Jmeter操作手册
以获取微信公众号access_token为例
一、操作步骤
- 创建集合,集合名可以是项目名称,这里改为“微信公众号测试”
- 创建一个线程组,命名为获取access_token
- 创建一个请求,命名为获取access_token
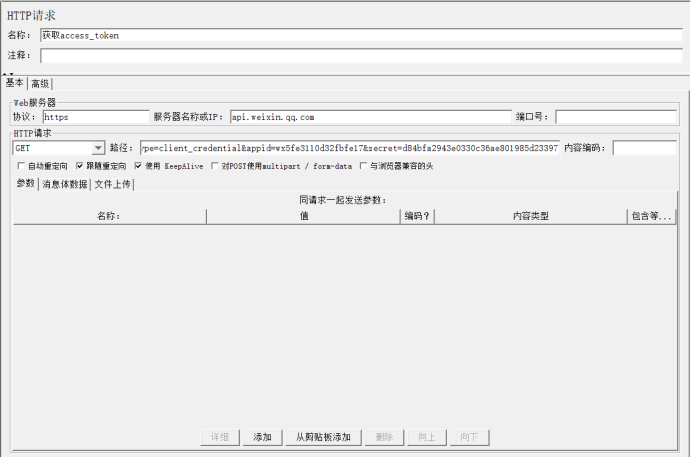
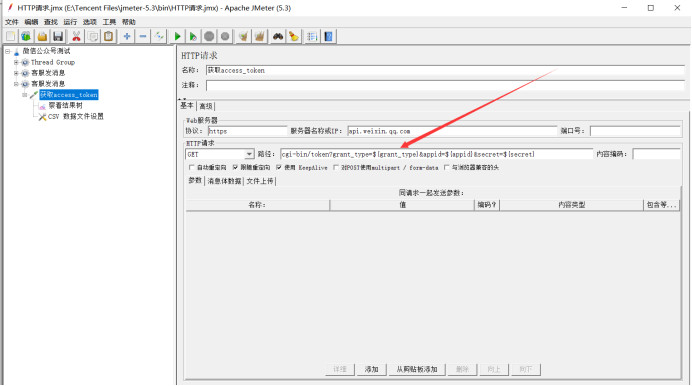
- 在接口文档里面获取信息,填写协议类型、服务器名称或ip、HTTP请求方法、路径,端口号默认,因为是GEt方法不涉及请求体,故不填写消息体数据,也没有要求特定的请求头。具体填写如下:
 k
k
取样器结果显示具体操作信息
请求里面包含请求头(一般没有错误)和请求体
响应数据用来判断操作是否成功
二、数据用例的实现
- 测试数据跟参数有关系,首先在wps里面创建excel表格,在表格第一行书写表头信息,包含title,入参数,expect,本次请求共有三个入参数,他们是grant_type、appid、secret。
- 用例个数设计;因为入参为三个所以我们设计一个正向用例和三个反向用例
- 标题格式为数据+预期结果
- 将所有入参值按照用例要求填入相应位置
- 根据接口文档返回参数填写expect

6.保存为csv文档形式
三、读取测试数据
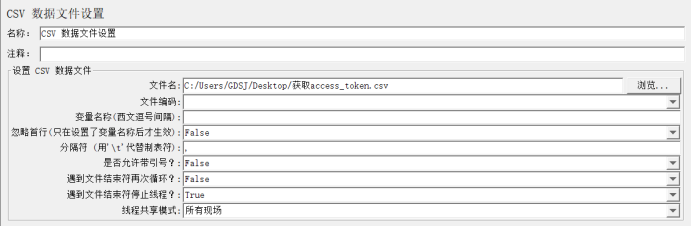
在请求内添加一个配置原件->CSVData Set Config原件读取。
- 文件名直接将刚刚填写好的获取access_token.csv文件导入
- 文件编码只需要在乱码的情况填写,在这里我们不填写
- 变量名称不写,如果我们不写就是按照csv文件第一行作为变量名称
- 因为上面没有填写变量名称所以忽略首行填写false
- 分隔符允许带引号?,一般情况不允许带引号,特殊情况允许,填写false,
- 遇到文件结束符再次循环?在所有文件运行完了后不再运行所以我们选择false,再循环就填写true
- 遇到文件结束符停止线程?我们运行完了后就不再往下了,所以填写ture,否则则填写false

