一、<script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jsDemo</title> </head> <body> <p id="demo">ppp</p> <script>
document.write(Date());
document.getElementById("demo").innerHTML="WELCOME";
</script> <button type="button" onclick=window.alert("number")>input</button> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jsDemo</title> <script> function displayDate(){ document.getElementById("demo").innerHTML=Date(); } </script> </head> <body> <p id="demo">ppp</p> <button type="button" onclick=window.alert("number")>input</button> </body> </html
mySript.js文件:
function myFunction(){
document.getElementByld("demo").innerHTML="我的第一个JavaScript函数";
}

二、三种输出数据的方式:
使用 document.write() 方法将内容写到 HTML 文档中。
2使用 window.alert() 弹出警告框。
3使用 innerHTML 写入到 HTML 元素。
a.使用 "id" 属性来标识 HTML 元素。
b.使用 document.getElementById(id) 方法访问 HTML 元素。
c.用innerHTML 来获取或插入元素内容。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="demo">11</p> <script> document.write(Date()); document.getElementById("demo").innerHTML=new Date(); </script> <button type="button" onclick=window.alert("查找无效!")>查询</button> </body> </html>
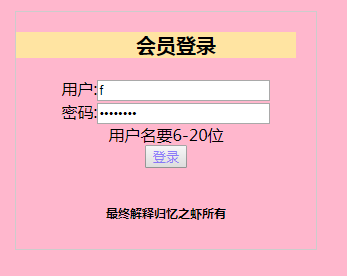
三、登录页面准备:
增加错误提示框。
写好HTML+CSS文件。
设置每个输入元素的id
四、定义JavaScript 函数。
a`验证用户名6-20位
b`验证密码6-20位
五、onclick调用这个函数。
html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>忆之虾</title> <link href="../static/css/js23.css" rel="stylesheet" type="text/css"> <script> function fnLogin(){ var oUname=document.getElementById("uname"); var oUpass=document.getElementById("upass"); var oError=document.getElementById("error_box"); if(oUname.value.length<6 || oUname.value.length>20){ oError.innerHTML = "用户名要6-20位" } if(oUpass.value.length<6 || oUpass.value.length>20){ oError.innerHTML = "密码要6-20位" } if((oUname.value.length<6 || oUname.value.length>20) && (oUpass.value.length<6 || oUpass.value.length>20)){ oError.innerHTML = "用户名和密码都要6-20位" } } </script> </head> <body> <hr> <div class="bigdiv"> <div><h3>会员登录</h3></div> <div> 用户:<input id="uname" type="text" placeholder="用户名"> </div> <div> 密码:<input id="upass" type="password" placeholder="密码"><br> </div> <div id="error_box"><br></div> <div> <button class="button" onclick="fnLogin()">登录</button> </div> <div class="luck"><h6>最终解释归忆之虾所有</h6></div> </div> </body> </html>
css文件:
body{ background-color: #ffb7cd; } h3{ font-size: 20px; padding-left: 40px; background-color: #ffe4a2; margin-right: 20px; text-align: center; } .bigdiv{ text-align: center; vertical-align: middle; position: absolute; top: 50%; left: 50%; margin: -150px 0 0 -150px; border: 1px solid #ccc; width: 300px; } .button{ margin-bottom: 10px; color: rgba(91, 66, 255, 0.67); } .luck{ background-color: #ffb7cd; }