一、新建项目

二、包管理管理项目
npm init -y
// 当创建的项目根目录名称是中文或者包含中文,就不能使用 -y 命令
// 直接使用 npm init 之后会让你手写项目名称
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
// 生成了 package.json 文件,该文件集中管理了项目中所用到的包
三、安装webpack
cnpm install webpack -g cnpm install webpack-cli -g
四、webpack.config.js 配置文件
在项目根目录新建 webpack.config.js 文件。先进行一些基础的配置
// 由于webpack是基于node进行构建的,所以,webpack配置文件中,任何合法的node代码都是可以识别的
const path = require('path'); // 当以命令行形式运行webpack 或者 webpack-dev-server 时,没有提供要打包的文件入口和出口文件,
// 就会检查项目根目录中的配置文件,并读取这个文件,就可以拿到这个配置对象,根据这个对象进行打包 module.exports = { entry:'./src/main.js',
// entry:path.resolve(__dirname,'./src/main.js'), output:{ path:path.resolve(__dirname,'dist'), filename:'output.bundle.js' }, mode:'development' } // 这里首先配置了项目打包的入口文件,出口文件,打包的模式
配置完成后在控制台运行命令:webpack 就可以进行打包了,可以看到dist文件夹下面生成了output.bundle.js文件
五、打包完成后,可以在index.html文件中引用打包好的js文件
// main.js 文件
console.log('ok');
// index.html 文件
<script src="../dist/output.bundle.js"></script>
// 运行index.html 打开控制台,可以看到输出了OK
六、webpack-dev-server
现在我们每修改一次代码,就需要重新运行一次,怎样才能自动运行打包呢?
这里需要安装一个工具 webpack-dev-server
cnpm install webpack-dev-server -D // -D 的方式会将这个包安装后放到package.json中的devDependencies里面
这里安装了之后会有一个提示:
peerDependencies WARNING webpack-dev-server@* requires a peer of webpack@^4.0.0 but none was installed
// webpack-dev-server 依赖于webpack,需要进行安装
注意上面我们已经使用过cnpm install webpack -g命令来安装webpack,这与cnpm install webpack -D是不一样的,前者安装可以使我们在控制台运行webpack相关命令,后者安装包,用包管理工具进行管理,运行命令之前可以看一下package.json中的devDependencies里面是没有webpack的
cnpm install webpack -D
cnpm install webpack-cli -D
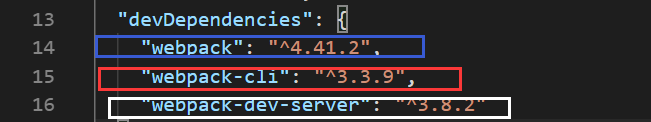
此时的package.json文件中:

安装好包之后还需要在package.json中添加脚本:
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"
},
dev 表示当运行命令行 npm run dev 时,局相当于运行它后面的命令
--open 自动打开
--port 3000 指定端口号3000
--contentBase src 指定资源的路径为 src 文件夹
--hot 开启热更新
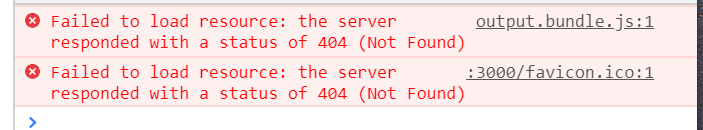
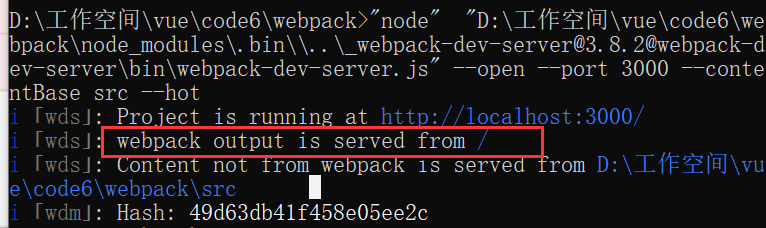
七、运行 npm run dev
会发现此时会报错,找不到output.bundles.js文件


webpack托管了我们的资源,托管的目录为根路径,那么端口号3000之后就可以跟上output.bundles.js文件,所以问题出在了index.html中script标签中的src值。

