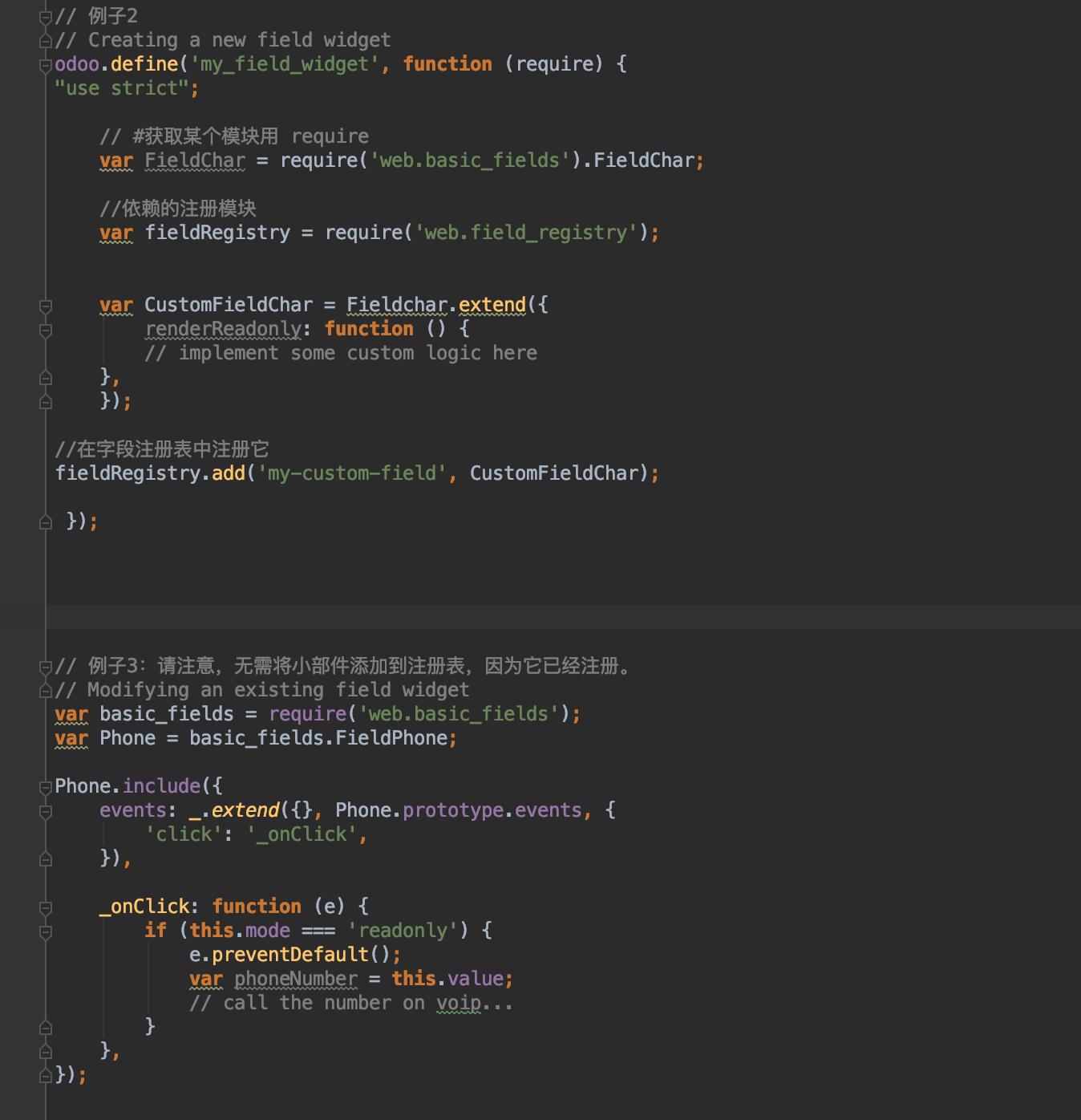
用例子:Creating a new field widget
这可能是一个非常常见的用例:我们希望以非常具体(可能依赖于业务)的方式在表单视图中显示一些信息。 例如,假设我们要根据某些业务条件更改文本颜色。 这可以通过三个步骤完成: 创建新窗口小部件 widget, 在字段注册表中注册它, 然后将窗口小部件 widget添加到窗体视图中的字段 creating a new widget(创建新窗口小部件) 这可以通过扩展小部件来完成: var FieldChar = require('web.basic_fields').FieldChar; var