| 这个作业属于那个课程 | https://edu.cnblogs.com/campus/zswxy/CST2020-1/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/CST2020-1/homework/11530 |
| 我在这个课程的目标是 | 加强自己对问题的理解能力,以及如何用更好的解决问题的方式来解决问题 |
| 这个作业在那个具体方面帮助我实现目标 | 通过对题目的练习和对题目问题的理解 |
| 参考文献 | c语言程序设计(第三版) |
| 学号 | 20208917 |
1.PTA实验作业
请再此处列出自己的排名图片

从PTA题目集中选出2个你最满意的题目完成以下内容,选择题目难度越大,分值越高,每题20分(每项5分),内容要求如下:
1.1 题目名有多少位是7?
题目内容描述:
从键盘读入一个4位数的整数,求该数中有多少位是7.输入格式:一个4位数的整数。输出格式:该整数中7的个数。
1.1.1数据处理
数据表达:整型变量有x,y。
数据处理:if x的千位除10余7则为y=1,否则为0。if x的百位除10余7则y+1,否则为0。if x的十位除以10余7则y+1,否则为0。if x的个位除以10余7,则为y+1,否则为0。
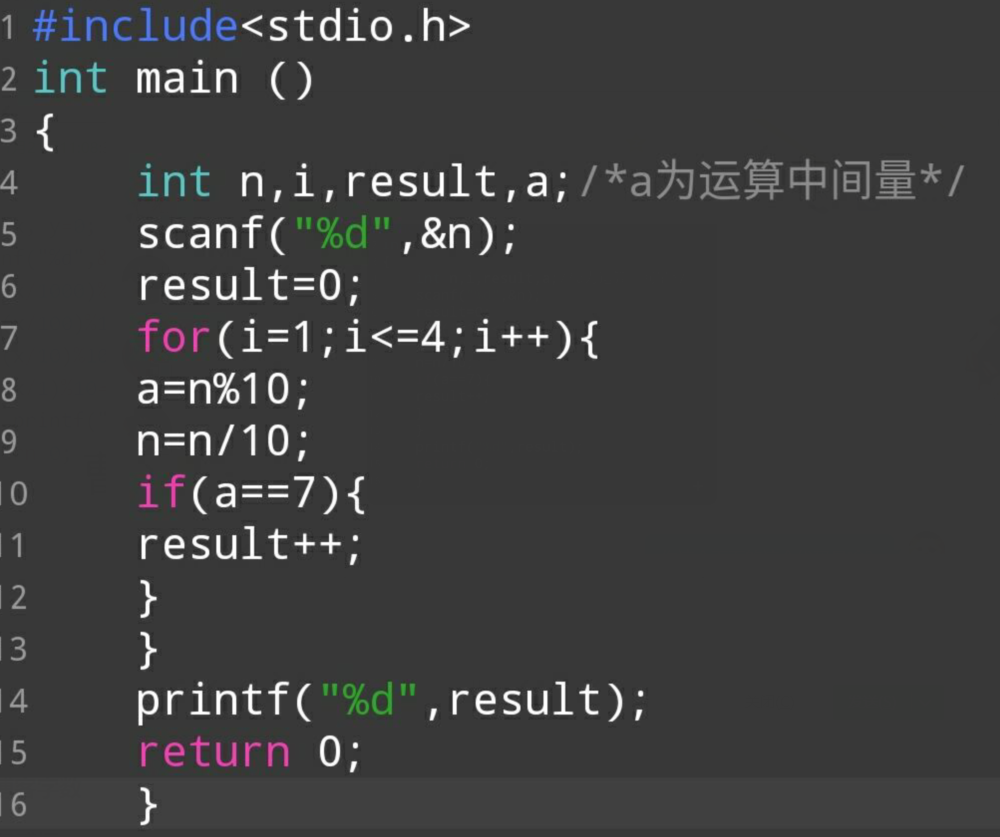
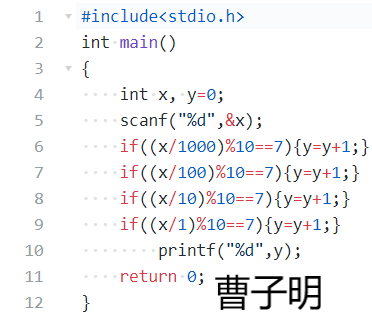
1.1.2实验代码截图