解决方法为:
1、将src的值改为 src="/output.bundles.js"
2、将原来的script标签注释掉,使用HtmlWebpackPlugin在内存上生成一个一模一样的页面,会自动将output.bundles.js注入到页面。
八、html-webpack-plugin
1、安装:
cnpm install --save-dev html-webpack-plugin -D
2、在webpack.config.js中进行配置
const path = require('path');
// 在内存中,根据指定的模板页面,生成一份内存中的首页,同时自动把
// 打包好的output.bundles.js注入到页面底部
// 配置插件需要在对象中挂载一个plugins节点
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'output.bundle.js'
},
mode:'development',
plugins:[ // 所有webpack插件的配置节点
new htmlWebpackPlugin({
// 指定模板文件路径
template:path.resolve(__dirname,'./src/index.html'),
// 设置生成的内存页面的名称
filename:'index.html'
})
]
}
3、运行
成功输出了 OK
九、css样式打包---loader
// 新增css 文件夹,index.css文件
html,body{
margin: 0;
padding: 0;
background-color: #fff;
}
// main.js 文件,引入样式文件
import './css/index.css'
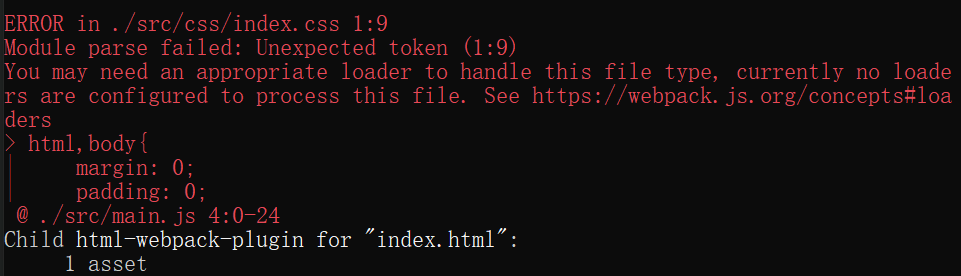
运行之后会报错:npm run dev

1、安装:
cnpm install style-loader --save-dev -D cnpm install css-loader --save-dev -D
2、配置:
const path = require('path');
// 在内存中,根据指定的模板页面,生成一份内存中的首页,同时自动把
// 打包好的output.bundles.js注入到页面底部
// 配置插件需要在对象中挂载一个plugins节点
const htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'output.bundle.js'
},
mode:'development',
plugins:[ // 所有webpack插件的配置节点
new htmlWebpackPlugin({
// 指定模板文件路径
template:path.resolve(__dirname,'./src/index.html'),
// 设置生成的内存页面的名称
filename:'index.html'
})
],
module:{ // 配置所有第三方loader模块
rules:[ // 第三方模块的匹配规则
{ // 处理css文件的loader
test:/.css$/,
use:['style-loader','css-loader']
}
]
}
}
此时的package.json文件:

可以运行成功了,那么less文件呢?
同样的先安装相应的loader:
cnpm install --save-dev less-loader less -D
{
test:/.less$/,
use:['style-loader', 'css-loader', 'less-loader']
}
同样的还有sass文件;
cnpm install sass-loader node-sass --save-dev -D
{
test:/.sass$/,
use:['style-loader', 'css-loader', 'sass-loader']
}
注意:在安装loaders时,可以在每一个loader后面加上@latest,这表示安装最新的包,有时如果包不是最新的,会报错;还要的情况下安装了最新的包也不行,可以试试@next,这表示安装的是已经开发好但还没有对外发布的。