前置知识:
物理像素(physical pixel,device pixel)
物理像素(设备像素),显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。
设备独立像素(density-independent pixel,device-independent pixel,DIP/DP/dips)
设备独立像素(密度独立性像素),可以认为是计算机坐标系统中的一个点,这个点代表一个可以由程序使用的虚拟像素(比如说CSS像素),然后由相关系统转换为物理像素。dip或dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip可以用来辅助区分视网膜设备还是非视网膜设备。
CSS像素
CSS像素是一个抽像的单位,主要使用在浏览器上,用来精确度量Web页面上的内容。一般情况之下,CSS像素称为 与设备无关的像素(device-independent pixel),简称DIPs。
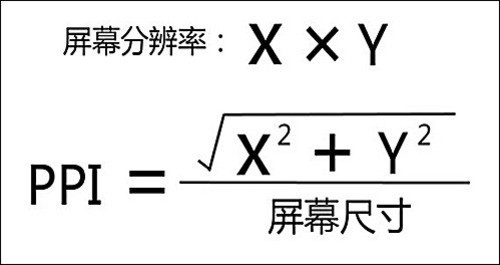
屏幕密度ppi (pixel per inch):
屏幕密度是指一个设备表面上存在的像素数量,表示每英寸所包含的像素点数目,数值越高,说明屏幕能以更高密度显示图像
计算公式——

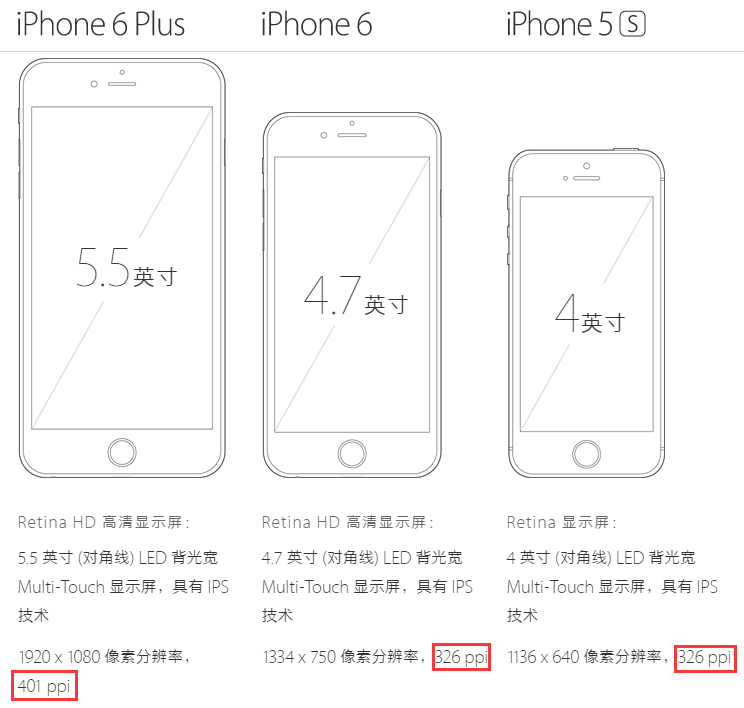
ppi在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(例如苹果公司的Retina显示屏)

设备像素比(device pixel ratio)
设备像素比简称为dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按下面的公式计算得到:
设备像素比 = 物理像素(设备像素) / 设备独立像素
在JavaScript中,可以通过window.devicePixelRatio获取到当前设备的dpr。
在CSS中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio和 -webkit-max-device-pixel-ratio进行媒体查询,对不同dpr的设备,做一些样式适配(这里只针对webkit内核的浏览器和webview)。
总结:
CSS像素(CSS Pixel):适用于web编程,指的是我们在样式代码中使用到的逻辑像素,是一个抽象概念,实际并不存在
设备独立像素(Device Independent Pixel):与设备无关的逻辑像素,独立于设备的用于逻辑上衡量像素的单位,代表可以通过程序控制使用的虚拟像素,是一个总体概念,包括了CSS像素
设备像素(Device Pixel):物理像素,设备能控制显示的最小单位,我们常说的1920×1080像素分辨率就是用的设备像素单位
移动端适配
淘宝方法:
(1)动态设置viewport的scale,通过js
var scale = 1 / devicePixelRatio; document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');
(2)动态计算html的font-size
document.documentElement.style.fontSize = document.documentElement.clientWidth / 10 + 'px';
(3)布局的时候,各元素的css尺寸=设计稿标注尺寸/(设计稿横向分辨率/10);
(4)font-size可能需要额外的媒介查询,font-size不建议使用rem。
@media screen and (max-321px){ .m-navlist{font-size:15px} } @media screen and (min-321px) and (max-400px){ .m-navlist{font-size:16px} } @media screen and (min-400px){ .m-navlist{font-size:18px} }
(5)当deviceWidth大于540时,则物理分辨率大于1080(这就看设备的devicePixelRatio这个值了),应该去访问pc网站了
var deviceWidth = document.documentElement.clientWidth;
if(deviceWidth > 540) deviceWidth = 540;
document.documentElement.style.fontSize = deviceWidth / 10 + 'px';
根据此思路:手淘团队提供一个开源的解决方案flexible.js
https://github.com/amfe/lib-flexible
自己理解加以注释版本:

