一、js 数据类型
javaScritp的数据类型有:数值类型、字符串类型、布尔类型、null、undefined、对象(数组、正则表达式、日期、函数),大致分成两种:基本数据类型和引用数据类型,
其中:
(1)基本数据类型:数值、字符串、布尔、null、undefined (值类型)
(2)复杂(复合)数据类型:对象 (引用类型)
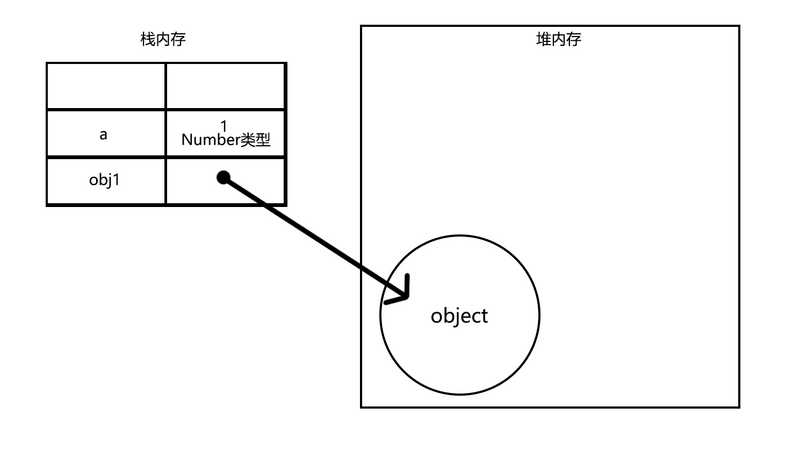
基本数据类型保存在栈内存,引用类型保存在堆内存中。根本原因在于保存在栈内存的必须是大小固定的数据,引用类型的大小不固定,只能保存在堆内存中,但是可以把它的地址写在栈内存中以供我们访问
如果是基本数据类型,则按值访问,操作的就是变量保存的值;如果是引用类型的值,我们只是通过保存在变量中的引用类型的地址来操作实际对象
举例:
var a = 1;//定义了一个number类型 var obj1 = {//定义了一个object类型 name:'obj' };

1、基本类型的复制
var a = 1; var b = a;//复制 console.log(b)//1 a = 2;//改变a的值 console.log(b)//1
赋值的时候,在栈内存中重新开辟内存,存放变量b,所以在栈内存中分别存放着变量a、b各自的值,修改时互不影响
2、引用类型的复制
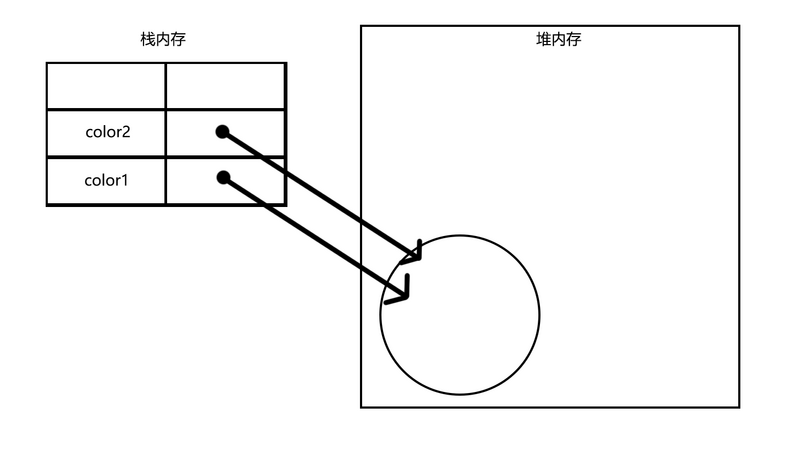
var color1 = ['red','green']; var color2 = color1;//复制 console.log(color2)//['red','green']; color1.push('black') ;//改变color1的值 console.log(color2)//['red','green','black']
color1与color2指向堆内存中同一地址的同一对象,复制的只是引用地址

因此,对于引用类型的复制,简单赋值无用,需要拷贝。拷贝存在两种类型:深拷贝与浅拷贝
二、深浅拷贝
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。但深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象
1、浅拷贝
浅拷贝只是拷贝基本类型的数据,如果父对象的属性等于数组或另一个对象,那么实际上,子对象获得的只是一个内存地址,因此存在父对象被篡改的可能,浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存
var Nation = { nation: '中国' };function extendCopy(p) { var c = {}; for (var i in p) { c[i] = p[i]; } return c; } var Doctor = extendCopy(Nation); Doctor.career = '医生'; Doctor.nation = '美国'; console.log(Doctor.nation); // 美国 console.log(Nation.nation); // 中国 console.log(Doctor.career); // 医生 console.log(Doctor.__proto_ === Nation.__proto_) // true
// 这里涉及到使用拷贝父对象的属性实现继承
var obj = { a: "hello", b:{ a: "world", b: 21 }, c:["Bob", "Tom", "Jenny"], d:function() { alert("hello world"); } } var obj1 = simpleClone(obj); console.log('obj1=>>>',obj1); // 1、 obj1.c = ['mm', "Tom", "Jenny"]; // 一层,作为整体,重写,全改变;改变属性值,不改变原对象 console.log('obj=>>>',obj); //obj.c => ["Bob", "Tom", "Jenny"]
// 2、
obj1.c[0] = 'mm'; // 浅拷贝时,改变属性的属性值,改变原对象
console.log('obj=>>>',obj); //obj.c => ["mm", "Tom", "Jenny"]
浅拷贝函数:
function simpleClone(initalObj) { var obj = {}; for ( var i in initalObj) { obj[i] = initalObj[i]; } return obj; }
2、深拷贝
深拷贝就是能够实现真正意义上的数组和对象的拷贝。递归调用"浅拷贝"。(深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象)
深拷贝函数:
写法一: function deepClone(initalObj, finalObj) { var obj = finalObj || {}; for (var i in initalObj) { var prop = initalObj[i]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况 if(prop === obj) { continue; } if (typeof prop === 'object') { obj[i] = (prop.constructor === Array) ? [] : {}; arguments.callee(prop, obj[i]); } else { obj[i] = prop; } } return obj; } 写法二: function deepClone(initalObj, finalObj) { var obj = finalObj || {}; for (var i in initalObj) { var prop = initalObj[i]; // 避免相互引用对象导致死循环,如initalObj.a = initalObj的情况 if(prop === obj) { continue; } if (typeof prop === 'object') { obj[i] = (prop.constructor === Array) ? [] : Object.create(prop); } else { obj[i] = prop; } } return obj; }
三、深拷贝的应用实例
// jquery 有提供一个$.extend可以用来做 Deep Copy。 var $ = require('jquery'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = $.extend(true, {}, obj1); console.log(obj1.b.f === obj2.b.f); // false // 函数库lodash,有提供_.cloneDeep用来做 Deep Copy。 var _ = require('lodash'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = _.cloneDeep(obj1); console.log(obj1.b.f === obj2.b.f); // false