HTML实战——设计一个个人信息填写界面
应用的技术:HTML+CSS+JS
CSS和JS是套用的模板,主要练习了表单的验证和正则表达式的使用
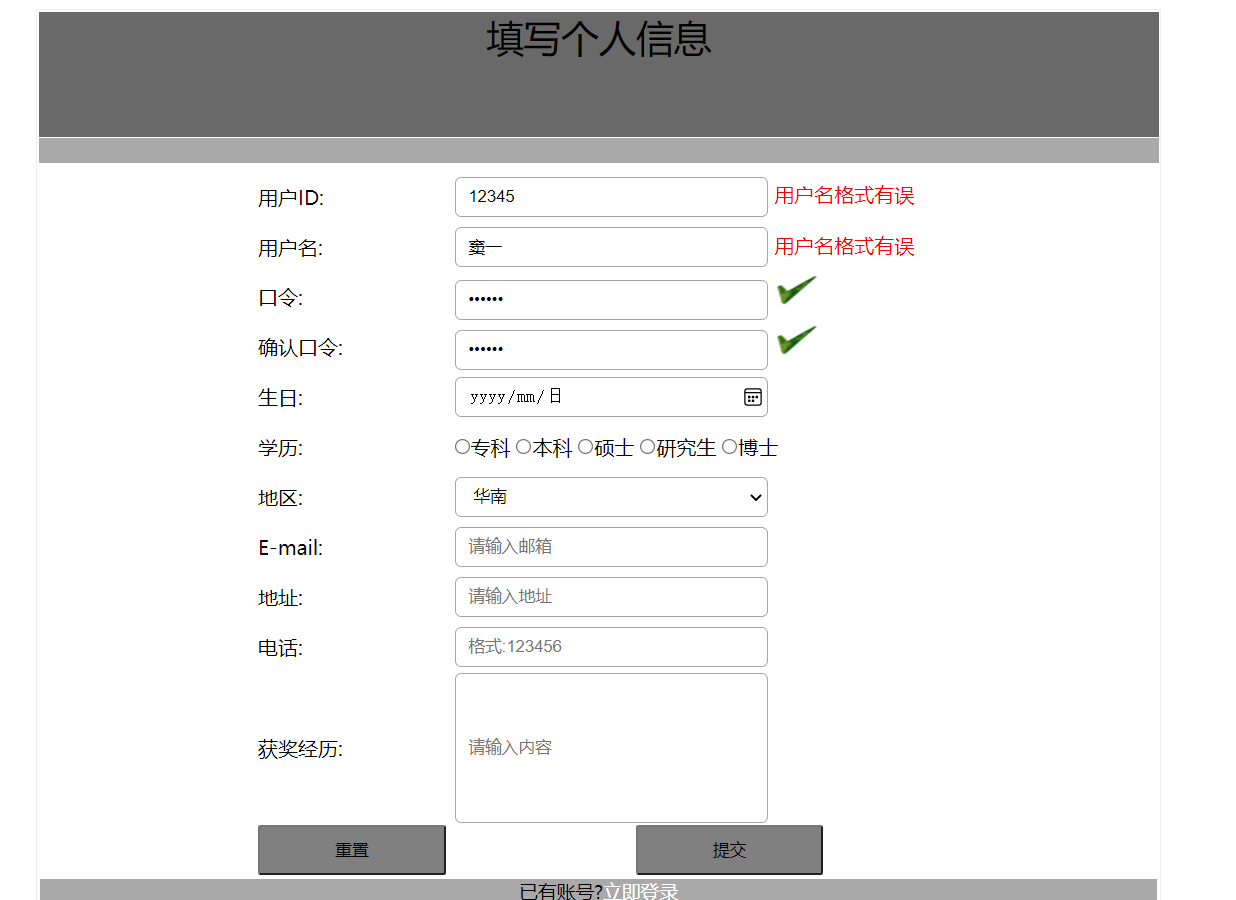
效果图:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册页面</title> <link rel="stylesheet" href="../css/register.css"> </head> <script src="../js/register.js"></script> <script src="../js/jquery-3.5.1.js"></script> <body> <div class="rg_layout"> <div class="rg_header"> <p>填写个人信息</p> </div> <div class="rg_menu"> <!-- <table>--> <!-- <tr>--> <!-- <td><label><a href="">立即登录</a></label><td>--> <!-- <td><label><a href="">庆祝主题</a></label><td>--> <!-- <td><label><a href="">各项工作</a></label><td>--> <!-- <td><label><a href="">用户注册</a></label><td>--> <!-- </tr>--> <!-- </table>--> </div> <div class="rg_section"> <div class="rg_form"> <!--定义表单 form--> <form action="success.html" id="form" method="get"> <table> <tr> <td class="td_left"><label for="userId">用户ID:</label></td> <td class="td_right"> <input type="text" name="userId" id="userId" placeholder="请输入用户Id 6-8位" pattern="w{6,8}" > <span id="s_userId" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="name">用户名:</label></td> <td class="td_right"> <input type="text" name="name" id="name" placeholder="请输入用户名 2-10位" pattern="w{2,10}"> <span id="s_name" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password1">口令:</label></td> <td class="td_right"> <input type="password" name="password1" id="password1" placeholder="请输入口令 6-8位" pattern="w{6,8}"> <span id="s_password1" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="password2">确认口令:</label></td> <td class="td_right"> <input type="password" name="password2" id="password2" placeholder="再次输入口令" pattern="w{6,8}"> <span id="s_password2" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="birthday">生日:</label></td> <td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td> </tr> <tr> <td class="td_left"><label for="xueli">学历:</label></td> <td class="td_right"id="xueli"> <input type="radio" name="xueli" value="专科">专科 <input type="radio" name="xueli" value="本科">本科 <input type="radio" name="xueli" value="硕士">硕士 <input type="radio" name="xueli" value="研究生">研究生 <input type="radio" name="xueli" value="博士">博士 </td> </tr> <tr> <td class="td_left"><label for="area">地区:</label></td> <td class="td_right"> <select id="area"> <option value ="华南">华南</option> <option value ="东北">东北</option> <option value="西北">西北</option> <option value="北京">北京</option> </select> </td> </tr> <tr> <td class="td_left"><label for="email">E-mail:</label></td> <td class="td_right"> <input type="email" name="email" id="email" placeholder="请输入邮箱"> <span id="s_email" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="address">地址:</label></td> <td class="td_right"> <input type="text" name="address" id="address" placeholder="请输入地址"></td> </tr> <tr> <td class="td_left"><label for="Tel">电话:</label></td> <td class="td_right"> <input type="text" name="Tel" id="Tel" placeholder="格式:123456" pattern="w{6}"> <span id="s_Tel" class="error"></span> </td> </tr> <tr> <td class="td_left"><label for="comment">获奖经历:</label></td> <td class="td_right"><input class="comment" type="text" name="comment" id="comment" placeholder="请输入内容"></td> </tr> <tr> <td id="td_reset"><input type="reset" id="btn_reset" value="重置" ></td> <td id="td_sub"><input type="submit" id="btn_sub" value="提交" onclick="check()"></td> </tr> </table> </form> </div> </div> <div class="rg_footer"> <p>已有账号?