1. 简介
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
2. webpack的作用
转换ES6语法
css前缀补全/预处理器(less、sass)
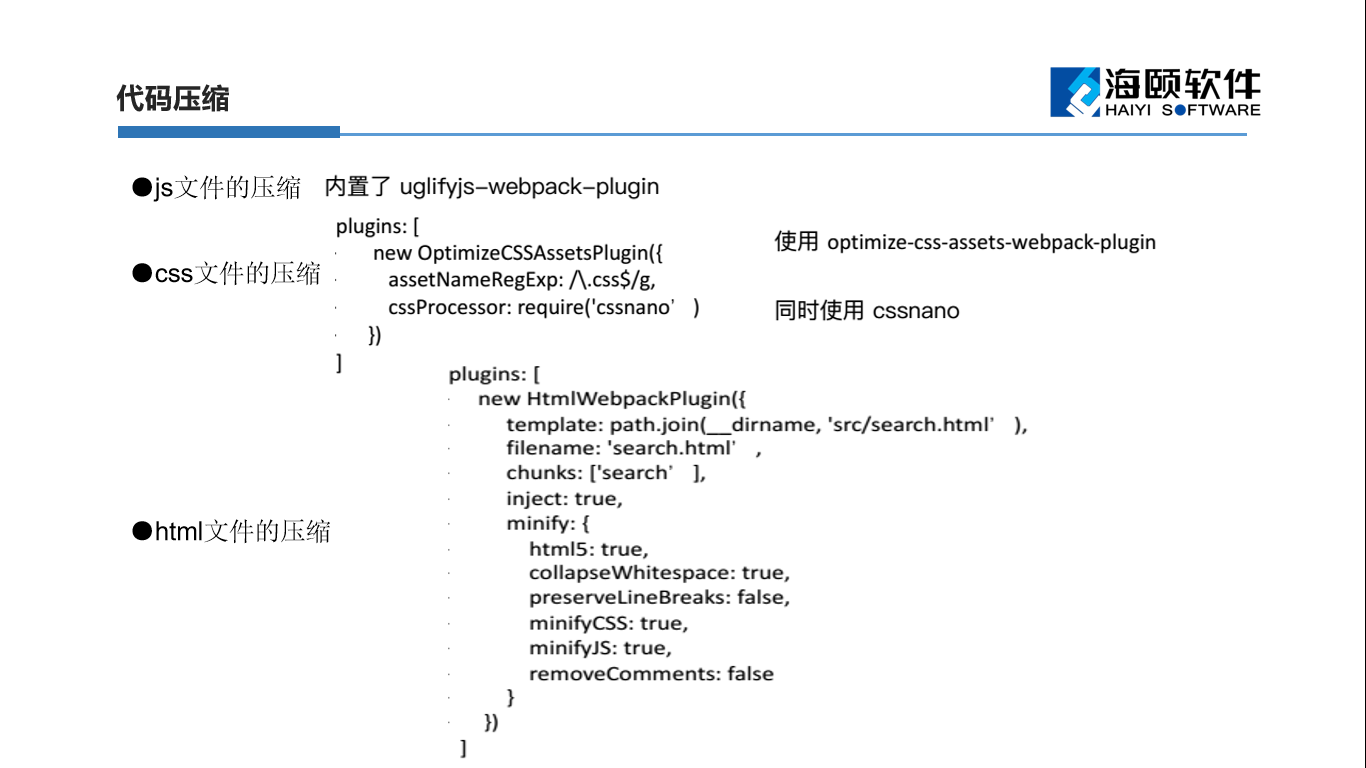
压缩混淆
3.优点
社区生态丰富
配置灵活和插件化扩展
官方更新迭代速度快
4.webpack安装
1)npm init -y //初始化
2)npm install webpack webpack-cli --save-dev //安装
3)npx webpack //打包(npm5.2+)
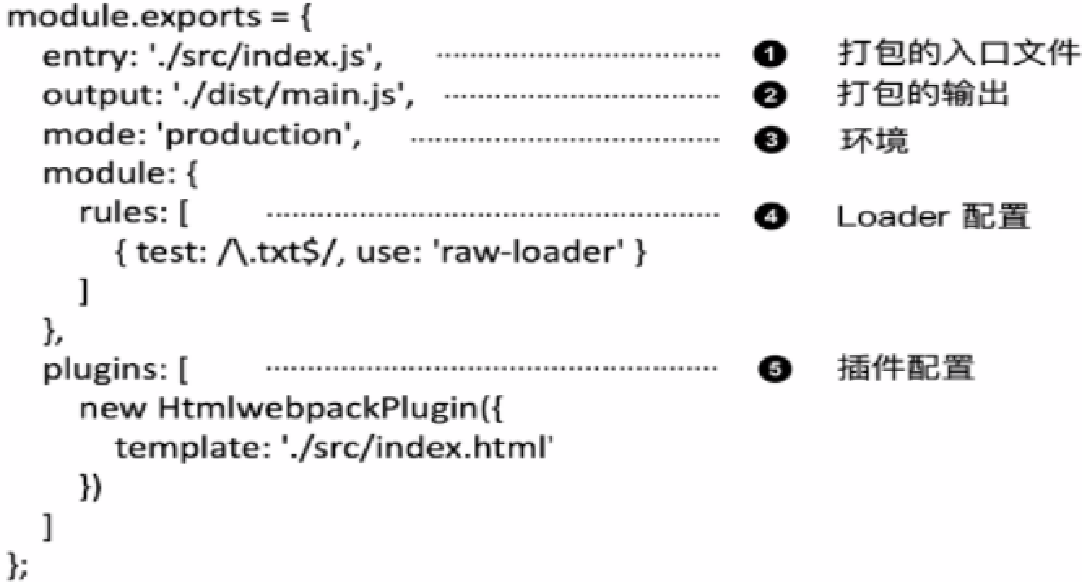
5.webpack配置组成

