一、Vue自动化工具的安装
nvm:nodejs 版本管理工具。
也就是说:一个 nvm 可以管理很多 node 版本和 npm 版本。
nodejs:在项目开发时的所需要的代码库
npm:nodejs 包管理工具。
在安装的 nodejs 的时候,npm 也会跟着一起安装,它是包管理工具。
npm 管理 nodejs 中的第三方插件
1,安装nvm
它是一个node管理工具,当我们的电脑上有多个node版本时,nvm可以帮我们切换node版本。
下载地址:https://github.com/coreybutler/nvm-windows/releases
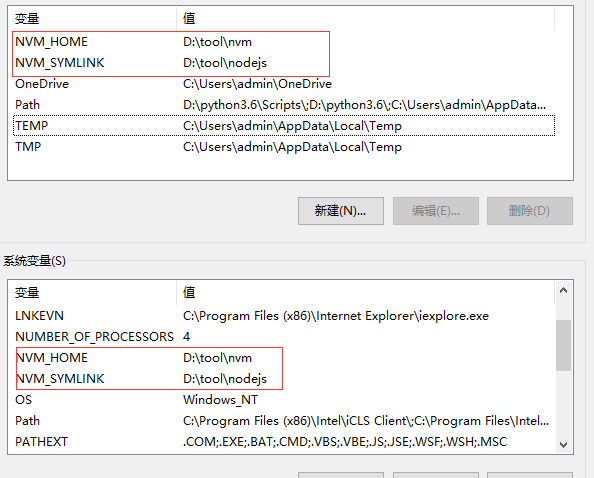
下载下来后解压安装就可以了,然后配置环境变量:我是解压在d盘的tool文件夹下,

常用的nvm命令:直接在cmd中输入
nvm list # 列出目前在nvm里面安装的所有node版本 nvm install node版本号 # 安装指定版本的node.js nvm uninstall node版本号 # 卸载指定版本的node.js nvm use node版本号 # 切换当前使用的node.js版本
2,安装node
由于我们已经安装上nvm,所以我们就可以借助nvm安装node,由于install默认是从国外下载,所以速度有可能会慢,我们可以把使用国内的镜像,这样速度就会快点,于是我们需要修改nvm文件夹下的settings.txt文件,
arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
只需要在settings.txt文件下加上这四行代码既可
在cmd中输入:nvm install node版本号就行了
3,安装npm
在安装node完成后,会同时帮我们安装一个包管理器npm,所以在上面安装node的时候就已经帮我们安装好npm了。npm就相当于python的pip,可以通过npm命令来安装node的包。常用命令:
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装 npm list # 查看当前目录下已安装的node包 npm view 包名 engines # 查看包所依赖的Node的版本 npm outdated # 检查包是否已经过时,命令会列出所有已过时的包 npm update 包名 # 更新node包 npm uninstall 包名 # 卸载node包 npm 命令 -h
4,安装Vue-cli
直接在cmd中输入:npm install -g vue-cli
二、使用Vue-CLI创建项目
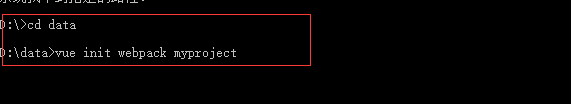
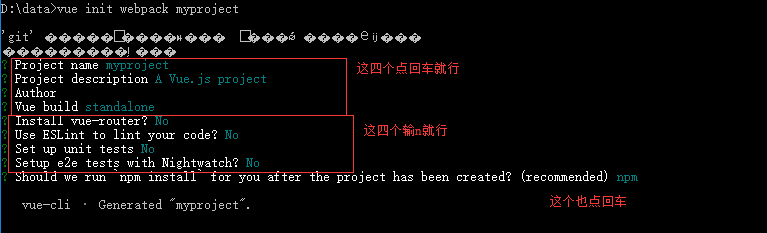
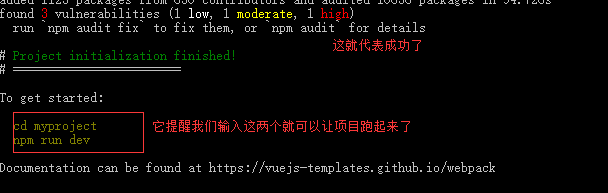
例如我想d盘的data文件夹下创建一个vue项目,于是我们打开cmd,来到d盘下的data目录输入:vue init webpack 项目名





