实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
三、实验记录
1.初次配置
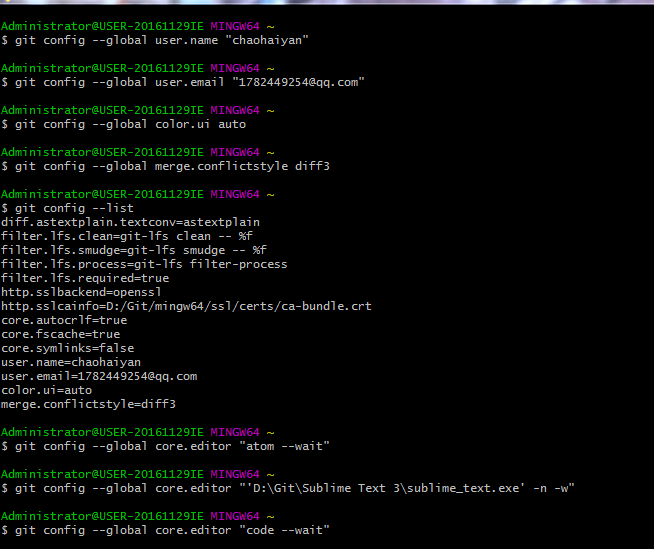
在开始使用 Git 之前,你需要配置 Git。在命令行工具中运行以下每行,确保所有选项都已被配置好。
# 设置你的 Git 用户名
git config --global user.name
# 设置你的 Git 邮箱
git config --global user.email
# 确保 Git 输出内容带有颜色标记
git config --global color.ui auto

2.创建
(1) git init
创建一个新的本地仓库,叫做 se2020-git-course,在该目录中,创建另一个目录,叫做 new-git-project,使用 cd 命令移到 new-git-project 目录下。

(2)复制创建的的仓库并判断状态
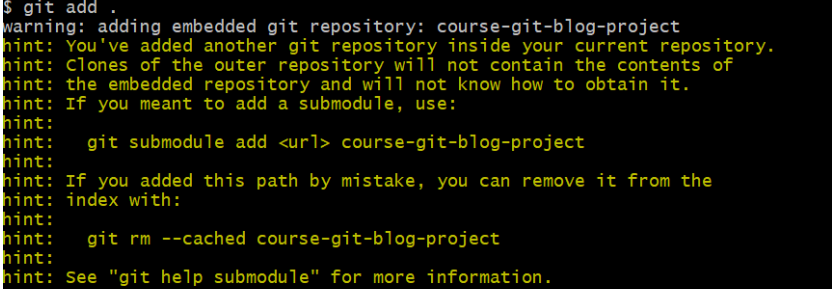
输入命令git clone https://github.com/udacity/course-git-blog-project 。git status 是了解 Git 的核心所在。它将告诉我们 Git 正在考虑什么,以及 Git 所看到的我们仓库的状态。当你第一次使用 Git 时,你应该一直都要使用 git status 命令.你应该习惯于运行任何其他命令之后,都运行下该命令。这样可以帮助你了解 Git 的工作原理,并避免你对文件 / 仓库状态做出不正确的推论。