CustomFieldChar = Fieldchar.extend({ renderReadonly: function () { // implement some custom logic here }, }); registering it in the field registry(在字段注册表中注册它) Web客户端需要知道窗口小部件名称与其实际类之间的映射。 这是由注册表完成的:(add进行注册) var fieldRegistry = require('web.field_registry'); fieldRegistry.add('my-custom-field', CustomFieldChar); adding the widget in the form view(将窗口小部件 添加到窗体视图中的字段) <field name="somefield" widget="my-custom-field"/> 请注意,只有表单,列表和看板视图使用此字段小部件注册表。 这些视图紧密集成,因为列表和看板视图可以显示在表单视图中。

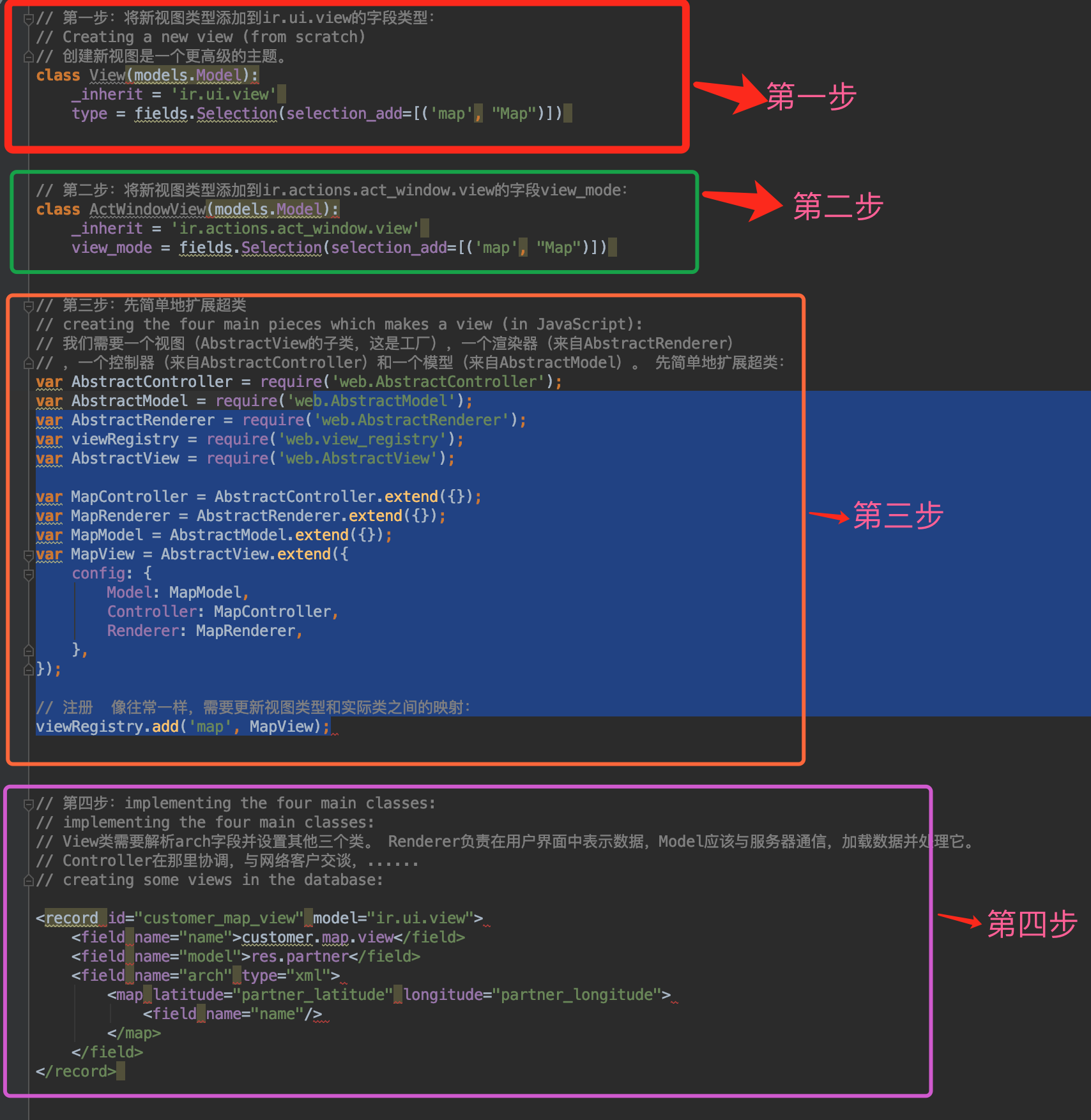
自定义一个视图:tree、form、类似的视图:

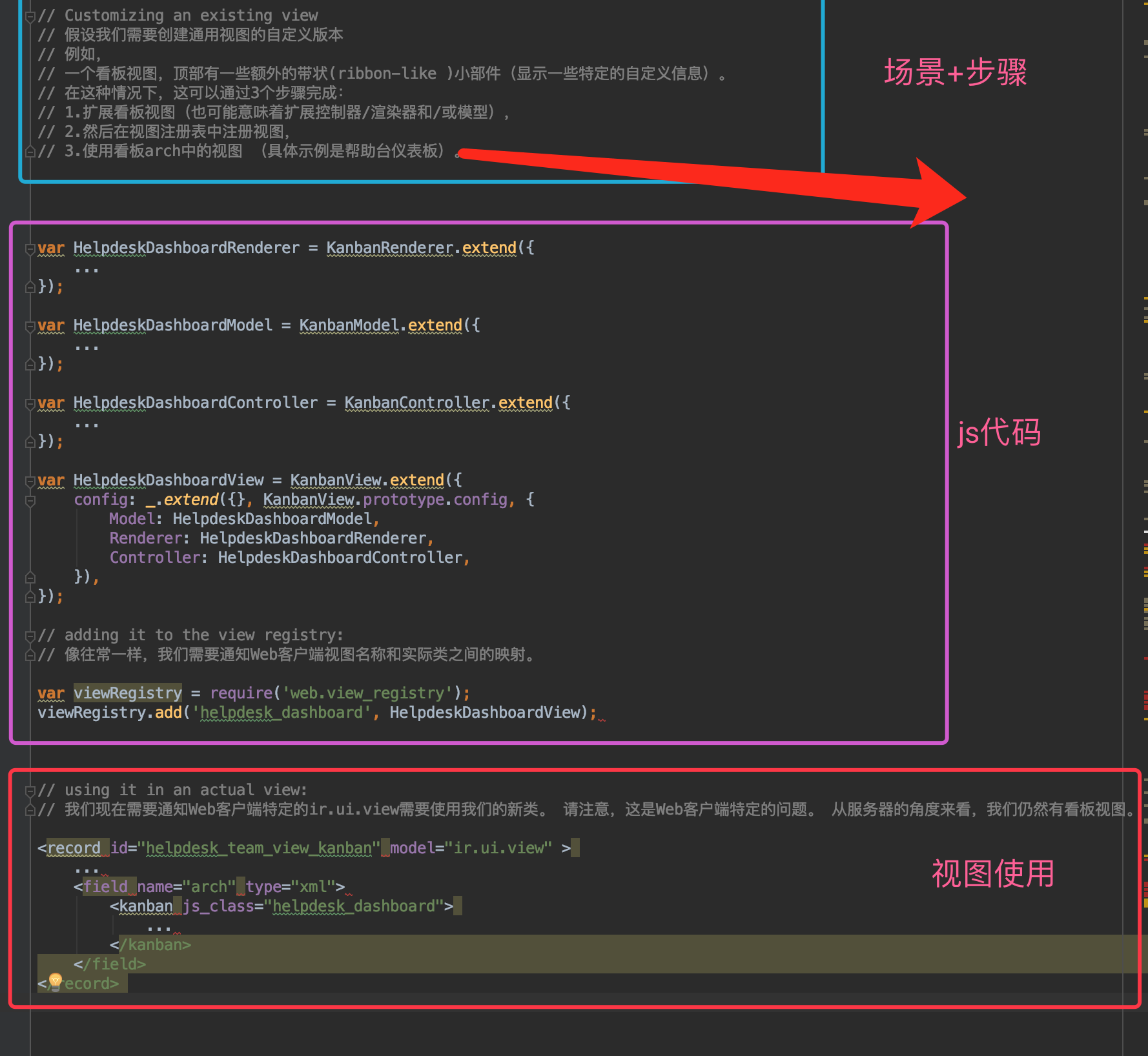
案例三

本文来源:https://www.cnblogs.com/myt2000/p/10997926.html