1)entry
entry用来指定webpack的打包入口
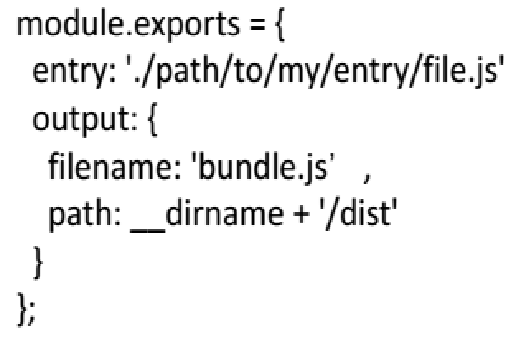
单入口:entry是个字符串

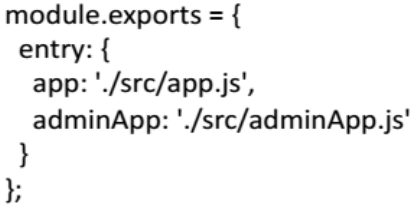
多入口:entry是个对象

简单规则:
每个 HTML 页面都有一个入口起点。
单页应用(SPA):一个入口起点。
多页应用(MPA):多个入口起点。
2) output
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist
单入口配置:

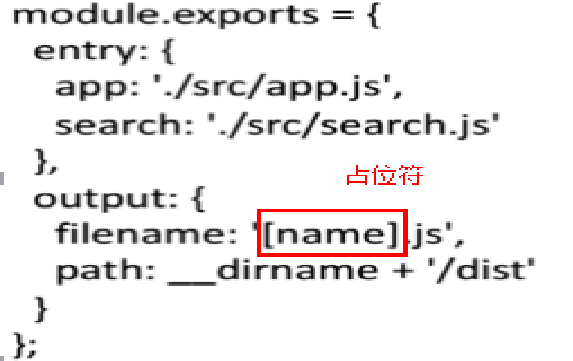
多入口配置:

3)loader
webpack开箱即用只支持js、json两种文件类型,通过Loader去支持其他文件类型并转换成有效的模块添加到依赖图中
常见的Loader :