1 ;(function(win, lib) { 2 var doc = win.document; 3 var docEl = doc.documentElement; 4 var metaEl = doc.querySelector('meta[name="viewport"]'); 5 var flexibleEl = doc.querySelector('meta[name="flexible"]'); 6 var dpr = 0; 7 var scale = 0; 8 var tid; 9 var flexible = lib.flexible || (lib.flexible = {}); 10 11 if (metaEl) { // 判断页面中是否设置 meta[name="viewport"],若设置了,则按照设置的值缩放 12 console.warn('将根据已有的meta标签来设置缩放比例'); 13 var match = metaEl.getAttribute('content').match(/initial-scale=([d.]+)/); 14 if (match) { 15 scale = parseFloat(match[1]); 16 dpr = parseInt(1 / scale); 17 } 18 } else if (flexibleEl) { // 判断页面中是否设置 meta[name="flexible"],若设置了,则按照设置的值缩放 19 var content = flexibleEl.getAttribute('content'); 20 if (content) { 21 var initialDpr = content.match(/initial-dpr=([d.]+)/); 22 var maximumDpr = content.match(/maximum-dpr=([d.]+)/); 23 if (initialDpr) { 24 dpr = parseFloat(initialDpr[1]); 25 scale = parseFloat((1 / dpr).toFixed(2)); 26 } 27 if (maximumDpr) { 28 dpr = parseFloat(maximumDpr[1]); 29 scale = parseFloat((1 / dpr).toFixed(2)); 30 } 31 } 32 } 33 34 if (!dpr && !scale) { // meta[name="viewport"]和 meta[name="flexible"]都不存在 35 var isAndroid = win.navigator.appVersion.match(/android/gi); 36 var isIPhone = win.navigator.appVersion.match(/iphone/gi); 37 var devicePixelRatio = win.devicePixelRatio; 38 if (isIPhone) { 39 // iOS下,对于2和3的屏,分别用2倍和3倍的方案,其余的用1倍方案 40 if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) { 41 dpr = 3; 42 } else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) { 43 dpr = 2; 44 } else { 45 dpr = 1; 46 } 47 } else { 48 // 其他设备下,仍旧使用1倍的方案 49 dpr = 1; 50 } 51 scale = 1 / dpr; 52 } 53 // 设置data-dpr属性为通过不同机型和devicePixelRatio计算出的设备像素比 54 docEl.setAttribute('data-dpr', dpr); 55 56 // 根据计算出的数值创建并初始化meta元素,并加入文档中 57 if (!metaEl) { 58 metaEl = doc.createElement('meta'); 59 metaEl.setAttribute('name', 'viewport'); 60 metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); 61 if (docEl.firstElementChild) { 62 docEl.firstElementChild.appendChild(metaEl); 63 } else { 64 var wrap = doc.createElement('div'); 65 wrap.appendChild(metaEl); 66 doc.write(wrap.innerHTML); 67 } 68 } 69 70 function refreshRem() { 71 var width = docEl.getBoundingClientRect().width; 72 // 目前主流手机最大的css像素尺寸,是540(比如devicePixelRatio为2,分辨率是1080x1920的手机), 73 // 所以用了这个经验值。这样可以让在ipad横屏这种情况下浏览无线页面,不至于因为拉伸适配后体验太差 74 if (width / dpr > 540) { 75 width = 540 * dpr; 76 } 77 var rem = width / 10; 78 docEl.style.fontSize = rem + 'px'; 79 flexible.rem = win.rem = rem; 80 } 81 82 win.addEventListener('resize', function() { 83 clearTimeout(tid); 84 tid = setTimeout(refreshRem, 300); 85 }, false); 86 // 对于opera和火狐浏览器,pageshow这个事件会在 后退/前进 这两个动作是也触发, 87 // 而load事件因为页面已经被加载过,被保存在缓存里,就不会触发了 88 win.addEventListener('pageshow', function(e) { 89 if (e.persisted) { 90 clearTimeout(tid); 91 tid = setTimeout(refreshRem, 300); 92 } 93 }, false); 94 95 // 在 jQuery 中经常使用的 $(document).ready(function() { // ...代码... }); 其实监听的就是 DOMContentLoaded 事件, 96 // 当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发 97 // (即:当文档中没有脚本时,浏览器解析完文档便能触发 DOMContentLoaded 事件;如果文档中包含脚本,则脚本会阻塞文档的解析,而脚本需要等位于脚本前面的css加载完才能执行) 98 // 事件 load 应该仅用于检测一个完全加载的页面。(包括图片、音频等其他资源) 99 // $(document).load(function() { // ...代码... }); 监听的是 load 事件 100 // onload事件所有的浏览器都支持, JS中window.onload = function(){} 101 102 // doc.body.style.fontSize = 12 * dpr + 'px' 为了重置页面中的字体默认值,不然会继承html上的font-size,变得很大 103 if (doc.readyState === 'complete') { // readyState 属性返回当前文档的状态 complete=>载入完成 104 doc.body.style.fontSize = 12 * dpr + 'px'; 105 } else { 106 doc.addEventListener('DOMContentLoaded', function(e) { 107 doc.body.style.fontSize = 12 * dpr + 'px'; 108 }, false); 109 } 110 111 112 refreshRem(); 113 114 flexible.dpr = win.dpr = dpr; 115 flexible.refreshRem = refreshRem; 116 // flexible的工具函数 117 flexible.rem2px = function(d) { 118 var val = parseFloat(d) * this.rem; 119 if (typeof d === 'string' && d.match(/rem$/)) { 120 val += 'px'; 121 } 122 return val; 123 } 124 125 flexible.px2rem = function(d) { 126 var val = parseFloat(d) / this.rem; 127 if (typeof d === 'string' && d.match(/px$/)) { 128 val += 'rem'; 129 } 130 return val; 131 } 132 133 })(window, window['lib'] || (window['lib'] = {}));
