实例demo
<div id="app"> <span>{{a}}</span> <input type="text" v-model="a"> <span>{{b}}</span> <input type="text" v-model="b"> <span>{{k.b}}</span> <input type="text" v-model="k.b"> <span>{{info.a}}</span> <input type="text" v-model="info.a"> <span>{{info.b}}</span> <input type="text" v-model="info.b"> 姓名:{{name}}<br> 年龄:{{age}}<br> 性别:{{info.sex}}<br> 说明:{{info.content}} </div> <script> 1、第一种情况 var vm = new Vue({ el: '#app', data:{ a:1, k: {} } }) // `vm.a` 是响应的vm.b = 2 // `vm.b` 是非响应的 // 使用 Vue.set(object, key, value) 方法将响应属性添加到 嵌套 的对象上, 不能加到data上面 // Vue.set(vm.k, 'b', 9) // vm.$set 实例方法,这也是全局 Vue.set方法的别名 // this.$set(this.k,'b',2) // 向已有对象上添加一些属性 // Object.assign() 或 _.extend() 方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性 注意:第一种方式添加的属性是响应式,第二种是非响应式 2、第二种情况 var data = { name: "脚本之家", age: '3', info: { content: 'my name is test' } } var vm = new Vue({ el:'#app', data: data, mounted: function () { // Vue.set(data,'sex', '男') //错误❌
// 第一种方法 Vue.set(this.info,'sex', '男') this.$set(this.info, 'sex', '男') this.$set(this.info, 'content','what is this?')
// 第二种方法 //data = Object.assign({}, data, { c: 1, d: 2 }) //错误❌ this.info = Object.assign({}, this.info, { a: 1, b: 2 })
console.log(this.info) } }); // data.sex = '男' //警告⚠️ warn
一、变化追踪
把一个普通 JavaScript 对象传给 Vue 实例的 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是仅 ES5 支持,且无法 shim 的特性,这也就是为什么 Vue 不支持 IE8 以及更低版本浏览器的原因。
用户看不到 getter/setter,但是在内部它们让 Vue 追踪依赖,在属性被访问和修改时通知变化。可通过vue-devtools 查看
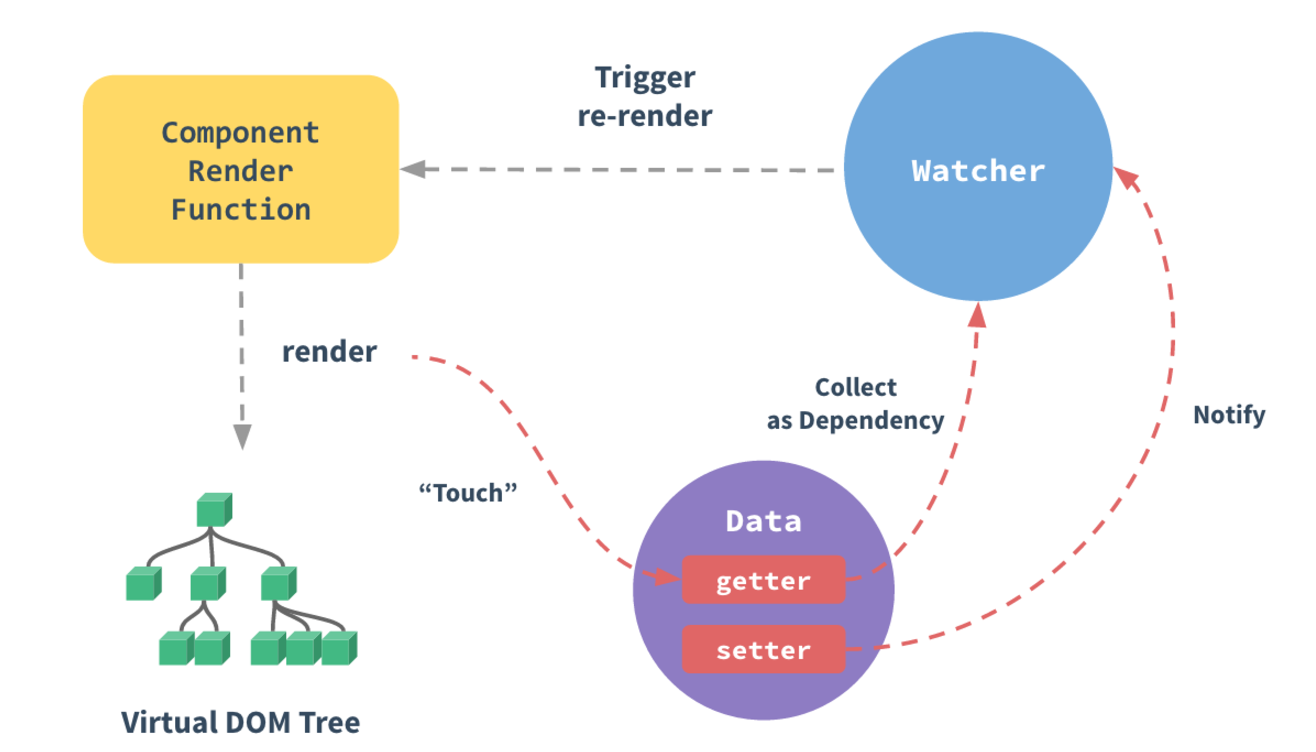
每个组件实例都有相应的 watcher 实例对象,它会在组件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。
如图所示:

含义: 即在初次渲染的过程中就会调用对象属性的getter函数,然后getter函数通知wather对象将之声明为依赖,依赖之后,如果对象属性发生了变化,那么就会调用settter函数来通知watcher,watcher就会在重新渲染组件,以此来完成更新。
二、变化检测问题
受现代 JavaScript 的限制(以及废弃 Object.observe),Vue 不能检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化过程,所以属性必须在 data 对象上存在才能让 Vue 转换它,这样才能让它是响应的。
具体实例见 开篇的实例demo, 同时可参考 http://www.cnblogs.com/zhuzhenwei918/p/6893496.html
三、声明响应式属性
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明根级响应式属性,可以为一个空值
如果你在 data 选项中未声明 message,Vue 将警告你渲染函数在试图访问的属性不存在。
四、异步更新队列
Vue 异步执行 DOM 更新。只要观察到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据改变。如果同一个 watcher 被多次触发,只会一次推入到队列中。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作上非常重要。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际(已去重的)工作。Vue 在内部尝试对异步队列使用原生的 Promise.then 和 MutationObserver,如果执行环境不支持,会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value' ,该组件不会立即重新渲染。当刷新队列时,组件会在事件循环队列清空时的下一个“tick”更新。多数情况我们不需要关心这个过程,但是如果想在 DOM 状态更新后操作,为了在数据变化之后等待 Vue 完成更新 DOM ,可以在数据变化之后立即使用 Vue.nextTick(callback) 。这样回调函数在 DOM 更新完成后就会调用。
具体实例见 nextTick 详解 http://www.cnblogs.com/136asdxxl/p/7291640.html
参考:http://www.cnblogs.com/zhuzhenwei918/p/6893496.html