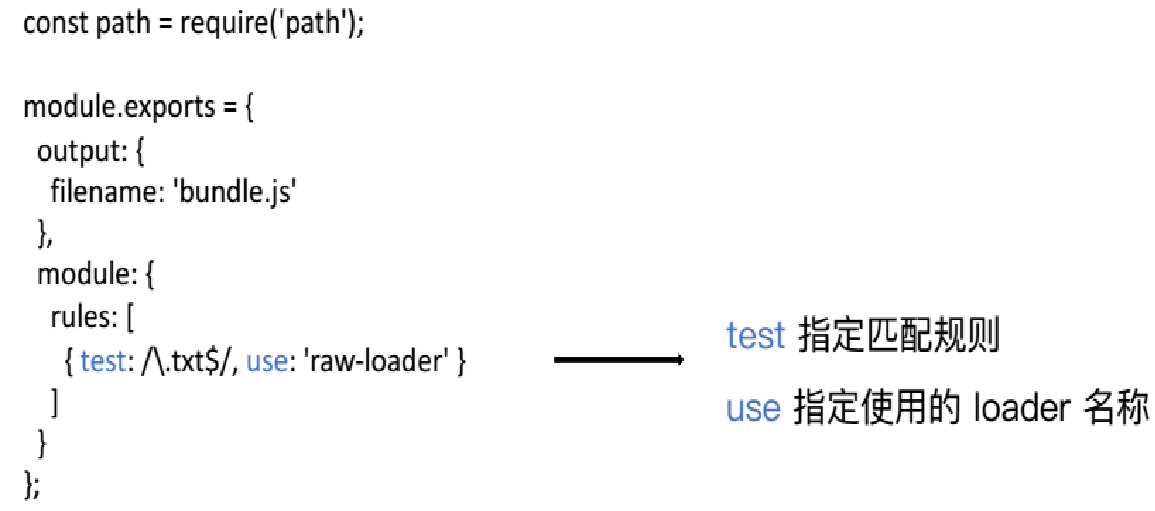
loader的用法:

4)plugins
插件用于bundle文件的优化,资源管理和环境变量注入,作用于整个构建过程

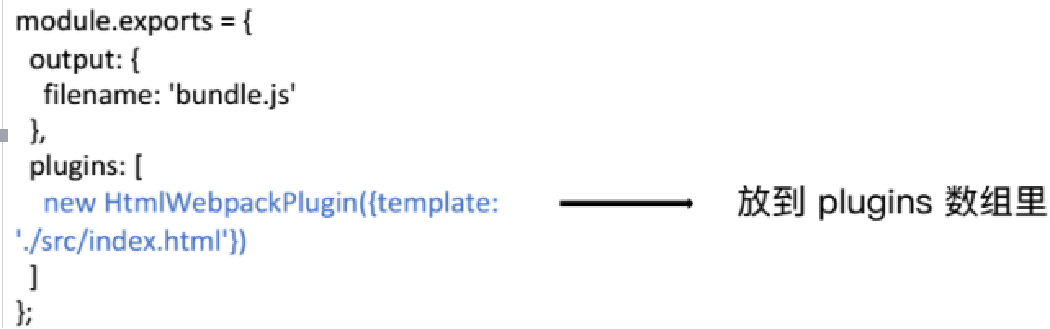
Plugins用法:
要使用一个插件,你只需要 require() 它,然后把它添加到 plugins 数组中。
多数插件可以通过选项(option)自定义。
你也可以在一个配置文件中因为不同目的而多次使用同一个插件,这时需要通过使用 new 操作符来创建它的一个实例
const HtmlWebpackPlugin = require('html-webpack-plugin');

