做一个水平排列的导航通常有以下几种布局:
1、给一个浮动。
2、设置display为inline。
3、设置display为inline-block。
但要追求代码量最少的话,设置为inline元素或者inline-block元素通常最为简洁:
li{ display:inline; }
但是又有一个问题,inline元素设置垂直padding没用,于是inline-block发挥作用了。
li{ display:inline-block; }
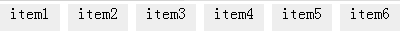
但是问题又来了:

每个li之间的空白怎么回事?这是由于换行符导致的,因为换行符也是一个字符,因此会有以上的空白,因此直接给font-size设为0就行了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: ; } ul{ font-size: 0; } li{ display: inline; padding: 10px; text-align: center; font-size: 16px; background-color: #eee; list-style: none; } </style> </head> <body> <ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> </ul> </body> </html>