一、模块的定义
1、在Node.js中,以模块为单位划分所有功能,并且提供了一个完整的模块加载机制,这时的我们可以将应用程序划分为各个不同的部分。
2、狭义的说,每一个JavaScript文件都是一个模块;而多个JavaScript文件之间可以相互require,他们共同实现了一个功能,他们整体对外,又称为一个广义上的模块。
3、Node.js中,一个JavaScript文件中定义的变量、函数,都只在这个文件内部有效。当需要从此JS文件外部引用这些变量、函数时,必须使用exports对象进行暴露。使用者要 用require()命令引用这个JS文件。
二、js文件和js文件之间有两种合作的模式:
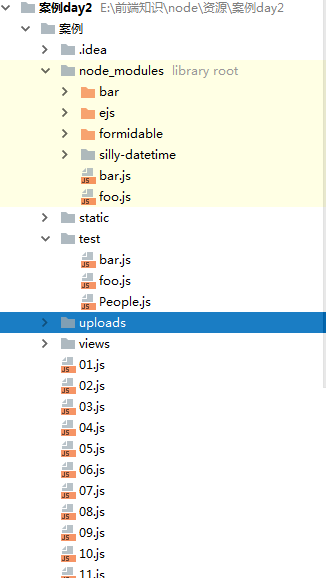
首先看一下文件的结构

1、
某一个js文件中,提供了函数,供别人使用。 只需要暴露函数就行了; exports.msg=msg;
test/foo.js
var bar = require("./bar.js"); var msg = "你好"; var info = "呵呵"; function showInfo(){ console.log(info); } exports.msg = msg; exports.info = info; exports.showInfo = showInfo;
msg这个变量,是一个js文件内部才有作用域的变量。
如果别人想用这个变量,那么就要用exports进行暴露。
04.js
var foo = require("./test/foo.js"); console.log(foo.msg); console.log(foo.info); foo.showInfo();
使用者用foo来接收exports对象,也就是说,这里的foo变量,就是文件中的exports变量。
2、某一个js文件,描述了一个类。 module.exports = People;
People.js
function People(name,sex,age){ this.name = name; this.sex = sex; this.age = age; } People.prototype = { sayHello : function(){ console.log(this.name + this.sex + this.age); } } //此时,People就被视为构造函数,可以用new来实例化了。 module.exports = People;
05.js
var People = require("./test/People.js"); var xiaoming = new People("小明","男","12"); xiaoming.sayHello();
三、node_modules目录
1、如果在require命令中,这么写:
1 var foo = require("foo.js"); //没有写./, 所以不是一个相对路径。是一个特殊的路径
那么Node.js将该文件视为node_modules目录下的一个文件
2、 node_modules文件夹并不一定在同级目录里面,在任何直接祖先级目录中,都可以。甚至可以放到NODE_PATH环境变量的文件夹中。这样做的好处稍后你将知道:分享项目的时候,不需要带着modules一起给别人。
3、 我们可以使用文件夹来管理模块,比如
那么Node.js将会去寻找node_modules目录下的bar文件夹中的index.js去执行。
1 var bar = require("bar");
每一个模块文件夹中,推荐都写一个package.json文件,这个文件的名字不能改。node将自动读取里面的配置。有一个main项,就是入口文件:
{ 2 "name": "kaoladebar", 3 "version": "1.0.1", 4 "main" : "app.js" 5 } 6
package.json文件,要放到模块文件夹的根目录去。