.2gulp-imagemin其他参数

3.3深度压缩图片

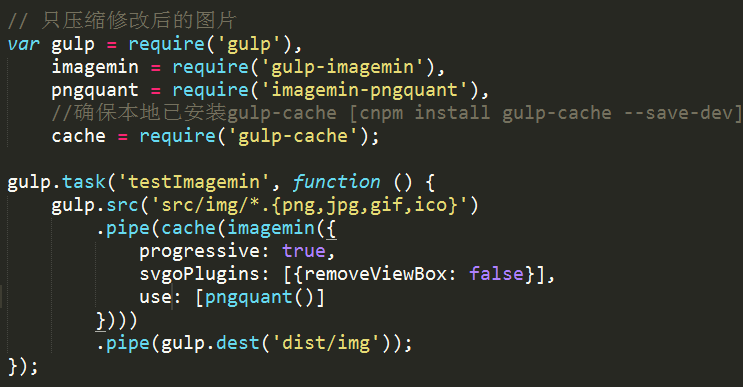
3.4只压缩修改的图片。压缩图片时比较耗时,在很多情况下我们只修改了某些图片,没有必要压缩所有图片,使用”gulp-cache”只压缩修改的图片,没有修改的图片直接从缓存文件读取

4、执行任务

五、使用gulp-clean-css压缩css文件,减小文件大小,并给引用url添加版本号避免缓存
1、示例目录如下

2、本地安装gulp-clean-css:npm install gulp-clean-css --save-dev
本地安装gulp-make-css-url-version:npm install gulp-make-css-url-version --save-dev
3、配置gulpfile.js
3.1基本用法:

3.2、gulp-clean-css其他参数
var gulp = require('gulp'), cssmin = require('gulp-minify-css'); gulp.task('testCssmin', function () { gulp.src('src/css/*.css') .pipe(cssmin({ advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] compatibility: 'ie7',//保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式] keepBreaks: true,//类型:Boolean 默认:false [是否保留换行] keepSpecialComments: '*' //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 })) .pipe(gulp.dest('dist/css')); });
3.3、给css文件里引用url加版本号;例如

4、执行任务