我们写小程序时都要跳转页面的,也会有底部导航来进行切换
这个时候就要介绍下窗口是怎样配置的
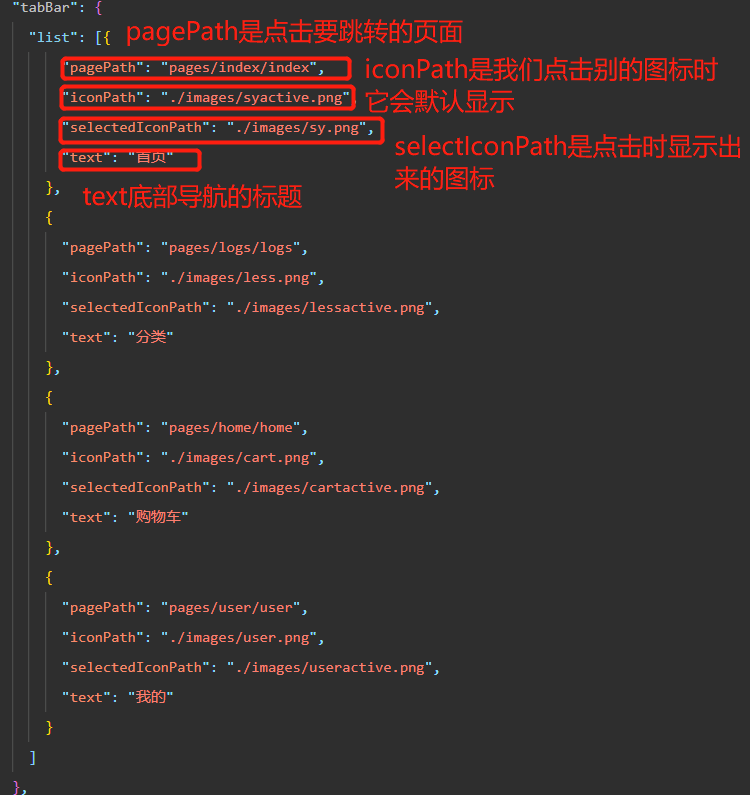
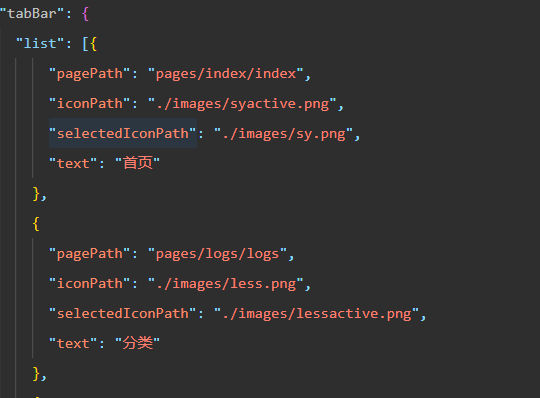
要在app.json文件里写一个tabBer对象 里面在定义一个list数组里面放我们定义的几个需要切换的页面 如下 最多list里面可以定义5个对象

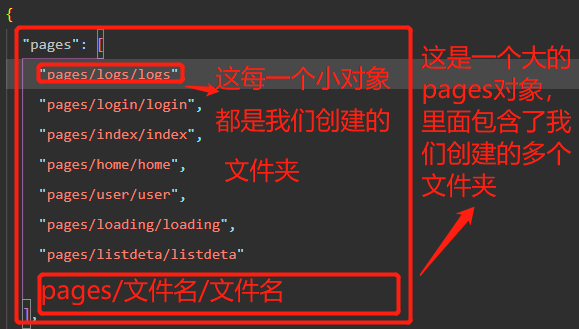
在微信小程序里我们创建文件挺简单的 如下图

比如说就在上面图片的最下面直接写pages/文件名/文件名 然后保存就行了 这样文件夹就创建成功了
然后我再说下小程序的文件类型 小程序的文件类型分别有四种
第一种 :js文件