1.1.3 造测试数据
| 输入样例 | 输出示例 | 说明 |
|---|---|---|
| 4757 | 2 | 这个四位整数含有两个7 |
| 7777 | 4 | 这个四位整数含有四个7 |
| 1234 | 0 | 整数没有包含一个7 |
1.1.4 PTA提交列表及说明

1.编译错误:缺少“;”。
2.部分正确:我使用的是if结构,所以本来觉的跟前面的一样只要稍微改一下就可以一遍过,结果中间的答案不一样,就重新去调试了,找到了错误的地方。
3.答案错误:千位到个位我调换的位置刚好和答案完全相反。
1.2 C程序设计 实验2-2-1
用if-else语句编程,根据输入的百分制成绩score(整数),转换成相应的五分制成绩grade后输出。
当 90≤ score≤100时, grade=A ;
当80≤ score<90时,grade=B;
当70≤ score<80时, grade=C;
当60≤ score<70时,grade=D;
当0≤ score<60时,grade=E。
如果输入成绩 score<0或 score>100,则输出“Input error!”。
1.2.1数据处理
数据表达:整数型变量为score。
数据处理:分数score的值在哪个范围内就输出什么值(A,B,C,D,E,Input error!)
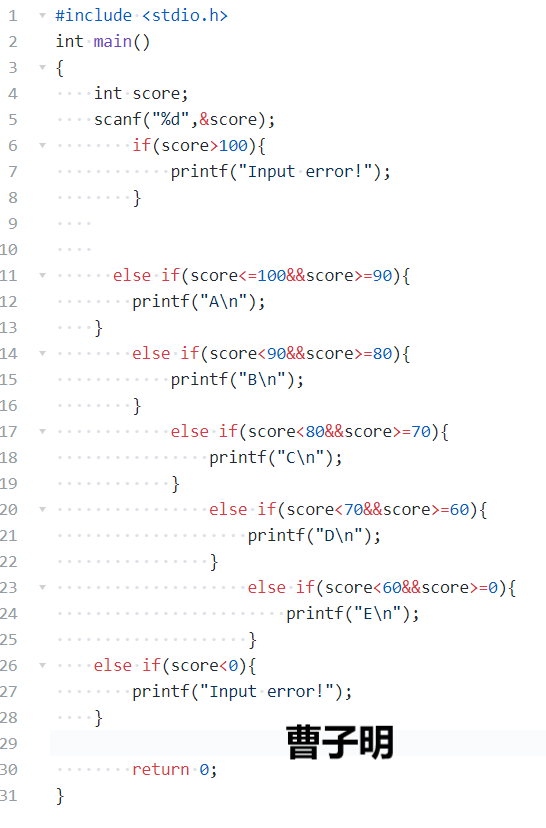
1.2.2实验代码截图

1.2.3造测试数据
| 输入样例 | 输出示例 | 说明 |
|---|---|---|
| 85 | B | 当输入为85时,成绩为B |
| 120 | Input error! | 当输入为120时,输出为 输入错误 |
1.2.4PTA提交列表及说明

1.部分正确:score的分数为85时printf 的字母为b。
2.部分正确:字母的大小问题,有的字母是大写有的是小写的。
2.代码互评
找2份同学代码,和自己代码比较,建议互评代码尽量找代码风格差异较大。
同学代码截图:
截图1:

截图2:

我的代码截图:

1.这三个代码为同一题,但是解题的代码和思路都不一样。
2.我个人认为我的代码比另两份代码要好,形式上我的代码看起来更加的舒服。
3.我的定义的整数型只有一个,而其他的两份要多几个。
4.我用if结构比较熟悉所以本次作业基本上都是使用if结构。
3.学习总结
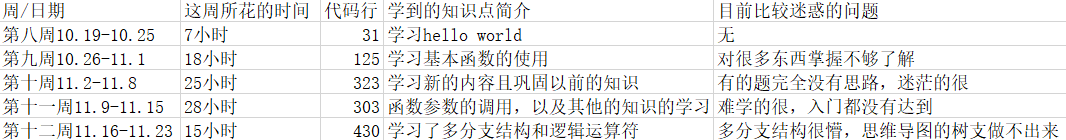
3.1 学习进度条

