1.cache-control属性:
如果有一个脚本文件可以确定很长时间不会改变,那可以通过浏览器将这个脚本缓存起来,不必每次都请求服务器。这样既能节省带宽并且提升性能。
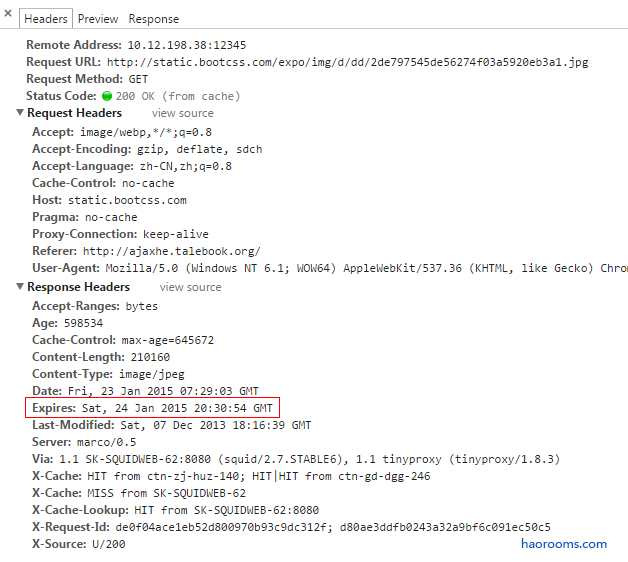
此时只需要设置文件返回的HTTP头中的Cache-Control设置为:Cache-Control: max-age=31536000(以秒计量)
2、expires
设置了Expires也可以避免浏览器和服务器发请求,直到时间过期。

3、协商缓存
服务器为了通知浏览器当前文件的版本,会发送一个上次修改时间的标签

协商缓存验证步骤:
-
浏览器:Hey,我需要jquery.min.js这个文件,如果是在 last-modified:Tue, 26 Nov 2019 13:25:13 GMT之后修改过的,请发给我。
-
服务器:(检查文件的修改时间)
-
服务器:Hey,这个文件在那个时间之后没有被修改过,你已经有最新的版本了。
-
浏览器:太好了,那我就显示给用户了。
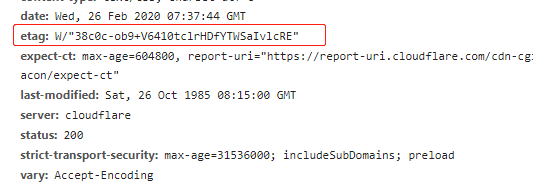
4、ETag
和last-modified类似,但级别比last-modified高一些。

1.浏览器:Hey,我需要haorooms的main.css这个文件,有没有不匹配"61213-1762a-50bf790757204"这个串的
2.服务器:(检查ETag…)
3.服务器:Hey,我这里的版本也是"61213-1762a-50bf790757204",你已经是最新的版本了
4.浏览器:好,那就可以使用本地缓存了