这个home.js里面写的是我们从html标签里面传过来的点击事件或者是传递参数时 要把方法定义在onLoad函数里 onload是监听页面加载的

如上图的pages它就是一个大的对象
它里面包含着data和我们微信小程序众多的声明周期核函数
它里面的data和我们vue里面的data语义差不多都是一样的 都是存放变量的
第二种:json文件

第三种:wxml文件

wxml文件里面写的就是html代码 一般wxml文件里只用<images/> <view/> <lable/> <button/>标签
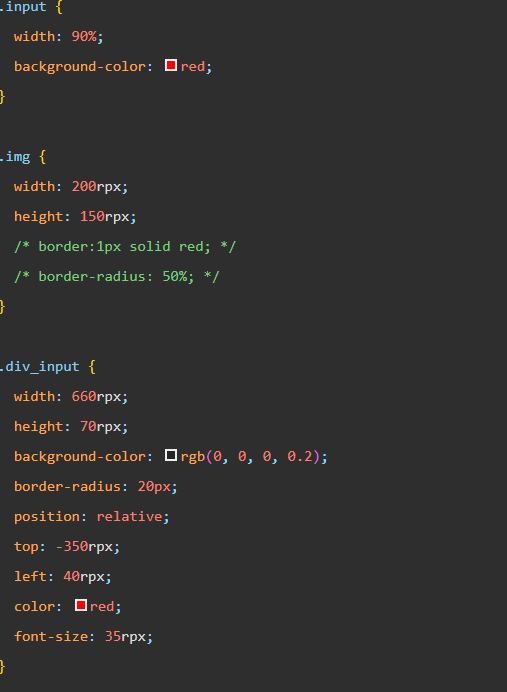
第四种wxss文件

