.img{ width:90px; height:90px; border-radius:45px; margin:0 40%; border:solid rgb(100,100,100) 1px;" position:relative; background-size:cover; }
1.以上代码实现圆形的css设计,半径:border-radius;
2.带箭头提示框效果
border-style:边框的样式
border-color:边框的颜色
border-边框的宽度
(1)实现

position:absolute;
border-color:#00f #ff0 #0f0 #f0f;
border-style:dashed dashed solid dashed;
border-50px;
(2)参考(1),可以去除任何一个三角形

border-color:transparent transparent transparent #f0f;
取色方向:上右下左
(3)实现空的三角,实现方式:在以上div中再放一个div,以同样的方向取三角,将其边框设为白色,位置通过top,left调节。

.out{ position:absolute; border-color:transparent transparent transparent #999999; border-style:dashed dashed solid dashed; border-width:50px; } .in{ position:absolute; border-color:transparent transparent transparent #000000; border-style:dashed dashed solid dashed; border-width:50px; }
(4)调节位置
 灰色为背景颜色;
灰色为背景颜色;
.in{ position:absolute; border-color:transparent transparent transparent #ffffff; border-style:dashed dashed solid dashed; border-width:50px; top:-50px; left:-48px; }
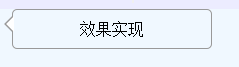
(5)绘制边框

.border{ position:relative; border:1px solid #999999; padding:10px; left:16px; border-radius:5px; } .out{ position:absolute; top:7px; border-color:transparent #999999 transparent transparent; border-style:dashed dashed solid dashed; border-width:8px; } .in{ position:absolute; border-color:transparent #ffffff transparent transparent; border-style:dashed dashed solid dashed; border-width:8px; top:-8px; left:-6px; }
<div style="200px;height:200px;position:absolute;"> <div class="border">效果实现</div> <div class="out"> <div class="in"> </div> </div> </div> </div>