1、Javascript面向对象
1.1 -认识js和java对比:
JavaScript:简称js,它是用来程序改进设计,比如验证表单,js它是脚本语言,无需编译,直接放到浏览器解析运行,js也是基于对象和事件驱动编程语言;
js数据类型:nuber boolean string object(对象)
js引用数据类型:object date array act
java对象: 把抽象或者不具体的抽象成一个类 具体一个事物的具体事例教对象
java基础数据类型:byte short int long char float double boolean
(1)面向对象

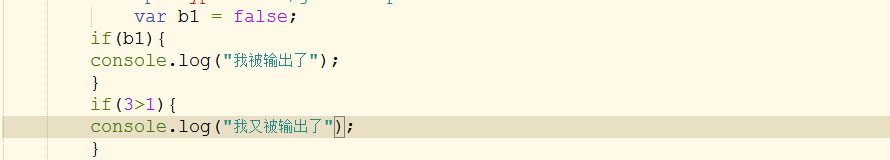
(2)js中true和false的判断
js 中所有值的真假性: 0,"",undefined,NaN,null,false(基本数据类型的false)为false,其他值都为true.

1.2 -js的简单操作:
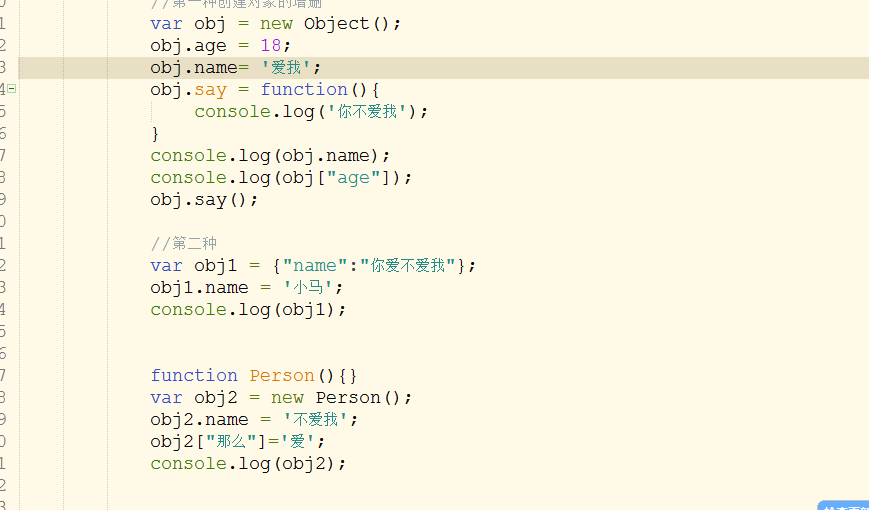
(1)对象三种定义方法以及添加属性方法

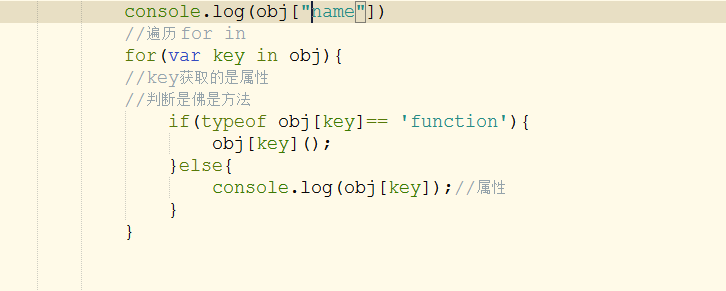
(2)迭代/遍历对象

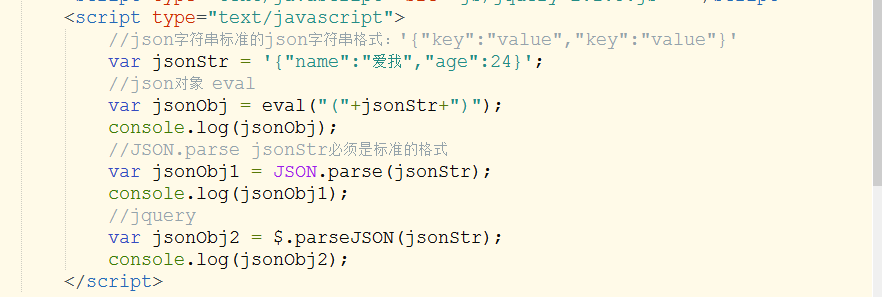
1.3 -操作json
标准的json字符串格式:’{“key”:“value”,“key”:“value”}’// key必须使用双引号,值如果不是数字和boolean类型的也必须双引号
(1)eval表达式:表达式中必须添加()字符串,通过jsonStr.toSource()方法,查看对象源码,发现就有()
(2)JSON.parse(jsonStr):必须是标准的json字符串
(3)$.parseJSON(jsonStr):查看jQuery源码,发现jQuery底层就是采用JSON.parse方法,所以也必须是标准的Json字符串

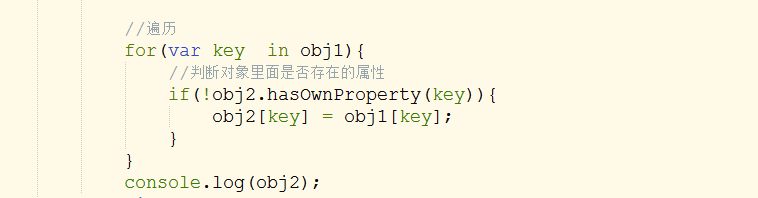
1.4 -对象属性、方法拷贝
1.5 -JS中的this
(1)this使用场景:对函数或方法所在的那个对象(函数也是对象)进行操作;
(2)this指向的是谁?“谁调用该函数,this就代表谁”
//this表示,谁调用这个方法,this就指向谁。
2、Prototype原型
2.1 -什么是prototype