3.git log
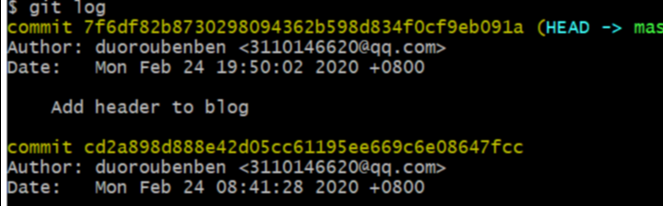
(1)git log
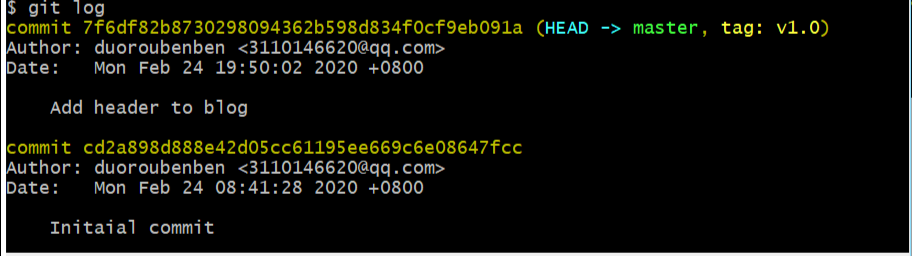
从最新提交开始显示所有的提交记录。git log 命令用于显示仓库中所有 commit 的信息。默认情况下,该命令会显示仓库中每个 commit 的:SHA、作者、日期、消息。
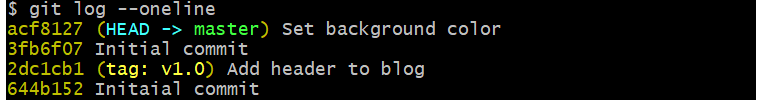
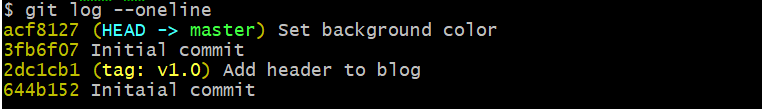
(2)git log --oneline
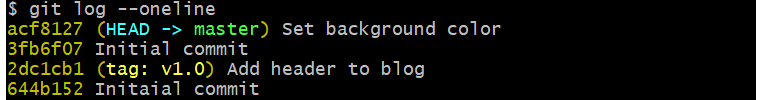
每行显示一个commit,开头显示SHA的前7个字符,后面显示commit的消息。

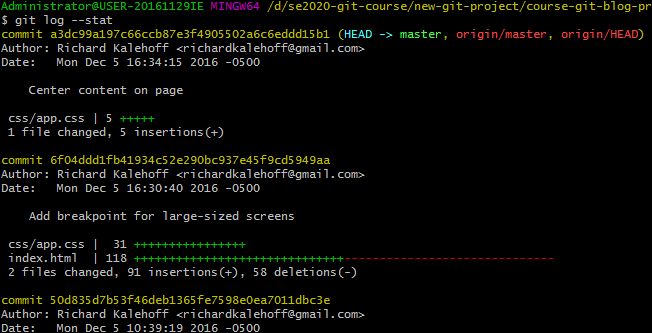
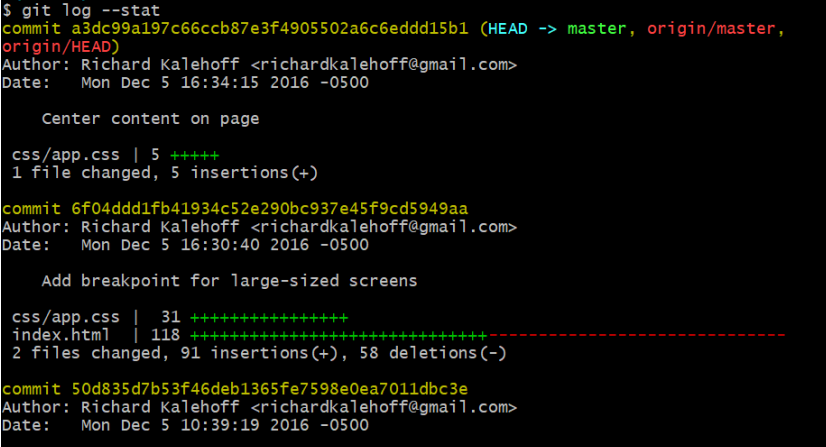
(3)git log --stat
此命令会:显示被修改的文件;显示添加/删除的行数;显示一个摘要,其中包含修改/删除的总文件数和总行数。
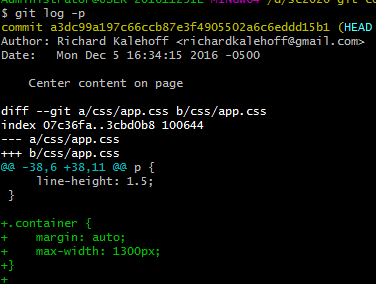
(4)git log -p
显示了修改的文件以及增加/删除的实际更改。