里面写在wxml文件里面起的class类名 在wxss文件里写css样式
下面我介绍下小程序的生命周期和页面的生命周期
-
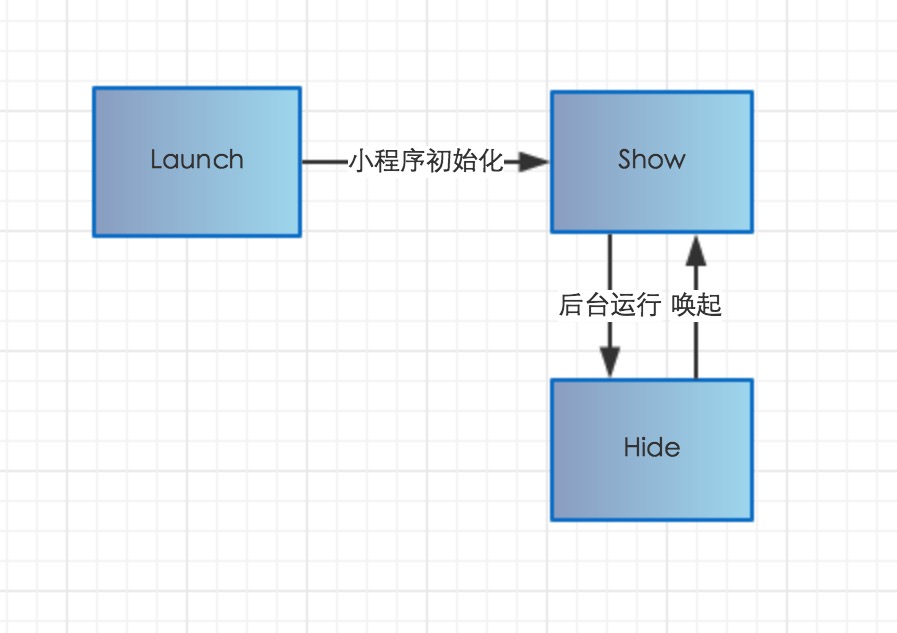
应用生命周期
-
页面生命周期
-
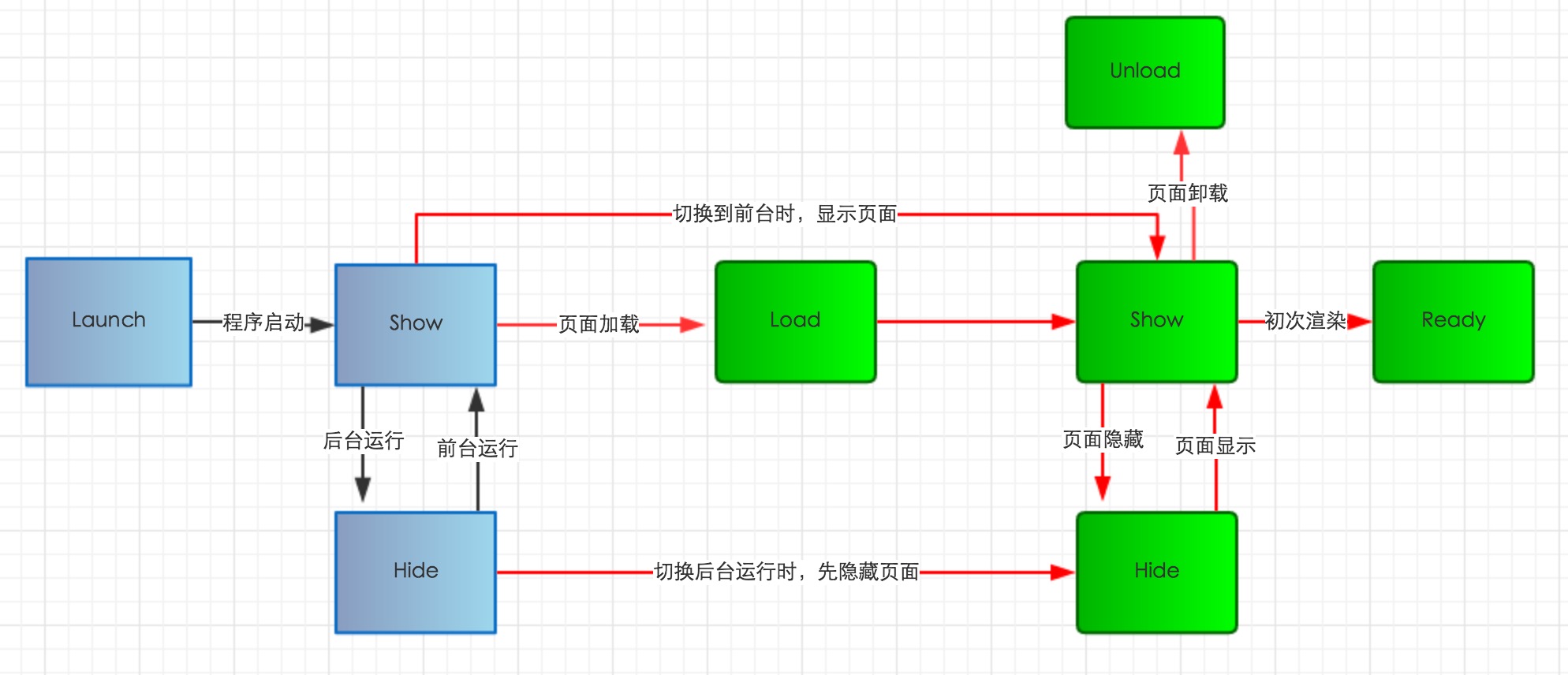
应用生命周期影响页面生命周期
》》》应用生命周期

-
用户首次打开小程序,触发 onLaunch(全局只触发一次)。
-
小程序初始化完成后,触发onShow方法,监听小程序显示。
-
小程序从前台进入后台,触发 onHide方法。
-
小程序从后台进入前台显示,触发 onShow方法。
-
小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
在整理本文资料的时候,有点不解,为什么不把小程序监听『销毁』方法开放给开发者,我猜测是因为IOS系统限制『按下Home键时,app从活动状态转入后台,会被挂起』;微信也不例外,只要运行一段时间或把微信客户端进程杀掉,就无法通知小程序应用被销毁。
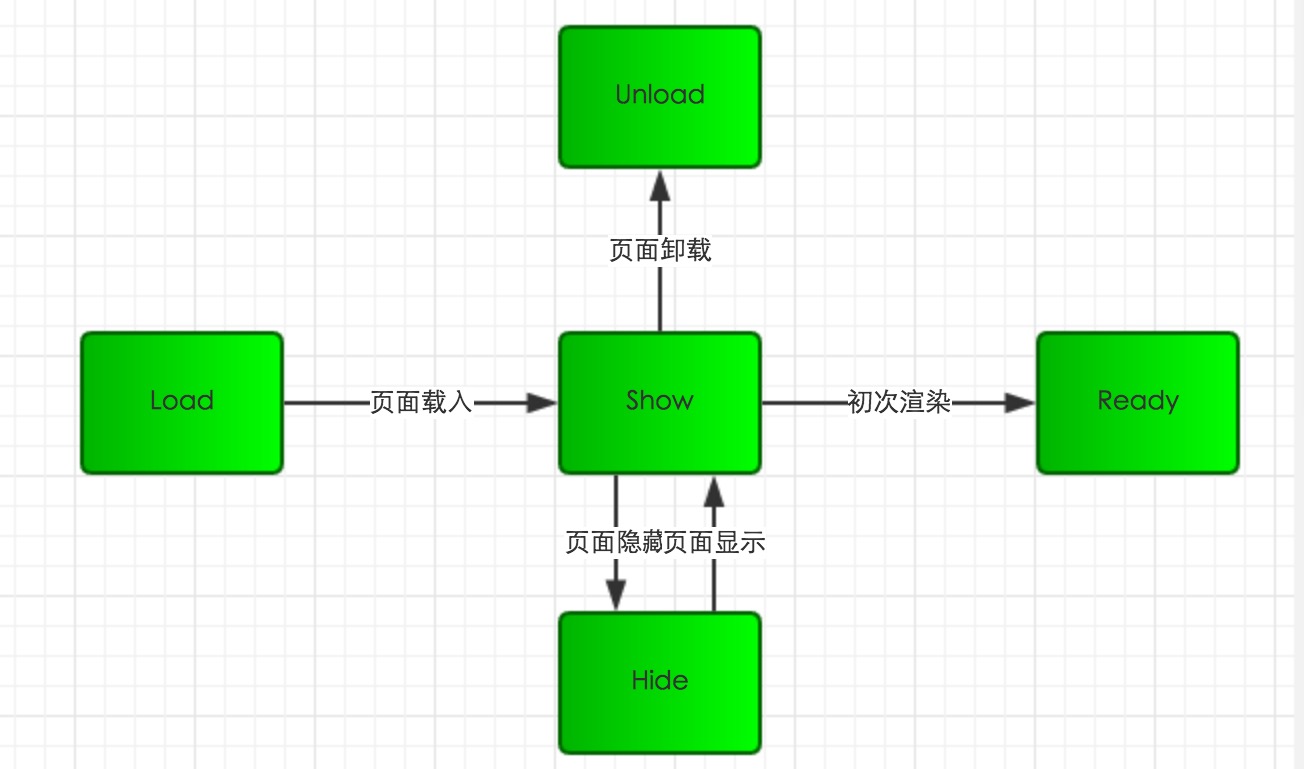
》》》页面生命周期

-
小程序注册完成后,加载页面,触发onLoad方法。
-
页面载入后触发onShow方法,显示页面。
-
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
-
当小程序后台运行或跳转到其他页面时,触发onHide方法。
-
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
-
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
》》》应用生命周期影响页面生命周期

-
小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
-
当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
-
当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
微信小程序跳转页面并传递参数的说明
微信小程序跳转提供了6中路由跳转方式:
wx.switchTab(Object object):跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
即只能跳转到app.json中定义的tabBar页面

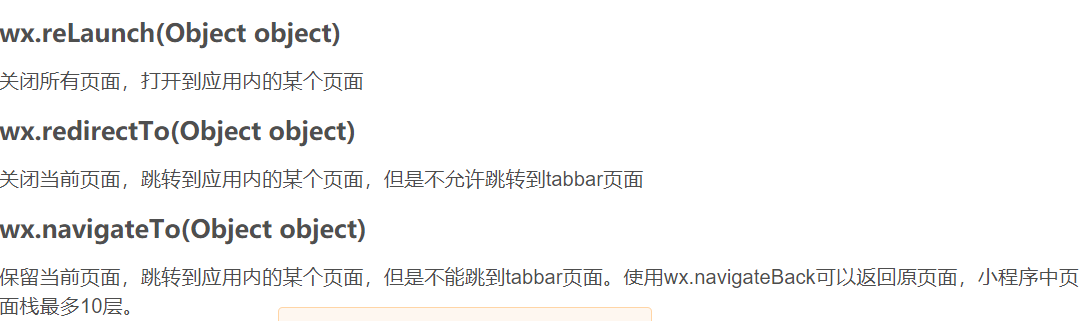
wx.redirectTo(Object object):关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabBar 页面
即只能跳转到除了上面注册tabBar的页面
所以wx.switchTab(Object object)和wx.redirectTo(Object object)是相对的
wx.navigateTo(Object object):保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
与wx.redirectTo的区别就是是否保存现在的页面,比较适用于详情页,经常需要跳转回去
wx.navigateBack(Object object):关闭当前页面,返回上一页面或多级页面,可以传入一个参数,作为返回的页数,
wx.navigateBack(2) 返回前2页wx.reLaunch(Object object):关闭所有页面,打开应用中的某个页面
<navigate />:直接在wxml中使用该标签包裹,使用url属性指向跳转的页面
传递参数:
直接使用url传递,简单的数据
如:发送给跳转页面
wx.navigateTo({ url: '../detail/detail?id=1' })
跳转页面在onLoad()函数会获取到一个option(自定义名)的参数,该参数就包含了
Page({
onLoad(options) {
console.log(options)
}
})
输出了![]()
如果是对象这类数据比较多的,也可以用该方法,不过需要将对象先转化为字符串,这里使用了JSON.stringify和JSON.parse

还有就是我们在小程序中要存储数据
我们在开发的过程中,常常会用到本地存储,下面我给大家分享一下微信本地存储的使用。
一、数据支持
需要存储的内容。只支持原生类型、Date、及能够通过JSON.stringify序列化的对象。
二、方法
1、同步
(1)wx.setStorageSync(); //存储值
1 try {
2 wx.setStorageSync('key', 'value')
3 } catch (e) {
4
5 }
(2)wx.removeStorageSync(); // 移除指定的值
1 try {
2 wx.removeStorageSync('key')
3 } catch (e) {
4 // Do something when catch error
5 }
(3)wx.getStorageSync(); // 获取值
1 try {
2 var value = wx.getStorageSync('key')
3 if (value) {
4 // Do something with return value
5 }
6 } catch (e) {
7 // Do something when catch error
8 }
(4)wx.getStorageInfoSync(); // 获取当前 storage 中所有的 key
1 try {
2 const res = wx.getStorageInfoSync()
3 console.log(res.keys)
4 console.log(res.currentSize)
5 console.log(res.limitSize)
6 } catch (e) {
7 // Do something when catch error
8 }
(5)wx.clearStorageSync(); // 清除所有的key
1 try {
2 wx.clearStorageSync()
3 } catch(e) {
4 // Do something when catch error
5 }
2、异步
(1)wx.setStorage(); //存储值
将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
1 wx.setStorage({
2 key:"key",
3 data:"value"})
(2)wx.removeStorage(); // 移除指定的值
1 wx.removeStorage({
2 key: 'key',
3 success (res) {
4 console.log(res)
5 }})
(3)wx.getStorage(); // 获取值
1 wx.getStorage({
2 key: 'key',
3 success (res) {
4 console.log(res.data)
5 }})
(4)wx.getStorageInfo(); // 获取当前 storage 中所有的 key
1 wx.getStorageInfo({
2 success (res) {
3 console.log(res.keys)
4 console.log(res.currentSize)
5 console.log(res.limitSize)
6 }})
(5)wx.clearStorage(); // 清除所有的key
1 wx.clearStorage()