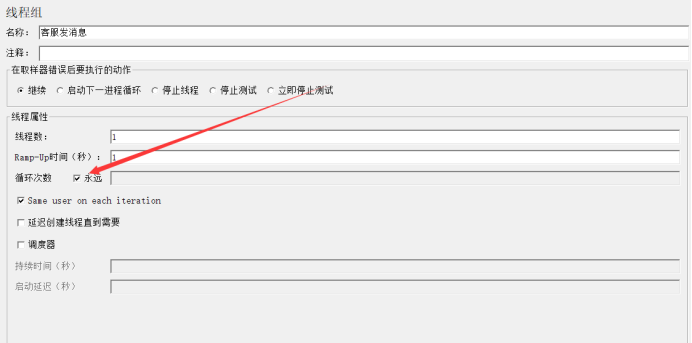
8.在线程组里面设置为永远

四、数据参数化(每次循环可以获取不同的值)
1.用${}表示

五、断言

1.产生四组
2.响应:对响应做断言,查看我们的响应是否包含某个特殊的数据
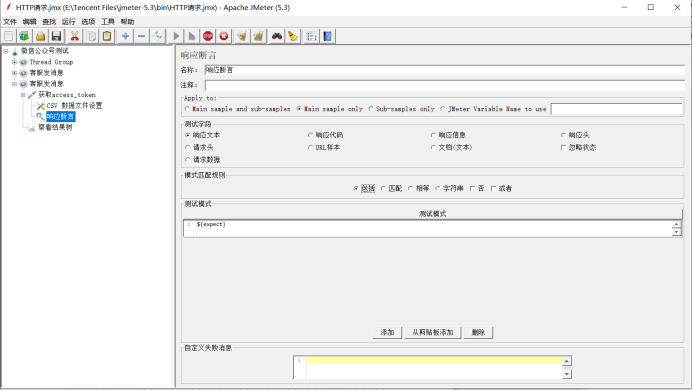
3.在线程组上添加一个断言_>响应断言
响应文本就是响应body
响应代码:responsecode例如“200”,“401”
响应信息:“ok”也就是message
我们没有响应代码和信息,所以我们选择响应文本
3.包含是说我们响应是否包含某个内容,包含和字符串的区别为是否支持正值表达式(包含包括)
匹配和相等差不多,只是匹配支持正值表达式
我们选择包括
4.点击添加:以参数形式放期望结果

六、设置全局变量(客服发消息)
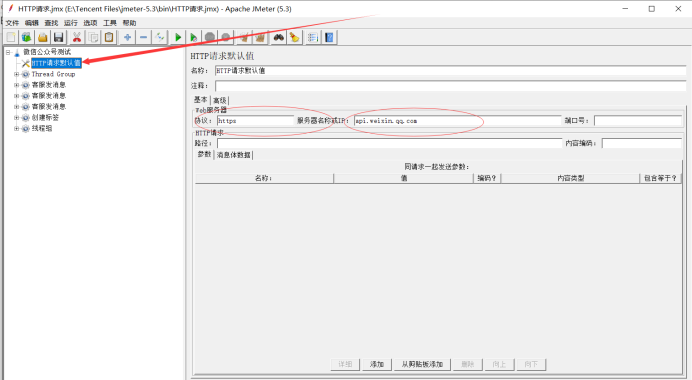
1.在做项目时你会发现我们重复在使用在个服务器IP和协议,所以为了提高效率我们可以在线程组下面添加一个http默认值,填写协议和服务器名称或ip,这样在下面需要填写这俩个地方的时候选择不填,系统会默认为你设置的这个值。

2.将access_token设置为全局变量
(1)新建一个请求,命名为access_token前置,填写请求信息(HTTP请求方法、路径)

(2)在线程组上右键选择添加->逻辑控制器->仅一次控制器,然后把access_token前置放入到仅一次控制器下面,这样全局变量access_token就只在线程组下面运行一次。

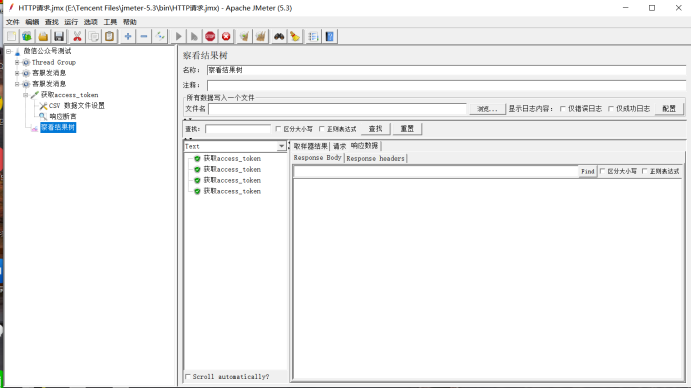
3.在线程组里面右键选择添加->监听器->察看结果树,查看access_token是否获取到,如果成功获取在察看结果树->响应数据里面会显示

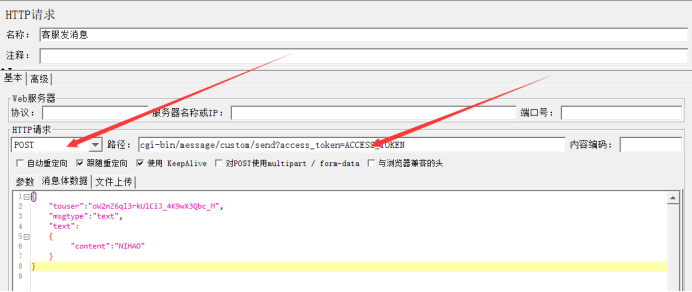
4.建立一个请求,命名为客服发消息,填写请求信息(HTTP请求方法、路径),然后将接口文档里面客服发消息文本信息填写进jmeter的客服发消息请求数据体内。

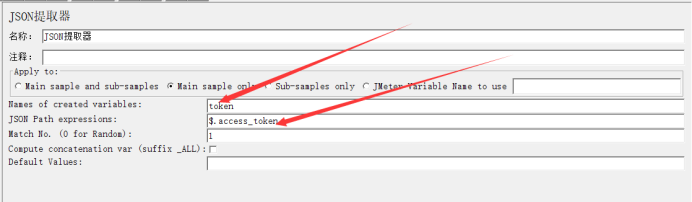
5..点击access_token前置请求右键选择后置处理器(请求发完后执行)->json提取器。在变量名上填写全局变量名token(桥名称),在JSON路径表达式里面填写${access_token}(桥左边)。将客服发消息请求内的路径的ACCESS_TOKEN改成{token}(桥的右边)进行全局变量的调用。


6.提取access_token的值,在察看结果树下拉文本框选择JSON path Test,并在Json Path expression中填写入$.access_token


7.查看结果