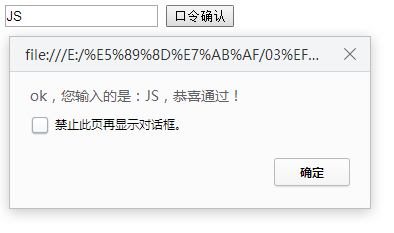
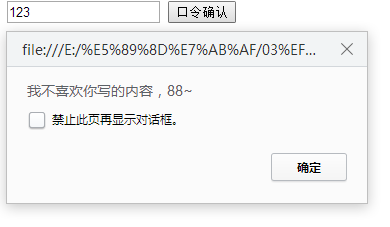
在文本输入框输入口令,点击按钮进行判断;
如果口令正确,就“恭喜通关”;
如果口令错误,就“88~~”



1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <script> 7 window.onload = function (){ 8 var oText = document.getElementById('text1'); 9 var oBtn = document.getElementById('btn1'); 10 11 oBtn.onclick = function (){ 12 if( oText.value == '' ){ 13 alert('请输入'); 14 } else if ( oText.value == 'CSS' ){ 15 alert('ok,您输入的是:CSS,恭喜通过!'); 16 } else if ( oText.value == 'JS' ){ 17 alert('ok,您输入的是:JS,恭喜通过!'); 18 } else if ( oText.value == 'HTML' ){ 19 alert('ok,您输入的是:HTML,恭喜通过!'); 20 } else { 21 alert('我不喜欢你写的内容,88~'); 22 } 23 }; 24 }; 25 </script> 26 </head> 27 28 <body> 29 30 <input id="text1" type="text" /> 31 <input id="btn1" type="button" value="口令确认" /> 32 <!-- 33 CSS 34 JS 35 HTML5 36 --> 37 38 </body> 39 </html>
