一个小小的前端需求送给大家,使用js实现图片旋转,并且点击图片能够实现规定格式的大图。
主要使用的是jQuery的delegate()方法实现图片旋转,该方法主要的功能就是给某个组件绑定一个或一组事件,具体的用法我不多阐述,说多了我描述不精准,说少了大家认为我胡扯,直接把实现的步骤给各位总结一下{我的原则是以实现需求为主}。还有一个就是使用一个模板文件展示图片的大图。
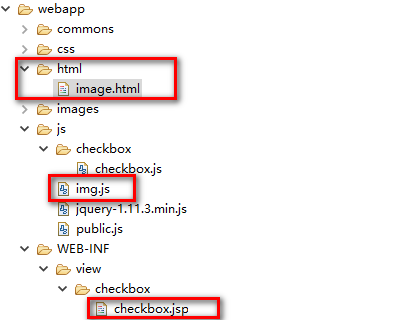
各个文件的目录结构如下:

jsp代码如下:
1 <form action="" id="img_xuanzhuan"> 2 <div id="imgs_div"> 3 <a href="${zxz}/html/image.html?path=${zxz}/images/33.jpeg" target="_blank"> 4 <img style="height: 300px; 400px;" src="${zxz}/images/33.jpeg"> 5 </a> 6 <a href="${zxz}/html/image.html?path=${zxz}/images/33.jpeg" target="_blank"> 7 <img style="height: 300px; 400px;" src="${zxz}/images/33.jpeg"> 8 </a> 9 </div> 10 <div> 11 <input type="button" value="旋转" id="xuanzhuan"> 12 </div> 13 </form>
用户点击"旋转"按钮实现图片的旋转功能(这段js代码需要单独提取成一个js文件,在jsp文件中引入即可):
1 /* 2 *点击旋转按钮,图片旋转。 3 */ 4 var current = 0; 5 $("#img_xuanzhuan").delegate("#xuanzhuan","click",function(){ 6 current = (current+90); 7 $('#imgs_div').find('img').css({ 8 "transform" : "rotate("+current+"deg)", 9 "-o-transform" : "rotate("+current+"deg)", 10 "-ms-transform" : "rotate("+current+"deg)", 11 "-moz-transform" : "rotate("+current+"deg)", 12 "-webkit-transform" : "rotate("+current+"deg)" 13 }) 14 });
由上面的jsp文件中可以看出img标签外面嵌套了一层超链接,点击即可查看大图,新建一个html文件,引入如下代码:
1 <script> 2 var url = window.location.search; 3 var path = url.substring(url.indexOf('=') + 1, url.length + 1); 4 document.write('<div style="text-align:center;font-size:0;"><img style="max-100%" src="'+path+'" /></div>'); 5 </script>
这组前端功能直接可以当做工具来使用即可,好了帅不过三秒,可能要要被管理员踢出首页区了,如有缘分,下篇再续前缘,拜拜。