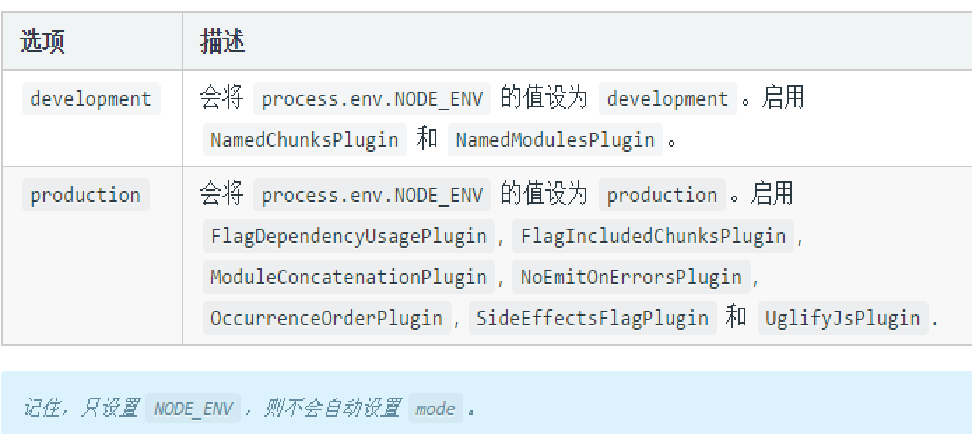
5) mode
提供 mode 配置选项,告知 webpack 使用相应模式的内置优化。
默认值是production.

资源解析:
1.解析ES6
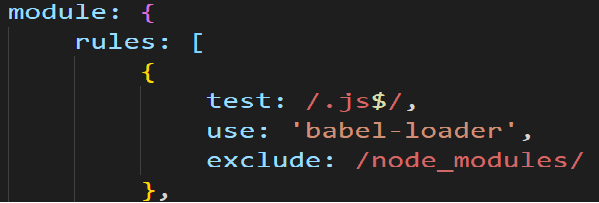
使用babel-loader
安装: npm install @babel/core @babel/preset-env babel-loader --save-dev
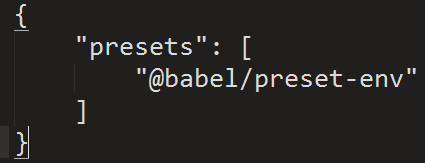
babel的配置文件是: .babelrc

在rules的对应:

2.解析Vue
使用vue-loader
安装vue:
npm install vue --save-dev (用于解析.vue文件的模板)
npm install vue-loader --save-dev
npm install vue-template-compiler --save-dev
引入VueLoaderPlugin插件
3.解析ts
使用ts-loader
安装:
npm install typescript ts-loader --save-dev
配置tsconfig.json

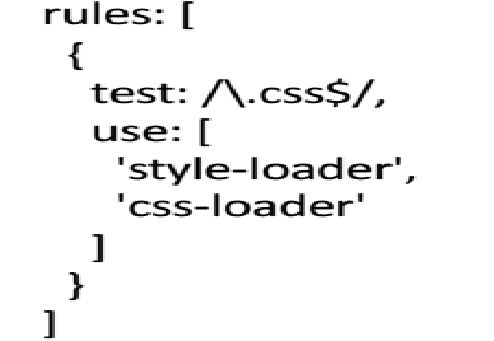
4.解析css
css-loader用于加载.css文件,并且转换成commonjs对象
style-loader将样式通过<style>标签插入到head中
npm install style-loader css-loader --save-dev
// 针对css文件使用的loader,注意有先后顺序,数组项越靠后越先执行

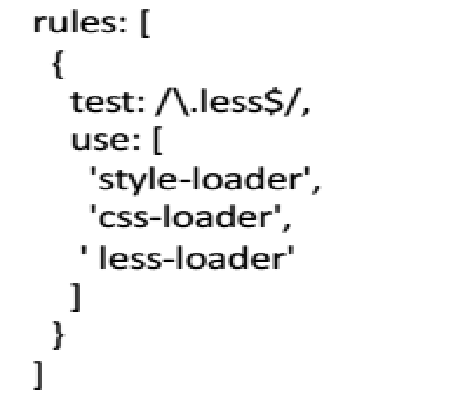
5.解析less/sass
less-loader将less转换成css npm install less-loader --save-dev
sass-loader将sass转换成css npm install sass-loader --save-dev

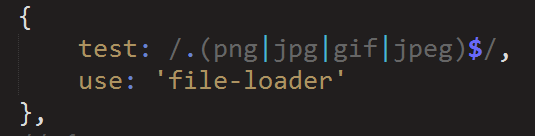
6.解析文件
file-loader用于处理图片、字体
npm install file-loader --save-dev