<a href="">立即登录</a></p> <p>版权所有:天岁 联系邮箱:1305536110@qq.com</p> </div> </div> </body> </html>
JS代码:
window.onload = function () { //1.给表单绑定onsubmit事件 // document.getElementById("form").onsubmit = function () { // // return checkUserId() && checkName() && checkPassword1() && checkEmail() && checkPassword2() && checkTel(); // } //分别绑定离焦事件 document.getElementById("userId").onblur = checkUserId; document.getElementById("name").onblur = checkName; document.getElementById("password1").onblur = checkPassword1; document.getElementById("password2").onblur = checkPassword2; document.getElementById("email").onblur = checkEmail; document.getElementById("Tel").onblur = checkTel; } // 遍历学历 // function checkxueli() { // var xueli_list = document.getElementsByName("xueli"); // for(var i=0;i<xueli_list.length;i++){ // if(xueli_list[i].checked==true){ // var xueli=xueli_list[i].value; // window.localStorage.setItem("xueli",xueli); // } // } // return true; // } //注册跳转登录校验并设置键值 function check() { var flag1 = checkUserId(); var flag2 = checkPassword1(); var flag3 = checkPassword2(); var flag4 = checkEmail(); var flag5 = checkName(); var flag6 = checkTel(); if (flag1 && flag2 && flag3&&flag4&&flag5&&flag6 ) { //alert("注册成功,跳转个人主页"); //获取对应值 var userId = document.getElementById("userId").value; var name = document.getElementById("name").value; var password1 = document.getElementById("password1").value; var birthday = document.getElementById("birthday").value; var xueli = document.getElementsByName("xueli"); var area = document.getElementById("area").value; var email = document.getElementById("email").value; var address = document.getElementById("address").value; var Tel = document.getElementById("Tel").value; var comment = document.getElementById("comment").value; //将userId的值存储在userid中,设置键值对 window.localStorage.setItem("userid",userId); window.localStorage.setItem("name",name); window.localStorage.setItem("password1",password1); window.localStorage.setItem("birthday",birthday); window.localStorage.setItem("xueli",xueli); window.localStorage.setItem("area",area); window.localStorage.setItem("email",email); window.localStorage.setItem("address",address); window.localStorage.setItem("Tel",Tel); window.localStorage.setItem("comment",comment); var xueli_list = document.getElementsByName("xueli"); for(var i=0;i<xueli_list.length;i++){ if(xueli_list[i].checked==true){ var xueli=xueli_list[i].value; window.localStorage.setItem("xueli",xueli); } } // //获取userId的值 // var userId = document.getElementById("userId").value; // //将userId的值存储在userid中 // window.localStorage.setItem("userid",userId);//键 值 return true; } else { return false; } } //校验用户Id function checkUserId() { //1.