很多APP都有侧滑菜单的功能,部分APP左右都是侧滑菜单~SlidingMenu 这个开源项目可以很好帮助我们实现侧滑功能,如果对SlidingMenu 还不是很了解的童鞋,可以参考下本篇博客。
本片博客只是SlidingMenu的简单用法适合新手使用,谢谢支持。
首先得先导个第三方包:slidingmenu.jar
马上进入代码
在这主页activity_main.xml就不显示了看个人需求
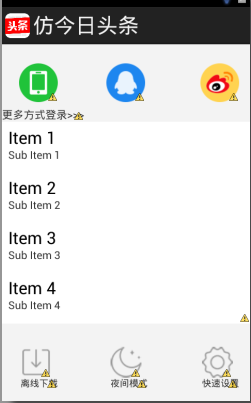
这是侧拉显示布局 看个人显示页面布局(仅供参考)/JinRiTiouTiao/res/layout/left_cela.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="100dp" android:background="#fff3f3f3" > <ImageView android:id="@+id/cela_shouji" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="22dp" android:background="@drawable/cellphoneicon_login_profile_normal" /> <ImageView android:id="@+id/cela_qq" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignTop="@+id/cela_shouji" android:layout_centerHorizontal="true" android:background="@drawable/ic_qq_login_normal" /> <ImageView android:id="@+id/cela_weibo" android:layout_width="50dp" android:layout_height="50dp" android:layout_alignParentRight="true" android:layout_alignTop="@+id/cela_qq" android:layout_marginRight="14dp" android:background="@drawable/ic_weibo_login_normal" /> <TextView android:id="@+id/genduofangsi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:text="更多方式登录>>>" /> </RelativeLayout> <ListView android:id="@+id/ce_listview" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" ></ListView> <RelativeLayout android:layout_width="match_parent" android:layout_height="100dp" android:background="#fff3f3f3" > <TextView android:id="@+id/cela_xiazaitext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/cela_xiazai" android:layout_below="@+id/cela_xiazai" android:text="离线下载" android:textSize="12dp" /> <ImageView android:id="@+id/cela_yejian" android:layout_width="40dp" android:layout_height="40dp" android:layout_above="@+id/cela_xiazaitext" android:layout_centerHorizontal="true" android:background="@drawable/nighticon_leftdrawer_normal" /> <TextView android:id="@+id/cela_yejiantext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/cela_yejian" android:layout_below="@+id/cela_xiazai" android:text="夜间模式" android:textSize="12dp" /> <ImageView android:id="@+id/cela_shezhi" android:layout_width="40dp" android:layout_height="40dp" android:layout_above="@+id/cela_yejiantext" android:layout_alignParentRight="true" android:layout_marginRight="22dp" android:background="@drawable/settingicon_leftdrawer_normal" /> <ImageView android:id="@+id/cela_xiazai" android:layout_width="40dp" android:layout_height="40dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="24dp" android:background="@drawable/downloadicon_leftdrawer_normal" /> <TextView android:id="@+id/cela_shezhitext" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/cela_yejiantext" android:layout_alignBottom="@+id/cela_yejiantext" android:layout_alignLeft="@+id/cela_shezhi" android:text="快速设置" android:textSize="12dp" /> </RelativeLayout> </LinearLayout>

接下来在主页/JinRiTiouTiao/src/com/bawei/jinritioutiao/MainActivity.java中打
//侧拉 final SlidingMenu menu=new SlidingMenu(this); menu.setMode(SlidingMenu.LEFT);//设置菜单滑动模式,菜单是出现在左侧 LEFT_RIGHT左右两侧都有 RIGHT右侧 menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);//设置滑动的区域 这个是边上 TOUCHMODE_FULLSCREEN该设置为全屏区域都可以滑动 TOUCHMODE_NONE不能滑动 //menu.setShadowDrawable(R.drawable.shadow);//设置阴影图片 //menu.setSecondaryShadowDrawable(R.drawable.shadowright);//右侧菜单的阴影图片 //menu.setShadowWidthRes(R.dimen.shadow_width);//设置阴影图片的宽度 menu.setBehindWidth(300);//侧拉页面宽度 //menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);//SlidingMenu划出时主页面显示的剩余宽度 menu.setBehindOffset(150);//剩余主页面宽度 menu.setFadeDegree(0.35f);//滑动时的渐变程度 menu.attachToActivity(this,SlidingMenu.SLIDING_CONTENT);//使SlidingMenu附加在Activity上 //menu.setSecondaryMenu(R.layout.menu_frame2);//设置右侧菜单 menu.setMenu(R.layout.left_cela);//设置左侧menu的布局文件
//这是给主页面某个控件设监听让他点击显示侧拉菜单
tiouxiang.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
//点击显示侧拉菜单
menu.showMenu();
}
});