- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
def loginFrist(func): @wraps(func) def wrapper(*args, **kwargs): if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('login')) return wrapper
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
@app.route('/question/', methods=['GET', 'POST']) @loginFrist def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') author_id = User.query.filter(User.username == session.get('user')).first().id question = Question(title=title, detail=detail, author_id=author_id) db.session.add(question) db.session.commit() return redirect(url_for('index'))
- 建立发布内容的对象关系映射。
class Question(db.Model):
class Question(db.Model): __tablename__ = 'question' id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) creat_time = db.Column(db.DateTime, default=datetime.now) author_id = db.Column(db.Integer, db.ForeignKey('user.id')) author = db.relationship('User', backref=db.backref('question'))
- 完成发布函数。
保存到数据库。
重定向到首页。
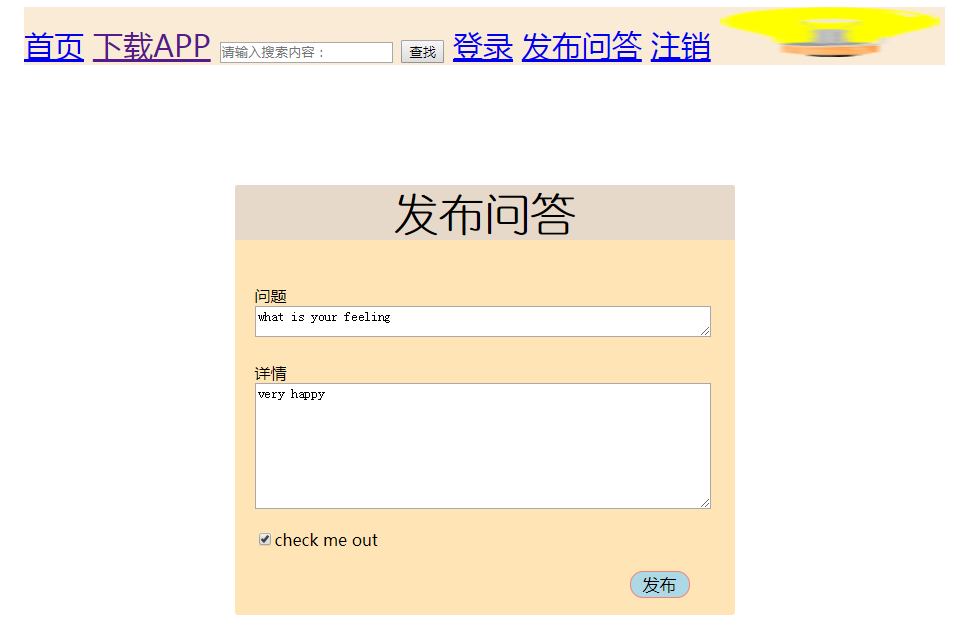
{% block main %}
<div class="question">
<h3>发布问答</h3>
<form action="{{ url_for('question') }}" method="post" >
<div class="form-group">
<label for="question">问题</label>
<br>
<textarea class="form-control" rows="1" id="ask"></textarea>
</div>
<br>
<div class="form-group">
<label for="questionDetail">详情</label>
<br>
<textarea class="form-control" rows="8" id="questionDetail"></textarea>
</div>
<p></p>
<input type="checkbox">check me out
<br><br>
<button type="submit" class="btn-default">发布</button>
</form>
</div>
{% endblock %}