获取用户名的值 var userId = document.getElementById("userId").value; //2.定义正则表达式 var reg_userId = /^w{6,8}$/; //3.判断值是否符合正则的规则 var flag = reg_userId.test(userId); //4.提示信息 var s_userId = document.getElementById("s_userId"); if (flag) { //提示绿色对勾 s_userId.innerHTML = "<img width='35' height='25' src='../img/gou.png'/>"; return true; } else { //提示红色用户名有误 s_userId.innerHTML = "用户名格式有误"; return false; } return flag; } //校验用户名 function checkName() { //1.获取用户名的值 var name = document.getElementById("name").value; //2.定义正则表达式 var reg_name = /^w{2,10}$/; //3.判断值是否符合正则的规则 var flag = reg_name.test(name); //4.提示信息 var s_name = document.getElementById("s_name"); if (flag) { //提示绿色对勾 s_name.innerHTML = "<img width='35' height='25' src='../img/gou.png'/>"; return true; } else { //提示红色用户名有误 s_name.innerHTML = "用户名格式有误"; return false; } return flag; } //校验口令 function checkPassword1() { //1.获取用户名的值 var password1 = document.getElementById("password1").value; //2.定义正则表达式 var reg_password1 = /^w{6,8}$/; //3.判断值是否符合正则的规则 var flag = reg_password1.test(password1); //4.提示信息 var s_password1 = document.getElementById("s_password1"); if (flag) { //提示绿色对勾 s_password1.innerHTML = "<img width='35' height='25' src='../img/gou.png'/>"; return true; } else { //提示红色用户名有误 s_password1.innerHTML = "口令格式有误"; return false; } return flag; } //确认口令 function checkPassword2() { //1.获取用户名的值 var password1 = document.getElementById("password1").value; var password2 = document.getElementById("password2").value; //2.定义正则表达式 var reg_password2 = /^w{6,8}$/; //3.判断值是否符合正则的规则 var flag = reg_password2.test(password2); //4.提示信息 var s_password2 = document.getElementById("s_password2"); if (flag) { if(password1==password2){ //判断两个口令是否一致 //提示绿色对勾 s_password2.innerHTML = "<img width='35' height='25' src='../img/gou.png'/>"; return true; }else { return false; } } else { //提示红色用户名有误 s_password2.innerHTML = "两次输入口令不一致"; return false; } return flag; } //校验邮箱 function checkEmail() { //1.获取email的值 var email = document.getElementById("email").value; //2.定义正则表达式 var reg_email = /^([a-zA-Z]|[0-9])(w|-)+@[a-zA-Z0-9]+.([a-zA-Z]{2,4})$/; //3.判断是否符合正则的规则 var flag = reg_email.test(email); //4.提示信息 var s_email = document.getElementById("s_email"); if (flag) { //提示绿色对勾 s_email.innerHTML = "<img width='35' height='25' src='../img/gou.png'/>"; return true; } else { //提示红色用户名有误 s_email.innerHTML = "邮箱格式有误"; return false; } return flag; } //校验Tel function checkTel() { //1.获取Tel的值 var Tel = document.getElementById("Tel").value; //2.定义正则表达式 var reg_Tel =/^w{6}$/; //3.判断是否符合正则的规则 var flag = reg_Tel.test(Tel); //4.提示信息 var s_Tel = document.getElementById("s_Tel"); if (flag) { //提示绿色对勾 s_Tel.innerHTML = "<img width='35' height='25' src='../img/gou.png'/>"; return true; } else { //提示红色用户名有误 s_Tel.innerHTML = "电话格式有误"; return false; } return flag; }
success.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>success</title>
<link rel="stylesheet" href="../css/success.css">
</head>
<body>
<!-- <table border="$1" >
