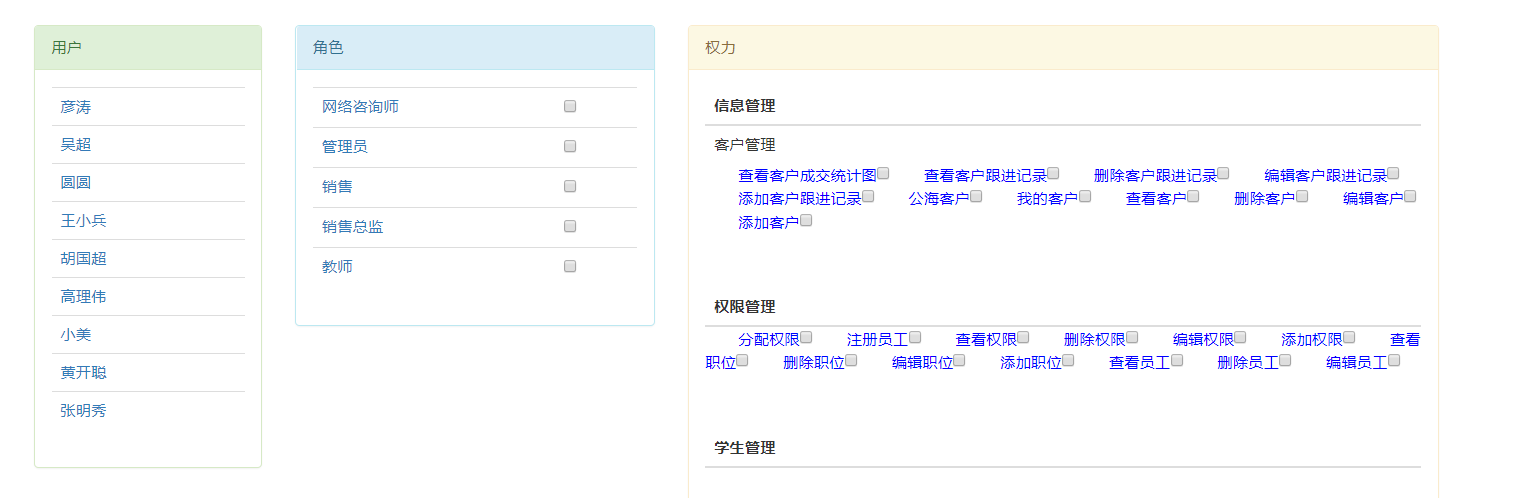
对于后台管理工具,会根据员工的角色不同,从而拥有不同的权限,所能访问的页面不同,首先要给员工分配角色,然后再给角色分配权力,这样就完成了权限分配。其实基于stark组件做的权限管理,我们可以一个一个页面的去完成权限分配,但其实我们有更好的方法去实现,把员工、角色、权力都放在一个页面上,一目了然的查看权限和分配权限,如下图:

