
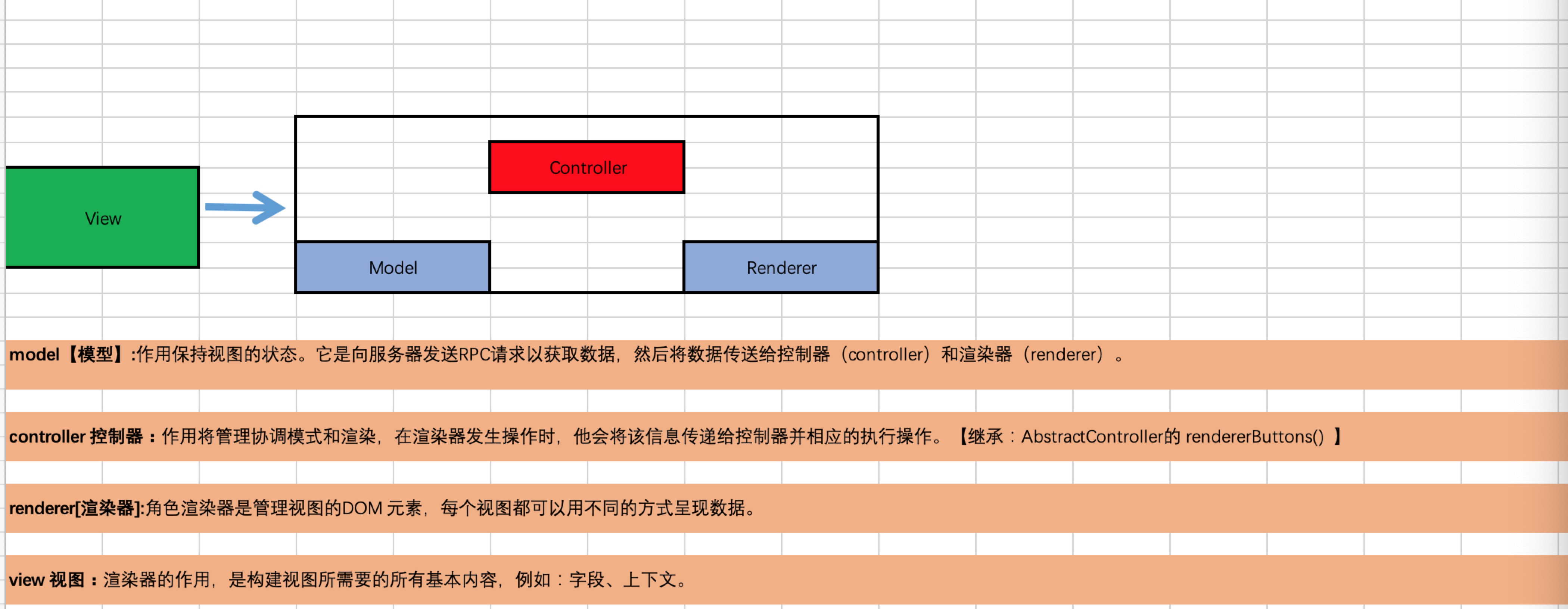
odoo里视图模型MVC模式:
例子:在原来的视图上修改他:
var CustomRenderer = KanbanRenderer.extend({
....
});
var CustomRendererModel = KanbanModel.extend({
....
});
var CustomRendererController = KanbanController.extend({
....
});
var CustomDashboardView=KanbanView.extend({
config:_extend({},kanbanView.prototype.config,{
Model:customDashboardModel,
Renderer:customDashboardRenderer,
Controller:customDashboardController,
}),
});
var viewRegistry=require('web.view_registry');
viewRegistry.add('my_custom_view',CustomDashboardView);
最后在视图上引用
<field name="arch" type="xml">
<kanban js_class="my_custom_view">
.....