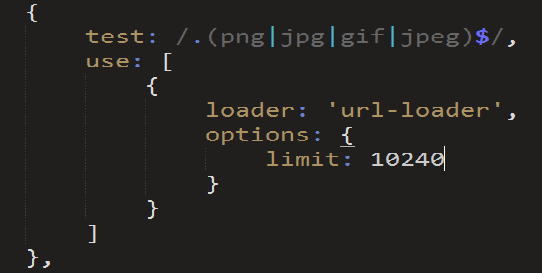
url-loader也可以处理文件、字体,可以设置较小资源自动base64
npm install url-loader --save-dev

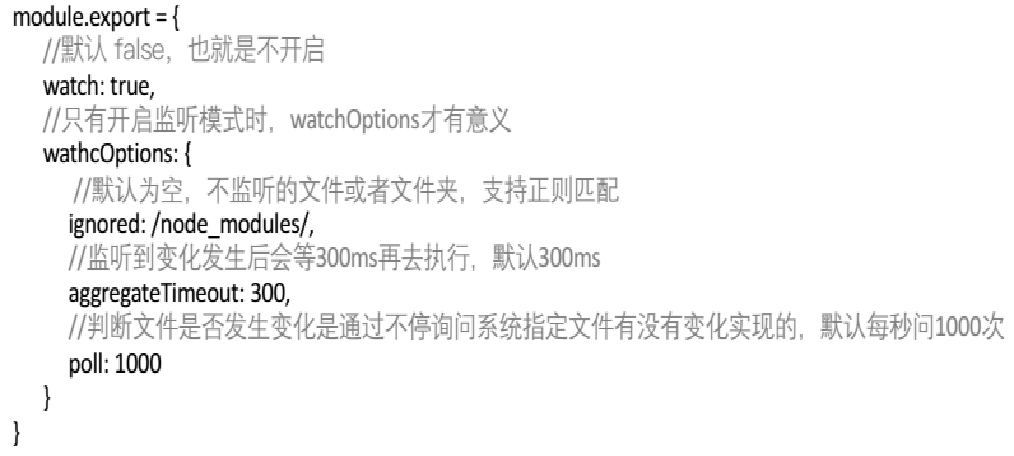
webpack中的文件监听
文件监听是在发现源码发生变化时,自动重新构建出新的输出文件
webpack开启监听模式,有两种方式:
1)启动webpack命令时,带上 --watcch参数
2)在配置webpack.config.js中设置watch:true
缺陷:每次都要手动刷新浏览器
文件监听的原理:
轮询判断文件的最后编辑时间是否变化 某个文件发生了变化,并不会立刻告诉监听者,而是先缓存起来,等aggregateTimeout

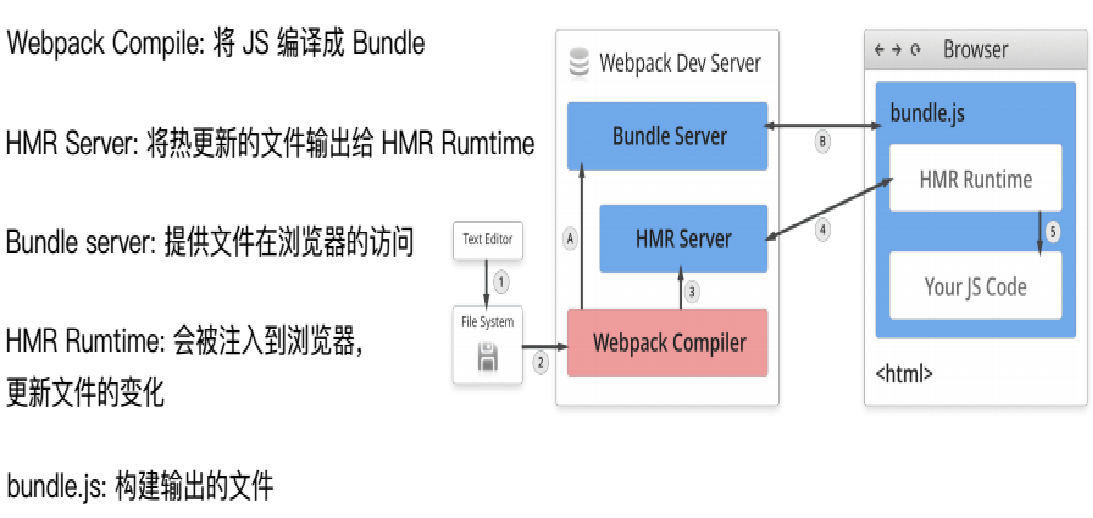
热更新: webpack-dev-server
不需要手动刷新浏览器 不输出文件,放到内存中
安装:npm install webpack-dev-server --save-dev
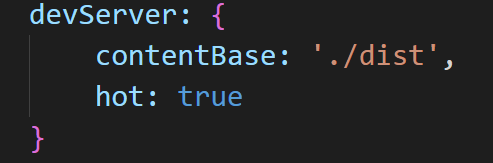
在webpack.dev.js配置://会自动添加HotModuleReplacementPlugin插件