<tr>
<td id="buttom"><input type="button" id="btn" value="显示信息" onclick="a()"></td>
</tr>
</table> -->
<div id="all">
<div align="center">
<p><lable><h2>个人信息</h2></lable></p>
</div>
<div id="login_frame" align="center">
<form>
<p><label class="label_input">用户ID:</label><input disabled type="text" id="userId" class="text_field"/></p>
<p><label class="label_input">用户名:</label><input disabled type="text" id="name" class="text_field"/></p>
<!-- <p><label class="label_input">口令:</label><input disabled type="text" id="password1" class="text_field"/></p> -->
<p><label class="label_input">生日:</label><input disabled type="text" id="birthday" class="text_field"/></p>
<p><label class="label_input">学历:</label><input disabled type="text" id="xueli" class="text_field"/></p>
<p><label class="label_input">地区:</label><input disabled type="text" id="area" class="text_field"/></p>
<p><label class="label_input">E-mail:</label><input disabled type="text" id="email" class="text_field"/></p>
<p><label class="label_input">地址:</label><input disabled type="text" id="address" class="text_field"/></p>
<p><label class="label_input">电话:</label><input disabled type="text" id="Tel" class="text_field"/></p>
<p><label class="label_input">备注:</label><input disabled type="text" id="comment" class="text_field"/></p>
</form>
</div>
</div>
</body>
<script>
// function a(){
// //获取userid的值,给id
// let id=window.localStorage.getItem("userid");
// let name=window.localStorage.getItem("name");
// let password1=window.localStorage.getItem("password1");
// let birthday=window.localStorage.getItem("birthday");
// let xueli=window.localStorage.getItem("xueli");
// let area=window.localStorage.getItem("area");
// let email=window.localStorage.getItem("email");
// let address=window.localStorage.getItem("address");
// let Tel=window.localStorage.getItem("Tel");
// let comment=window.localStorage.getItem("comment");
// var a="用户Id:"+id+"
"+"用户名:"+name+"
"+"口令:"+password1+"
"+"生日:"+birthday+"
"+"学历:"+xueli
// +"
"+"地区:"+area+"
"+"E-mial:"+email+"
"+"地址:"+address+"
"+"电话:"+Tel+"
"+"备注:"+comment;
// //test.html测试
// //获取userid的值,给id
// // let id=window.localStorage.getItem("userid");
// // var a="用户Id:"+id;
// alert(a);
// }
document.getElementById("userId").value=window.localStorage.getItem("userid");
document.getElementById("name").value=window.localStorage.getItem("name");
//document.getElementById("password1").value=window.localStorage.getItem("password1");
document.getElementById("birthday").value=window.localStorage.getItem("birthday");
document.getElementById("xueli").value=window.localStorage.getItem("xueli");
document.getElementById("area").value=window.localStorage.getItem("area");
document.getElementById("email").value=window.localStorage.getItem("email");
document.getElementById("address").value=window.localStorage.getItem("address");
document.getElementById("Tel").value=window.localStorage.getItem("Tel");
document.getElementById("comment").value=window.localStorage.getItem("comment");
</script>
</html>