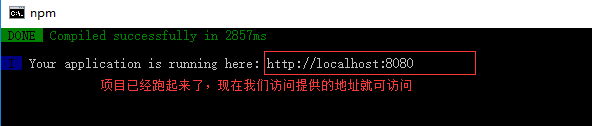
访问提供的地址:

项目创建完成。
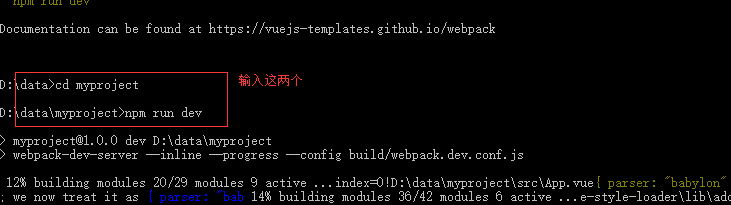
// 生成一个基于 webpack 模板的新项目 vue init webpack 项目名 // 启动开发服务器 cd myproject npm run dev # 运行这个命令就可以启动node提供的测试http服务器 ctrl+c 停止服务器
三、项目目录结构和执行流程
1,目录结构
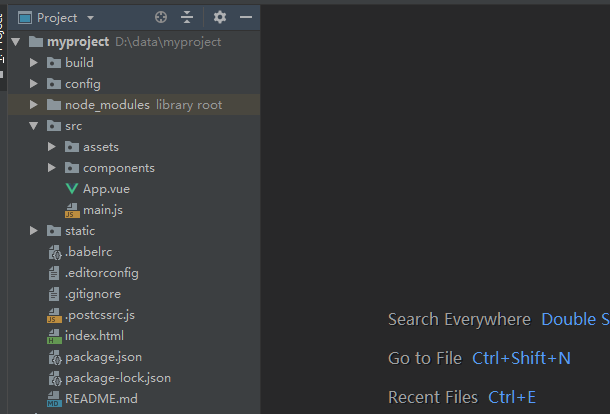
用pycharm打开项目:

src 主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static 静态资源目录,所有的css,js文件放在这个文件夹
dist项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules目录是node的包目录,
config是配置目录,
build是项目打包时依赖的目录
src/router 路由,后面需要我们在使用Router路由的时候,自己声明.
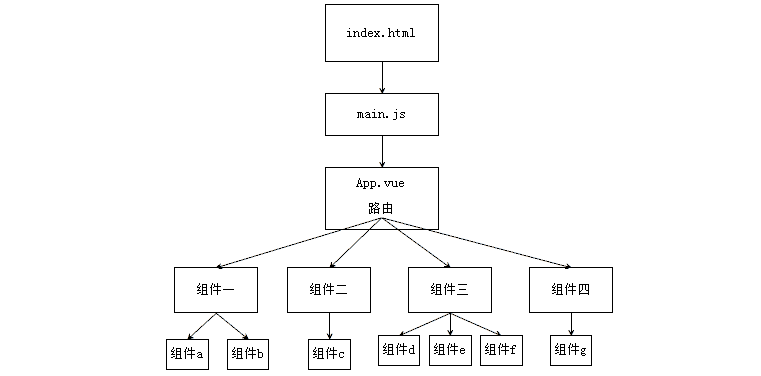
2,执行流程
整个项目的主文件是index.html,index.html会引入src文件夹中的main.js文件,main.js文件会导入顶级单文件组件App.vue文件,App.vue文件会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。