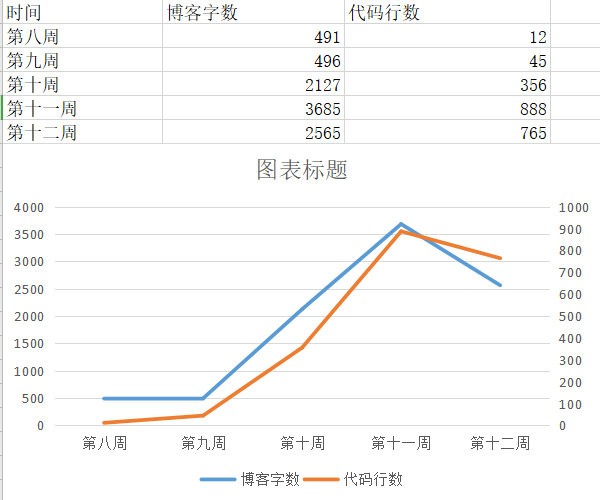
3.2 累积代码行和博客字数

3.3 学习内容总结和感悟
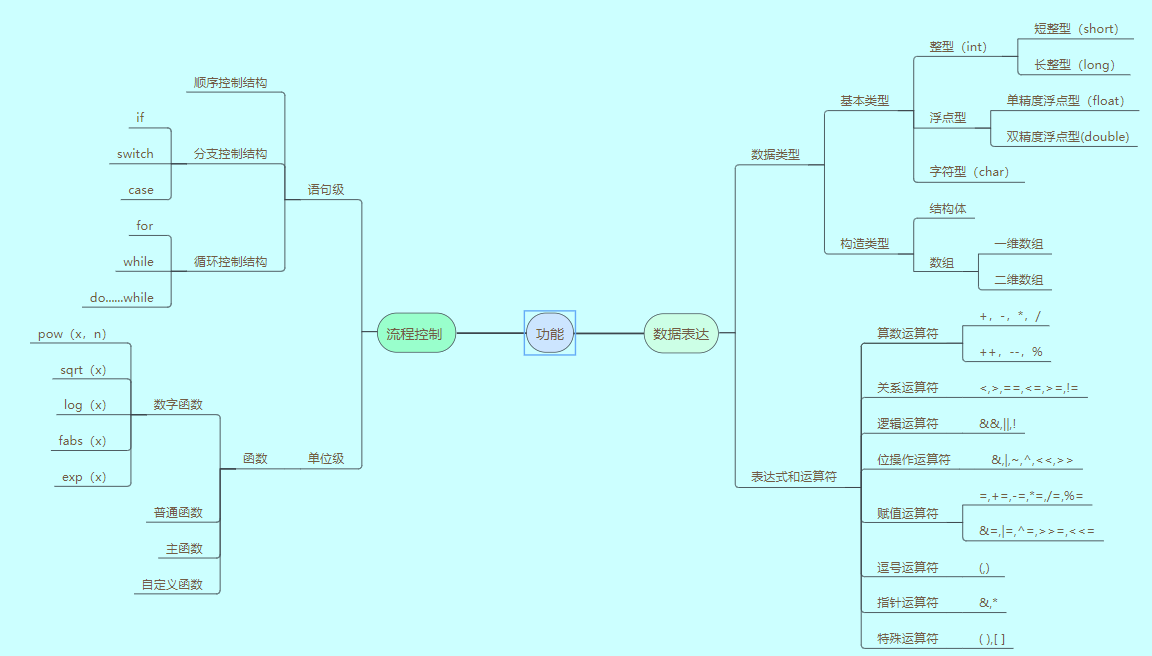
3.3.1 学习内容总结

3.3.2 学习体会
学习是个漫长的过程,这周的学习让我学会if结构的运用和逻辑运算符的使用,以及别的知识的运用。
温故而知新就是我现在更应该去做的事情,只有这样编程才会变得简单起来。
这种这周让我知道了,手写代码是一个学习c语言的必然过程。