(5)git show --stat
git show 命令将仅显示一个 commit。因此,如果你看不到任何其他 commit,不要惊慌。它只显示一个 commit。git show 命令的输出和 git log -p 命令的完全一样。因此默认情况下,git show 会显示:commit;作者;日期;commit 消息;补丁信息 。 
4. git add
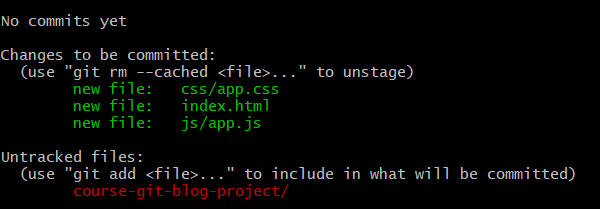
在new-git-project文件夹下建立了一个index.html文件,big在一个js文件夹下新建app.js文件,另一个css文件夹下新建app.css文件后,在终端输入git status命令判断状态。

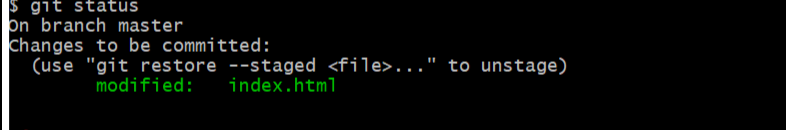
在终端上运行一下命令,使用git add 将 css 文件和 js 文件添加到暂存区,此时再次输入git status命令,查看当前状态。

5. git commit
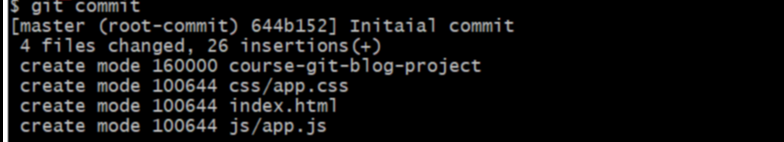
提交 commit 命令:要在 git 中提交 commit,你需要使用 git commit 命令,运行这条命令将会打开你事先配置好的代码编辑器。打开代码编辑器后,在首行输入Initaial commit,作为commit的消息,保存并关闭编辑器的界面,回到我们的终端界面上;

现在保存文件并关闭编辑器窗口(只关闭面板/标签页还不够,你还需要关闭 git commit 命令打开的代码编辑器窗口)。现在回到终端,你应该能看到类似于以下内容的界面。

使用 git add 命令将文件移到暂存区,并使用 git status 验证文件是否位于暂存区。 提交第二个 commit 吧!使用 git commit 命令提交 commit,并添加提交说明 Add header to blog。


6. git diff
此命令会显示:已经修改的文件;添加/删除的行所在的位置;执行的实际更改。
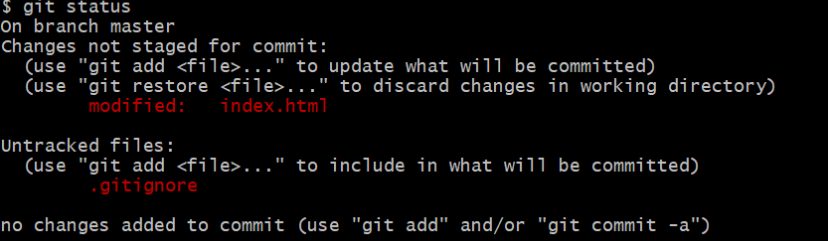
向项目所在目录添加了一个 Word 文档等文件,但是我不希望将该文件添加到仓库中。git 会看到这个新文件,所以在在运行 git status 时,它将显示在文件列表中。