四、初始化项目
1,清除页面上默认存在的东西,还原得到一个空白的页面
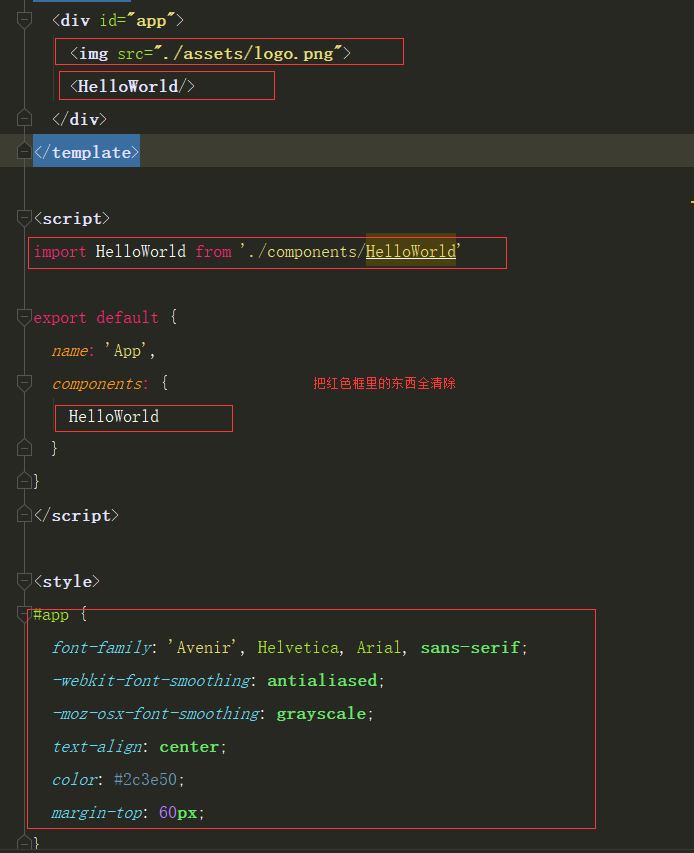
1.1 删除helloworld组件

1.2 清除App.vue下的样式
现在,再次打开地址,就是空白的:

2,安装路由vue-router
2.1 下载路由组件
要在本项目的目录下输入指令:npm install vue-router
2.2 配置路由
首先在src文件夹创建一个routers的文件夹,然后再routers文件夹下创建一个index.js文件,写入:
import Vue from "vue" import Router from "vue-router" // 这里导入可以让让用户访问的组件 Vue.use(Router); export default new Router({ // 设置路由模式为‘history’,去掉默认的# mode: "history", routes:[ // 路由列表 ] })
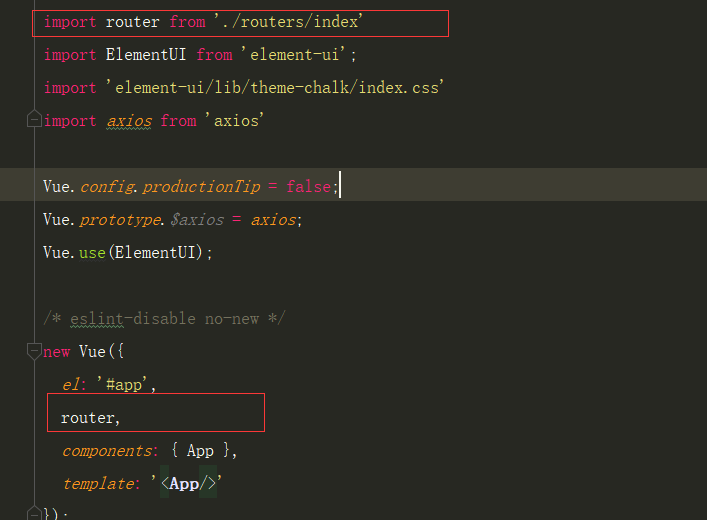
其次是打开main.js文件,把router对象注册到vue中