(1)prototype-使您有能力向对象添加属性和方法(原类型)
(2)Javascript中的每一个对象都有一个prototype属性(proto),这个属性是一个引用,这个引用指向对象的原型。对象的实例由两部分组成:
(3)对象的自定义属性部分(就是我们的构造函数中定义的属性)
(4)对象原型部分,原型也是一个对象,指向对象类型的原型。
可以通过console.dir()来查看对象的目录组成结构。
2.2 -原型特点
(1)同一个类的各个实例的原型(proto)是相等的
(2)同一个类的各个实例的原型(proto)共享
(3)访问属性会优先构造方法里找没得就会在原型找

3、回调函数
回调函数就是一个通过函数(对象)引用调用的函数;
4、匿名函数
(1)什么是匿名函数:没有名字的函数:一般这种函数作为参数进行传递到某一个函数中或者是赋给其他变量
(2)匿名函数作用:
(3)如果执行一次 可以使用匿名函数
(4)作为参数来传递使用
(5)解决作用域污染问题

5、闭包
闭包:函数内使用函数外的变量
闭包使用场景:
(1)实现一个只读的属性 --结合匿名函数实现只读

(2)函数里面使用函数外变量
6、jQuery事件机制
6.1注册事件
(1)KaTeX parse error: Expected 'EOF', got '#' at position 3: ("#̲btn").click(fun…("#btn").bind(‘click’,function() // jQuery对象.bind unbind取消绑定
(3)$("#btn").on(‘click’,function() // jQuery对象.on off取消绑定
7 -事件委托
(1)事件委托:前面的基本的事件绑定,在功能有一个局限。就是绑定事件的元素,必须是在绑定的时候已知的、存在的。对于以后出现的元素是不起作用,事件委托就可以处理这种情况
8 -jQuery事件命名空间
(1)定义:命名空间可以有效地管理同一事件的不同监听器。就是说命名空间可以更加细致的过滤需要增加事件监听的事件源,用来做区分的。简单理解命名空间就是一串字符串
9 -jQuery继承
(1)虽然jQuery的功能还是比较全的,但是有时候我们需要一些个性化的功能,所以说我们需要来掌握一下,jQuery的扩展
(2)要想给jQuery对象进行功能扩展,就应该在原型prototype上扩展
就是在扩展原型jQuery.fn = jQuery.prototype=$.fn.