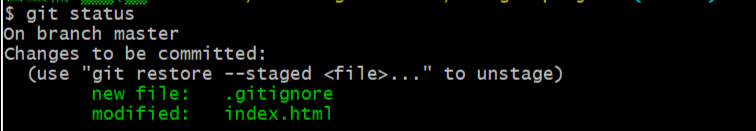
将新建的Word文档添加到.gitignore中,在使用git status 检查。

7.分支、标签
(1)git tag
输入 git tag -a v1.0 命令,此命令将打开代码编辑器,并等待为标签输入信息。我们输入"Ready for content"作为tag ,再输入 git tag,命令行会显示仓库中的所有标签。


我们已经验证了该标签位于仓库中,但是我们想知道它位于仓库的哪个位置。为此,我们需要调用一直在使用的 git log!
(2)git branch
git branch 命令用来与 git 的分支进行交互:$ git branch,它可以用来:列出仓库中的所有分支名称;创建新的分支;删除分支如果我们只输入 git branch,则 git 将列出仓库中的分支。要创建分支,只需使用 git branch 并提供要创建的分支对应的名称。因此,如果你想创建一个叫做"sidebar"的分支,只需运行以下命令$ git branch sidebar

(3)git checkout
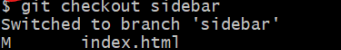
注意,在进行 commit 时,该 commit 将添加到当前分支上。虽然我们创建了新的 sidebar 分支,但是没有向其添加新的 commit,因为我们尚未切换到该分支。如果我们现在进行 commit 的话,该 commit 将添加到 master 分支,而不是 sidebar 分支。我们已经在演示中看到这一情况,要在分支之间进行切换,我们需要使用 git 的 checkout 命令。$ git checkout sidebar

(4)分支实战
为页面添加默认颜色
在master分支上,打开css/app.css后添加
body {
background-color: #00cae4;}
保存文件并将其commit到仓库。这里commit的内容写了“Add color for blog”。 要将添加侧栏的commit置于设置页面颜色的commit之前,需找到设置页面颜色的commit前一个commit。

在终端上输入$ git branch sidebar 029162c后,sidebar分支即创建完成,接着转到sidebar分支下,输入命令git checkout sidebar ,此时输入git log –oneline后可以看见刚刚提交的关于设置页面颜色的commit没有了,而打开css/app.css后,里面的代码也没了。

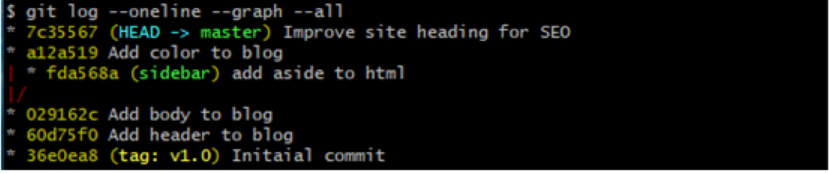
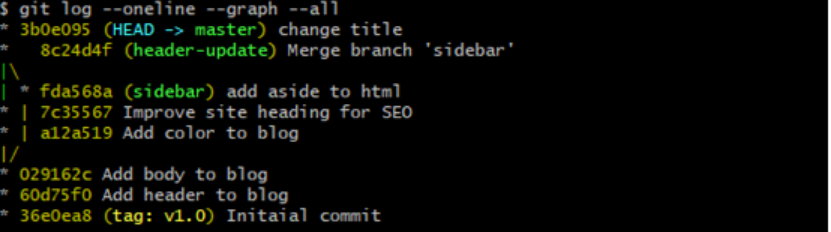
在终端上输入git log --oneline --graph –all,便可以看到仓库里的所有分支。