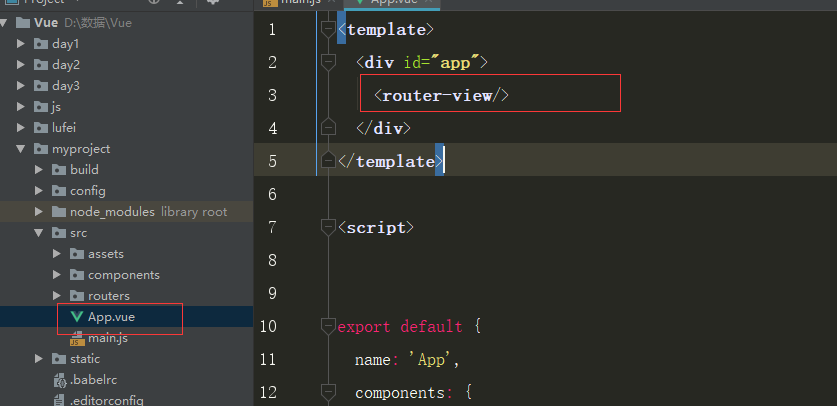
最后在App.vue组件,添加显示路由对应的内容

这样,关于路由的配置就完成了,我们之后只需要在index.js文件中添加路由列表既可
3、引入ElementUI
在之前的前端页面中我们使用过jQuery,bootstrap框架,在vue前端项目中,我们可以使用ElementUl框架,它和bootstrap一样的,别人已经写好的组件,我们直接拿来用既可,很方便。
3.1 快速安装elementUI
在本项目的目录下输入指令:npm install element-ui
3.2 配置elementUI
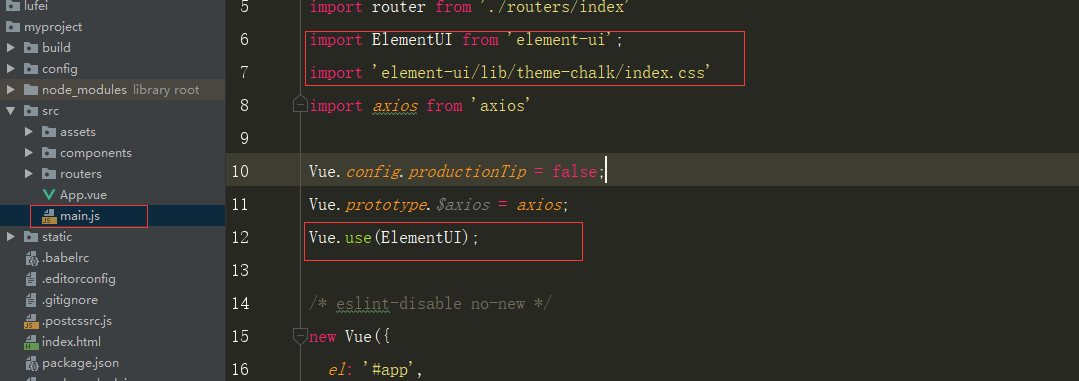
在main.js文件中写入:

4,引入axios
4.1 下载axios
在项目的目录下输入指令:npm install axios
4.2 配置axios
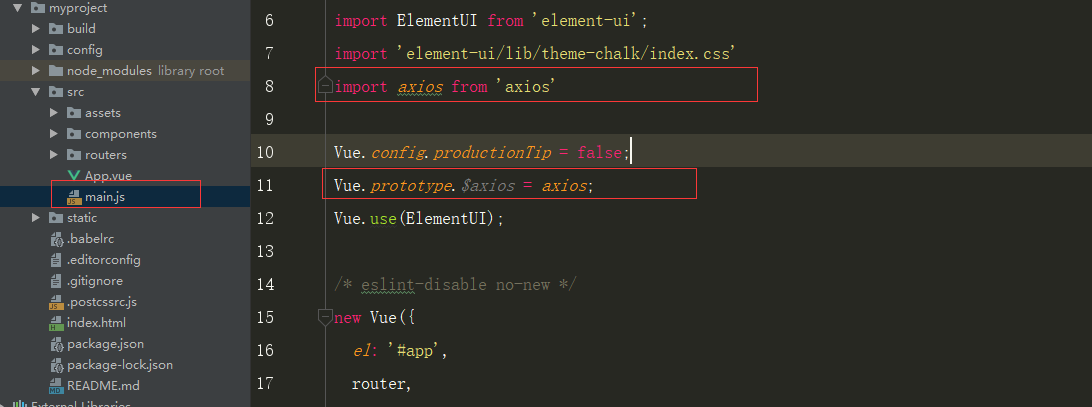
在main.js文件中,导入axios,并把它挂载到vue中

五、创建一个组件
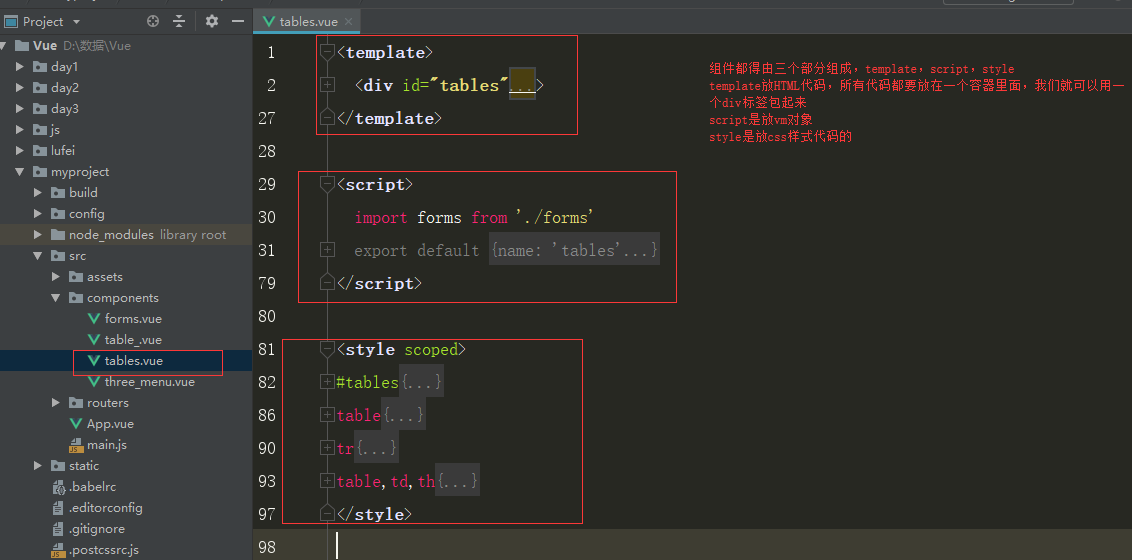
1,在components文件夹中创建一个后缀为vue的文件

<template>
<div>
//在这写html
</div>
</template>
<script>
export default {
name:'home',
data:function () {
return {
// 这里是data数据
}
}
}
</script>
<style scoped>
//这里写css代码
</style>
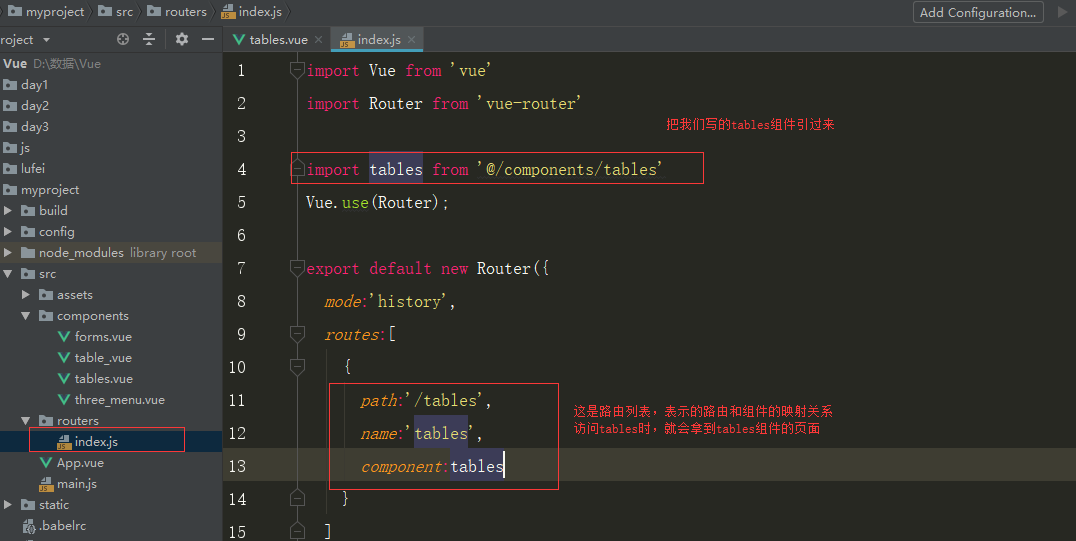
2,添加路由列表
在index.js文件中写入:

六、创建子组件,添加到其他组件中,完成组件嵌套
1,也是要创建组件
只要是组件,其创建过程都是一样的,也要那三部分组成

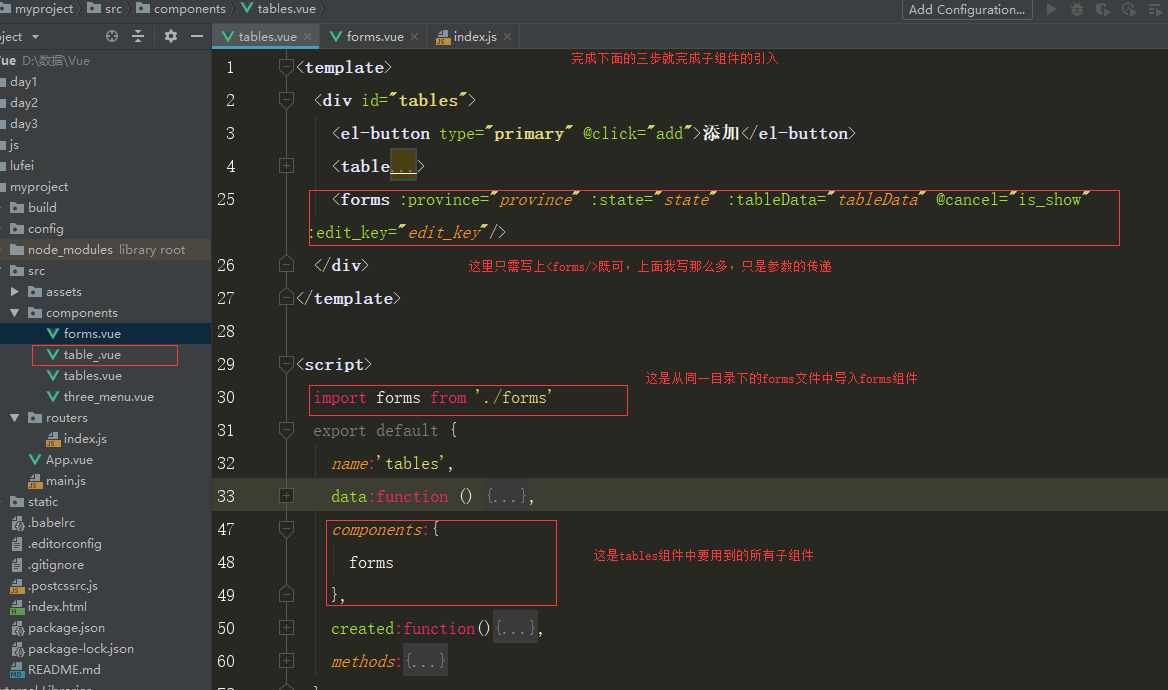
2,把子组件引入到其他组件中,我把forms组件引入到tables组件中去
把子组件引入到其他组件中去,我们不需要对子组件做任何改动,只需要在父组件(即要引入子组件的组件)添加代码就行