一、上代码
1,视图函数
我已经创建好了三张表,分别是UserInfo员工表,Role角色表,Power权力表
def distribute_view(self,request): user_list=UserInfo.objects.all() role_list=Role.objects.all() power_list=Power.objects.all().values('pk','name','url','parent') power_id_list=[] uid=request.GET.get('uid') rid=request.GET.get('rid') if request.method=='POST': #这是点击保存按钮的请求路径 user = UserInfo.objects.filter(id=uid) role = Role.objects.filter(id=rid) if uid: #这是角色上的保存按钮提交的 l = request.POST.getlist("role") user.first().roles.set(l) if rid: #这是权限上的保存按钮提交 l=request.POST.getlist('power') pid=[] for i in l: lis=Power.objects.filter(pk=i).first().parents.split('/') pid.extend(lis) pid.append(i) pid=list(set(pid)) role.first().power.set(pid) if uid: #这是点击员工名字时发送的请求,用a标签发送 roles=UserInfo.objects.get(pk=uid).roles.all().values_list('pk') role_id_list=[role[0] for role in roles] powers=UserInfo.objects.get(pk=uid).roles.filter(power__isnull=False).values_list('power__pk') power_id_list=[power[0] for power in powers] if rid: #这是点击角色名字时发送的请求,用a标签发送 powers=Role.objects.get(pk=rid).power.all().values_list('pk') power_id_list = [power[0] for power in powers] for one in power_list: if one['url']==None: one['url']='' power_json=json.dumps(list(power_list)) return render(request,'distribute.html',locals())
3,前端页面
在我的模板里有一个base.html的母版,现在只是继承他,母版里分为三个部分,已经写好的有导航区和左侧菜单,我们只需要完成内容区,然后加进去就行,下面写的就是内容区的内容。
{% extends "base.html" %} {% block css %} <style> .excute{ color: blue; margin-left: 30px; } .ac{ background-color:grey;!important; } </style> {% endblock %} {% block content %} <div class="row"> <div class="col-md-2"> #这是渲染员工那一列面板 <div class="panel panel-success"> <!-- Default panel contents --> <div class="panel-heading">用户</div> <div class="panel-body"> <!-- Table --> <table class="table"> {% for user in user_list %} {% if user.pk|safe == uid %} #被点中的颜色变 <tr class="ac"><td><a href="?uid={{ user.pk }}">{{ user.name }}</a></td></tr> {% else %} <tr><td><a href="?uid={{ user.pk }}">{{ user.name }}</a></td></tr> {% endif %} {% endfor %} </table> </div> </div> </div> <form action="" method="post"> {% csrf_token %} <div class="col-md-3"> #这是渲染角色的面板 <div class="panel panel-info"> <!-- Default panel contents --> <div class="panel-heading">角色 {% if uid %} <input type="submit" value="保存"> #当点击某个员工的名字时会发送请求,而且携带uid,所以能取到uid,从而把保存按钮给显示出来,其他时候都是不显示的 {% endif %} </div> <div class="panel-body"> <!-- Table --> <table class="table"> {% for role in role_list %} {% if role.id|safe == rid %} #当点击某个角色的名字时会发送请求,并携带rid,所以能取到rid,从而把保存按钮给显示出来,其他时候都不显示 <tr class="ac"> #被点中颜色变 <td><a href="?rid={{ role.pk }}">{{ role.name }}</a></td> {% if role.id in role_id_list %} <td><input type="checkbox" name="role" value="{{ role.pk }}" checked></td> {% else %} <td><input type="checkbox" name="role" value="{{ role.pk }}"></td> {% endif %} </tr> {% else %} <tr> <td><a href="?rid={{ role.pk }}">{{ role.name }}</a></td> {% if role.id in role_id_list %} <td><input type="checkbox" name="role" value="{{ role.pk }}" checked></td> {% else %} <td><input type="checkbox" name="role" value="{{ role.pk }}"></td> {% endif %} </tr> {% endif %} {% endfor %} </table> </div> </div> </div> </form> <form action="" method="post"> {% csrf_token %} <div class="col-md-6 power"> #这是渲染权力的面板 <div class="panel panel panel-warning"> <div class="panel-heading">权力 {% if rid %} <input type="submit" value="保存"> {% endif %} </div> {% for power in power_list %} {% if not power.parent %} #在这里只拿到没有父级的菜单,也就是一级菜单 <div class="panel-body"> <!-- Table --> <table class="table"> <thead class="pk_{{ power.pk }}"> <tr><th>{{ power.name }}</th></tr> </thead> </table> </div> {% endif %} {% endfor %} </div> </div> </form> </div> {% endblock %} {% block script %} <script> $(function () { distribute() }); function distribute() { var list={{ power_json|safe }}; $.each(list,function(i,power){ #这是渲染出非一级菜单 var pk=power['pk']; var url=power['url']; var name=power['name']; var parent=power['parent']; var ele=null; if (url==''){ ele=`<tbody><tr class='pk_${pk}'><td>${name}</td></tr></tbody>`; } else { ele=`<span class='pk_${pk} excute'>${name}<input type="checkbox" name="power" value="${pk}"></span>`; } $('.pk_'+parent).after(ele) }); var power_id_list={{ power_id_list|safe }}; #这是给拥有的权利附上‘checked’,让他显示勾中 $.each(power_id_list,function(i,j){ $("[name=power][value='"+j+"']").prop("checked",true); }) } </script> {% endblock %}
二、功能
1,直接访问页面

2,点击用户名字

此时就可以给员工选择角色,然后点保存,酒后在后台把这位员工的角色给change
3,点击角色

现在就可以为角色分配权力,点击保存,就会把角色的权利给change。