(5)高效分支
已经学会了如何创建、列出和删除分支,我们来运用下所学的知识吧!
首先,确保我们保持相同的进度,并拥有相同的起始代码。我们将在 new-git-project 项目中进行操作。该项目具有以下文件:index.html;css/app.css(空文件);js/app.js(空文件)


8. 合并
(1)合并
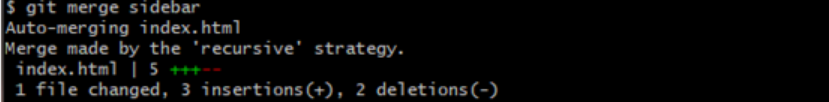
git merge指令可以用于合并分支。在终端输入git merge sidebar,即可将sidebar合并到master分支上。

(2)合并冲突
当相同的行在要合并的不同分支上做出了更改时,就会出现合并冲突。git 将在合并途中暂停,并告诉你存在冲突,以及哪些文件存在冲突。要解决文件中的冲突:找到并删掉存在合并冲突指示符的所有行;决定保留哪些行;保存文件;暂存文件;提交 commit。

然后合并header-update,在终端输入git merge header-update。

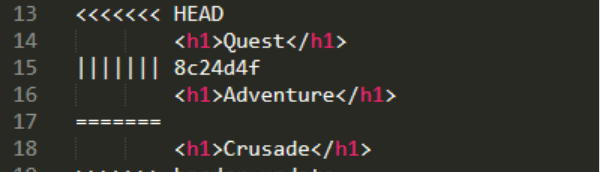
打开代码编辑器,在里面打开index.html。

编辑器具有以下合并冲突指示符:<<<<<<< HEAD 此行下方的所有内容(直到下个指示符)显示了当前分支上的行;||||||| merged common ancestors 此行下方的所有内容(直到下个指示符)显示了原始行的内容;======= 表示原始行内容的结束位置,之后的所有行(直到下个指示符)是被合并的当前分支上的行的内容;>>>>>>> heading-update 是要被合并的分支(此例中是 heading-update 分支)上的行结束指示符。
9.撤销更改
(1)git revert
现在我创建了一个包含一些更改的 commit,我可以使用 git revert 命令还原它$ git revert <SHA-of-commit-to-revert>因为最近的 commit 的 SHA 是 2c3a381,要还原该 commit: 我需要运行 git revert 2c3a381(随即弹出代码编辑器,以便编辑/确认提供的 commit 消息)我将获得以下输出结果:


(2)git rest
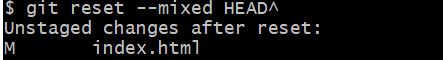
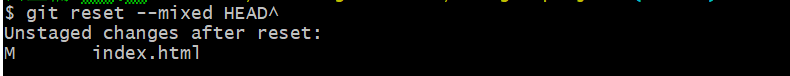
git reset 的选项
git 根据所使用选项来判断是清除、暂存之前 commit 的更改,还是取消暂存之前 commit 的更改。
四. 实验总结与体会
在本次实验中,我遇到了很多困难,其中很多都不会,无从下手,通过询问老师和同学,以及查阅相关资料,我解决了很多困难。这次实验,我们学习了Git,也了解了Git的使用方法。因为本次实验还是很不熟练,因此需要课后不断练习,加强和巩固知识。
五. 思考题
阅读维基百科和百度百科 的Git词条,总结分布式分布式版本控制系统的核心机理
答:Git就是分布式版本控制系统,对应的是集中式的版本控制如SVN。分布式的版本控制就是每个人都可以创建一个独立的代码仓库用于管理,各种版本控制的操作都可以在本地完成。每个人修改的代码都可以推送合并到另外一个代码仓库中。而像SVN这样,只有一个中央控制,所有的开发人员都必须依赖于这个代码仓库。每次版本控制的操作也必须链接到服务器才能完成。很多公司喜欢用集中式的版本控制是为了更好的控制代码。