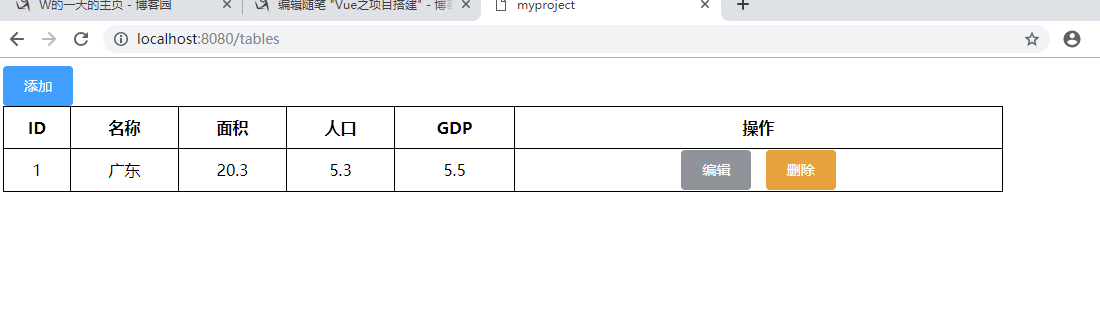
七、效果
1,代码

<template> <div id="tables"> <el-button type="primary" @click="add">添加</el-button> <table> <tr> <th>ID</th> <th>名称</th> <th>面积</th> <th>人口</th> <th>GDP</th> <th>操作</th> </tr> <tr v-for="value,key in tableData"> <td>{{value.id}}</td> <td>{{value.name}}</td> <td>{{value.area}}</td> <td>{{value.population}}</td> <td>{{value.gdp}}</td> <td> <el-button type="info" @click="edit(key)">编辑</el-button> <el-button type="warning" @click="del(key)">删除</el-button> </td> </tr> </table> <forms :province="province" :state="state" :tableData="tableData" @cancel="is_show" :edit_key="edit_key"/> </div> </template> <script> import forms from './forms' export default { name:'tables', data:function () { return { tableData: [{ id: 1, name: '广东', area: 20.3, population:5.3, gdp:5.5 },], province:{}, state:false, edit_key:-1 } }, components:{ forms }, created:function(){ let _this=this; this.$axios.get('http://127.0.0.1:8000/homework/tables/') .then(function (response) { _this.tableData=response.data; }) .catch(function (error) { console.log(error); }); }, methods:{ add:function () { this.state=true }, is_show:function (value) { this.state= !value; this.province={}; this.edit_key=-1 }, edit:function (key) { this.state=true; this.edit_key=key; this.province=this.tableData[key] }, del:function (key) { this.tableData.splice(key,1) } } } </script> <style scoped> #tables{ 1200px; margin: 0 auto; } table{ 1000px; border-collapse: collapse; /* 合并表格的边框 */ } tr{ height: 42px; } table,td,th{ border: 1px solid black; text-align: center; } </style>

<template> <div id="forms" v-show="state"> <div class="box"> <el-row> <el-col :span="24"> <label for="name">名称:</label> <input type="text" id="name" v-model="province.name"> </el-col> <el-col :span="24"> <label for="area">面积:</label> <input type="text" id="area" v-model="province.area"> </el-col> <el-col :span="24"> <label for="population">人口:</label> <input type="text" id="population" v-model="province.population"> </el-col> <el-col :span="24"> <label for="gdp">GDP:</label> <input type="text" id="gdp" v-model="province.gdp"> </el-col> <el-col :span="24"> <el-button type="success" @click="edit_key<0?add():save()">提交</el-button> <el-button type="danger" @click="cancel">取消</el-button> </el-col> </el-row> </div> </div> </template> <script> export default { name:'forms', props:['province','state','tableData','edit_key'], data:function () { return { } }, methods:{ add:function () { let value=0; if (this.tableData.length==0){ value=1 } else { value=this.tableData[this.tableData.length-1].id+1; } this.province['id']=value; this.tableData.push(this.province); this.cancel(); }, save:function(){ this.cancel(); let num=this.edit_key; this.tableData[num]=this.province }, cancel:function () { this.$emit('cancel',this.state) } } } </script> <style scoped> #forms{ 100%; height:100%; background-color: rgba(235,235,235,0.5); position: absolute; top: 0; left: 0; } .box{ margin: 0 auto; margin-top: 200px; 400px; height: 300px; background-color: white; padding: 20px 30px; } .box .el-col{ margin-bottom: 20px; } .box input{ 300px ; height: 30px; } </style>
2,效果图