微信小程序之数据缓存实例-备忘录
数据缓存在移动端的使用是非常重要的,既可以减少用户的流量支出又可以提高程序的访问速度和用户体验。每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。
一、 Wx.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
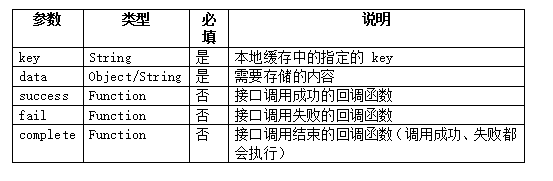
object参数说明:

示例代码:
wx.setStorage({
key:"key",
data:"value"
})
- wx.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
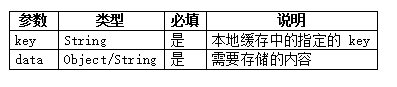
参数说明:

示例代码:
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}
- wx.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
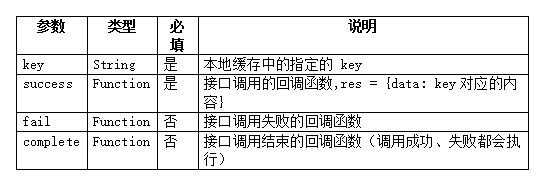
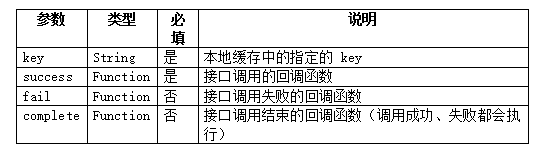
OBJECT参数说明:

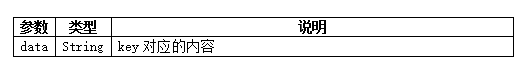
success返回参数说明:

示例代码:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
- wx.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
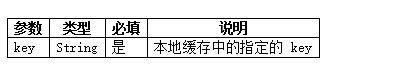
参数说明:

示例代码:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}
- wx.getStorageInfo(OBJECT)
异步获取当前storage的相关信息
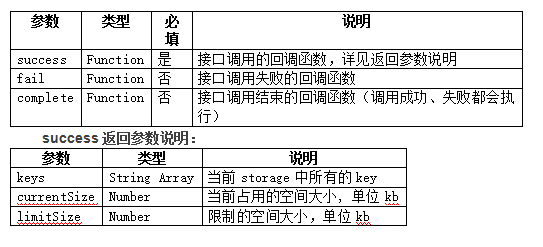
OBJECT参数说明:

示例代码:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})
- wx.getStorageInfoSync
同步获取当前storage的相关信息
示例代码:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
}
- wx.removeStorage(OBJECT)
从本地缓存中异步移除指定 key 。
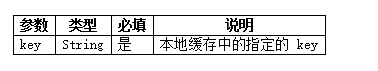
OBJECT参数说明:

示例代码:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})
- wx.removeStorageSync(KEY)
从本地缓存中同步移除指定 key 。
参数说明:

示例代码:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}
- wx.clearStorage()
清理本地数据缓存。
示例代码:
wx.clearStorage()
- wx.clearStorageSync()
同步清理本地数据缓存
示例代码:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}
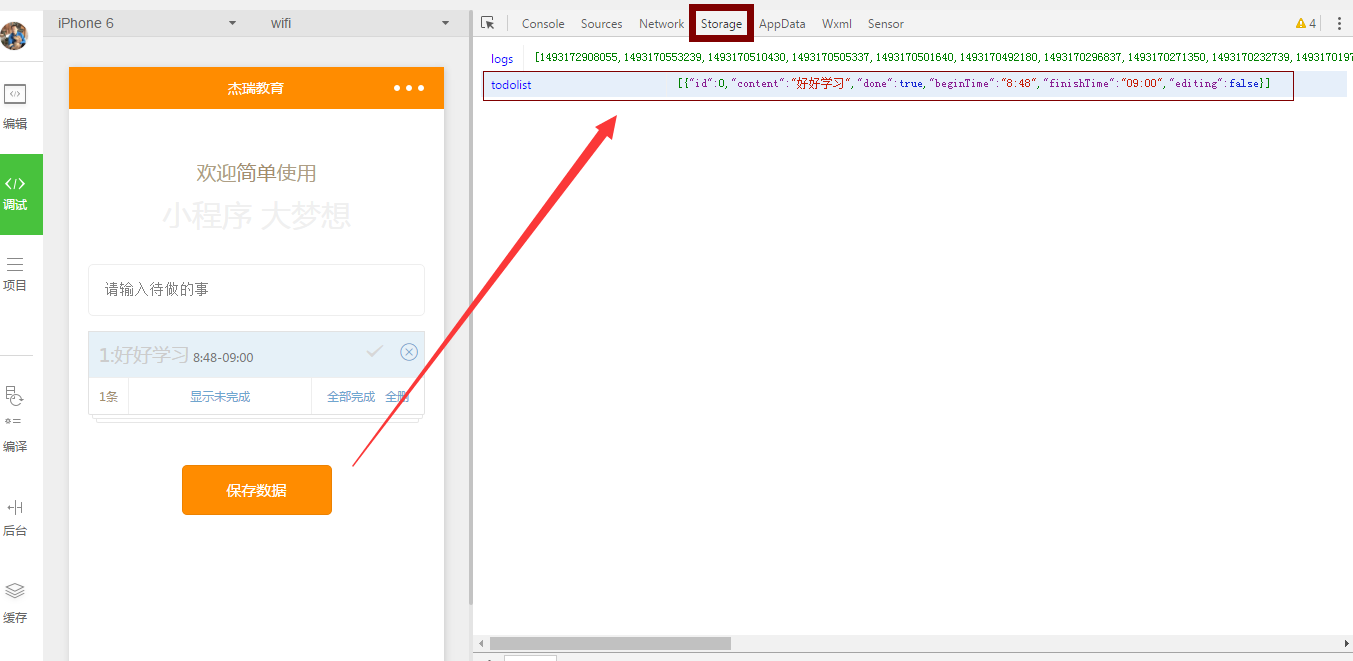
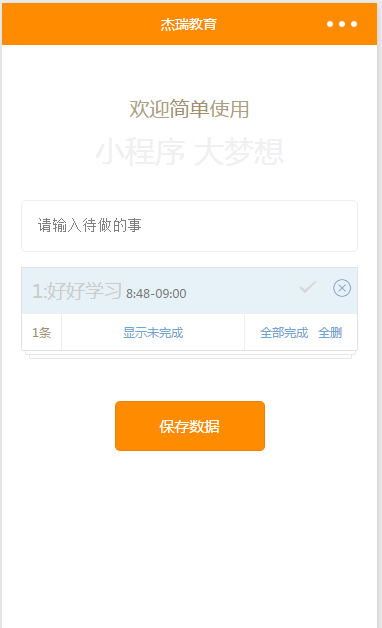
项目效果: