一、Ueditor的下载
1、百度编辑器下载地址:http://ueditor.baidu.com/website/download.html
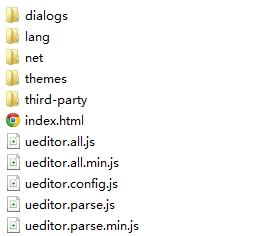
2、下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:

3、编辑器展示:

二、Ueditor的使用
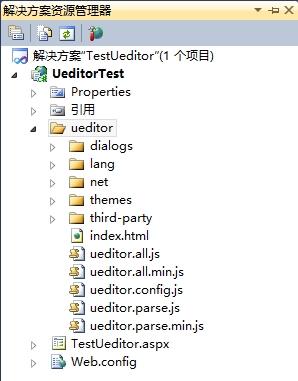
1、添加到项目中如图所示:

2、新建项目中进行引用
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestUeditor.aspx.cs" Inherits="UeditorTest.TestUeditor" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4 <html xmlns="http://www.w3.org/1999/xhtml">
5 <head runat="server">
6 <title>Ueditor编辑器使用</title>
7 <script src="ueditor/ueditor.config.js" type="text/javascript"></script>
8 <script src="ueditor/ueditor.all.min.js" type="text/javascript"></script>
9 </head>
10 <body>
11 <form id="form1" runat="server">
12 <textarea name="UEditor1" id="UEditor1" style=" 500px; height: 300px">
13 </textarea>
14 </form>
15 <script type="text/javascript">
16 var editor = UE.getEditor('UEditor1');
17 </script>
18 </body>
19 </html>
3、项目效果图显示: