一、float造成的效果
1、使元素本身变成了类似于inline-block的元素
2、使包裹它的元素忽略它的高度,即父元素没有了高度
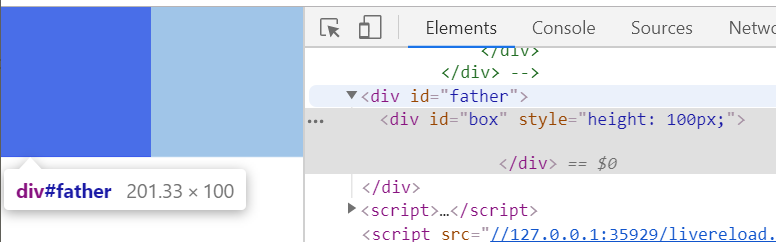
下面的例子:给子元素box设置了height:100px;此时的父元素height也是100px。

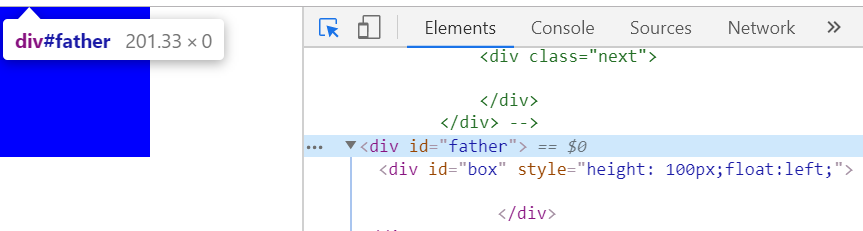
给子元素box设置float:left之后,父元素的高度变成了0,即高度塌陷了。

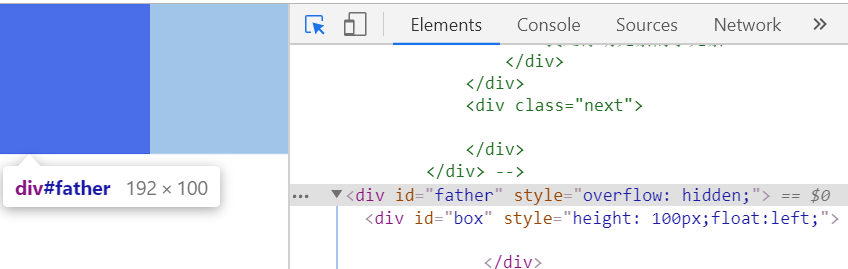
解决方法:给父元素设置:overflow:hidden

二、
float使元素脱离了文档流按照指定的方向发生了移动,直到它的外边缘碰到包含框或者另一个浮动的边框为止。
浮动只会影响他后面的元素,如果上面的元素不浮动,他也不会上去的
如果父元素太窄,无法容纳所有的浮动元素,无法容纳的浮动元素会换行显示。
以换行的那个元素为基准,如果有浮动元素的高度大于换行的那个元素,那么当换行元素换行时会被高的那个元素"卡住"
三、清除浮动
1、针对子元素:给浮动的子元素后面再加一个元素,加上一个clear:both属性即可正常显示,缺点是随意添加了一个空元素,不符合代码规范
2、针对父元素:给父元素后面添加一个相邻的空元素,设置clear属性,但只是让后面的元素正常显示,并没有撑开父元素的高度
3、针对父元素:给父元素设置高度,可以正常显示,但扩展性不好,因为一般都是由里面的内容来撑开高度
4、针对父元素:给父元素设置display: inline-block,可以正常显示,但父元素的margin:auto失效了,而且会发现上下两个部分会出现间隙
5、针对父元素:给父元素设置overflow: hidden,可以正常显示了,但需要配合宽度,否则会默认占满一行。