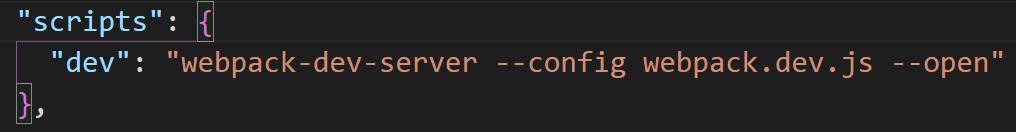
在package.json中配置


文件指纹:
打包后输出文件名的后缀
hash:和整个项目的构建相关,只要项目文件有修改,整个项目构建的hash值就会更改
Chunkhash: 和webpack打包的chunk有关,不同的entry会生成不同的chunkhash值
Contenthash: 根据文件内容来定义hash,文件内容不变,则contenthash不变
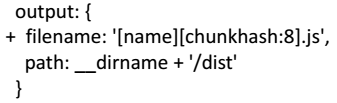
Js文件指纹的设置:

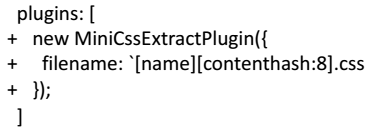
CSS文件指纹的设置: 用MiniCssExtractPlugin提取css文件

代码压缩

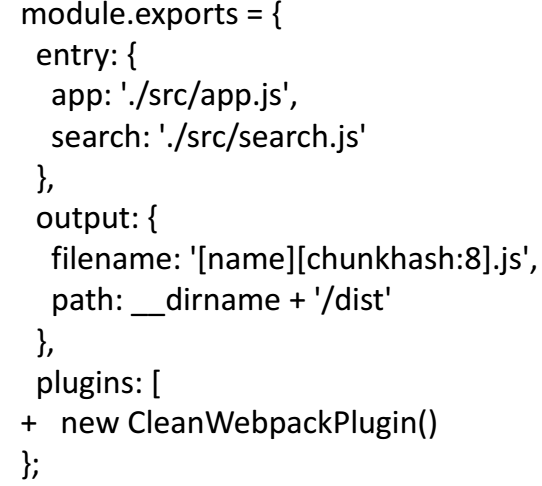
自动清理构建目录
使用clean-webpack-plugin默认删除output指定的输出目录

CSS3前缀
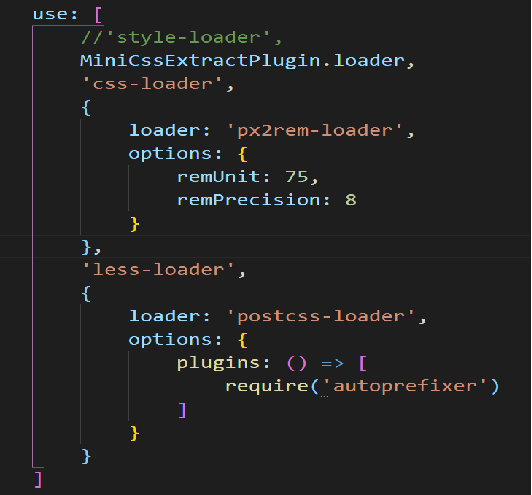
使用postcss-loader autopreffixer自动补齐CSS3前缀

移动端CSS px自动转换成rem