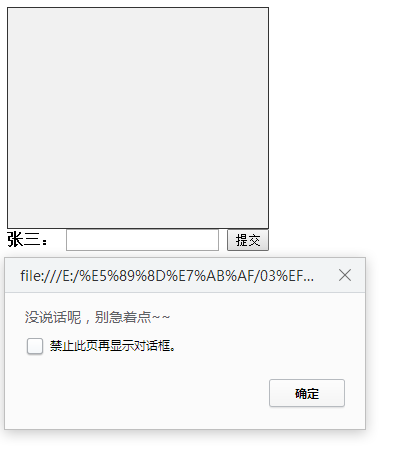
如果输入框没有输入内容的话,那么点击按钮就要让它提示你必须输入内容
我们要进行判断,是否输入了内容


1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 #div1 { 240px; height:200px; border:1px solid #333; background:#f1f1f1; padding:10px; } 8 </style> 9 <script> 10 11 /* 12 if(){} 在做这事之前,有个条件 13 if(){}else{} 2件事,根据条件,选一个来做 14 if(){}else if(){}else if(){}else if(){} 15 if(){}else if(){}else if(){}else if(){}else{} 16 */ 17 18 window.onload = function (){ 19 var oDiv = document.getElementById('div1'); 20 var oStrong = document.getElementById('strong1'); 21 var oText = document.getElementById('text1'); 22 var oBtn = document.getElementById('btn1'); 23 24 oBtn.onclick = function (){ 25 if( oText.value == '' ){ 26 alert('没说话呢,别急着点~~'); 27 }else{ 28 oDiv.innerHTML += oStrong.innerHTML + oText.value + '<br />'; 29 oText.value = ''; 30 } 31 }; 32 }; 33 </script> 34 </head> 35 36 <body> 37 38 <div id="div1"></div> 39 <strong id="strong1">张三:</strong> 40 <input id="text1" type="text" /> 41 <input id="btn1" type="button" value="提交" /> 42 43 </body> 44 </html>