</kanban>
</field>
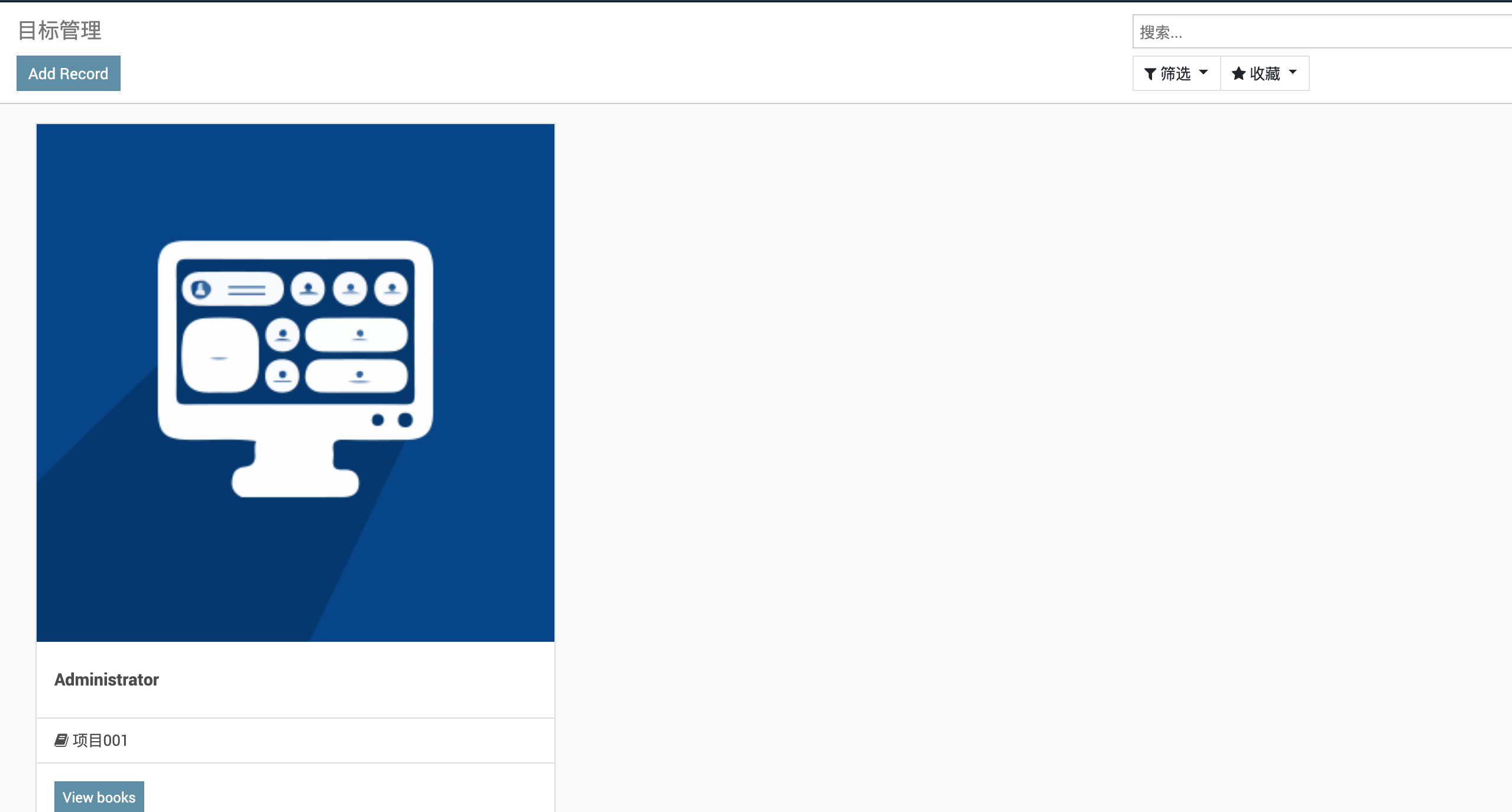
定义一个:m2m_group的视图:js部分
class ActWindowView(models.Model): _inherit = 'ir.actions.act_window.view' view_mode =fields.Selection(selection_add=[('m2m_group','M2m_group')])
class View(models.Model): _inherit = 'ir.ui.view' type = fields.Selection(selection_add=[('m2m_group', 'M2m Group')])
class Base(models.AbstractModel): _inherit = 'base' @api.model def get_m2m_group_data(self,domain,m2m_field): records=self.search(domain) result_dict={} for record in records: for m2m_record in record[m2m_field]: if m2m_record.id not in result_dict: result_dict[m2m_record.id]={ 'name':m2m_record.display_name, 'children':[], 'model':m2m_record._name } result_dict[m2m_record.id]['children'].append({ 'name':record.display_name, 'id':record.id, }) return result_dict
odoo.define('m2m_group.Controller', function (require) {
'use strict';
var AbstractController = require('web.AbstractController');
var core = require('web.core');
var qweb = core.qweb;
var M2mGroupController = AbstractController.extend({
custom_events: _.extend({}, AbstractController.prototype.custom_events, {
'btn_clicked': '_onBtnClicked',
}),
renderButtons: function ($node) {
if ($node) {
this.$buttons = $(qweb.render('ViewM2mGroup.buttons'));
this.$buttons.appendTo($node);
this.$buttons.on('click', 'button', this._onAddButtonClick.bind(this));
}
},
_onBtnClicked: function (ev) {
this.do_action({
type: 'ir.actions.act_window',
name: this.title,
res_model: this.modelName,
views: [[false, 'list'], [false, 'form']],
domain: ev.data.domain,
});
},
_onAddButtonClick: function (ev) {
this.do_action({
type: 'ir.actions.act_window',
name: this.title,
res_model: this.modelName,
views: [[false, 'form']],
target: 'new'
});
},
});
return M2mGroupController;
});
odoo.define('m2m_group.Model', function (require) {
'use strict';
var AbstractModel = require('web.AbstractModel');
var M2mGroupModel = AbstractModel.extend({
get: function () {
return this.data;
},
load: function (params) {
this.modelName = params.modelName;
this.domain = params.domain;
this.m2m_field = params.m2m_field;
return this._fetchData();
},
reload: function (handle, params) {
if ('domain' in params) {
this.domain = params.domain;
}
return this._fetchData();
},
_fetchData: function () {
var self = this;
return this._rpc({
model: this.modelName,
method: 'get_m2m_group_data',
kwargs: {
domain: this.domain,
m2m_field: this.m2m_field
}
}).then(function (result) {
self.data = result;
});
},
});
return M2mGroupModel;
});
odoo.define('m2m_group.Model', function (require) {
'use strict';
var AbstractModel = require('web.AbstractModel');
var M2mGroupModel = AbstractModel.extend({
get: function () {
return this.data;
},
load: function (params) {
this.modelName = params.modelName;
this.domain = params.domain;
this.m2m_field = params.m2m_field;
return this._fetchData();
},
reload: function (handle, params) {
if ('domain' in params) {
this.domain = params.domain;
}
return this._fetchData();
},
_fetchData: function () {
var self = this;
return this._rpc({
model: this.modelName,
method: 'get_m2m_group_data',
kwargs: {
domain: this.domain,
m2m_field: this.m2m_field
}
}).then(function (result) {
self.data = result;
});
},
});
return M2mGroupModel;
});
odoo.define('m2m_group.View', function (require) {
'use strict';
var AbstractView = require('web.AbstractView');
var view_registry = require('web.view_registry');
var M2mGroupController = require('m2m_group.Controller');
var M2mGroupModel = require('m2m_group.Model');
var M2mGroupRenderer = require('m2m_group.Renderer');
var M2mGroupView = AbstractView.extend({
display_name: 'Author',
icon: 'fa-id-card-o',
config: {
Model: M2mGroupModel,
Controller: M2mGroupController,
Renderer: M2mGroupRenderer,
},
viewType: 'm2m_group',
groupable: false,
init: function (viewInfo, params) {
this._super.apply(this, arguments);
var attrs = this.arch.attrs;
if (!attrs.m2m_field) {
throw new Error('M2m view has not defined "m2m_field" attribute.');
}
// Model Parameters
this.loadParams.m2m_field = attrs.m2m_field;
},
});
view_registry.add('m2m_group', M2mGroupView);
return M2mGroupView;
});
<?xml version="1.0" encoding="utf-8" ?> <templates > <t t-name="ViewM2mGroup"> <div class="row ml16 mr16"> <div t-foreach="groups" t-as="group" class="col-3"> <t t-set="group_data" t-value="groups[group]" /> <div class="card mt16"> <img class="card-img-top" t-attf-src="/web/image/#{group_data.model}/#{group}/image"/> <div class="card-body"> <h5 class="card-title mt8"><t t-esc="group_data['name']"/></h5> </div> <ul class="list-group list-group-flush"> <t t-foreach="group_data['children']" t-as="child"> <li class="list-group-item"><i class="fa fa-book"/> <t t-esc="child.name"/></li> </t> </ul> <div class="card-body"> <a href="#" class="btn btn-sm btn-primary o_primay_button" t-att-data-group="group">View books</a> </div> </div> </div> </div> </t> <div t-name="ViewM2mGroup.buttons"> <button type="button" class="btn btn-primary"> Add Record </button> </div> <t t-name="FieldColorPills"> <t t-foreach="widget.totalColors" t-as="pill_no"> <span t-attr-class="o_color_pill o_color_#{pill_no} #{widget.value===pill_no and 'active' or ''}" t-att-data-val="pill_no" data-toggle="tooltip" data-placement="top" t-attf-title="This color is used in #{widget.colorGroupData[pill_no] or 0} books." /> </t> </t> </templates>
<?xml version="1.0" encoding="utf-8"?> <odoo> <template id="assets_end" inherit_id="web.assets_backend"> <xpath expr="." position="inside"> <script src="/auto_widget/static/src/js/auto_widget.js" type="text/javascript"/> <link href="/auto_widget/static/src/scss/field_widget.scss" rel="stylesheet" type="text/scss" /> <script type="text/javascript" src="/auto_widget/static/src/js/m2m_group_view.js" /> <script type="text/javascript" src="/auto_widget/static/src/js/m2m_group_model.js" /> <script type="text/javascript" src="/auto_widget/static/src/js/m2m_group_controller.js" /> <script type="text/javascript" src="/auto_widget/static/src/js/m2m_group_renderer.js" /> </xpath> </template> </odoo>