制作小地图:小地图自刷新制作小地图
原理:用不同的图标表示场景中不同的游戏物体,将(场景中)游戏物体位置实时放置小地图上,并控制图标的位置更新
好处:可更好控制小地图上所需要显示的游戏物体
游戏项目已托管到Github上: 传送门
使用Camera渲染制作Minimap小地图: 传送门
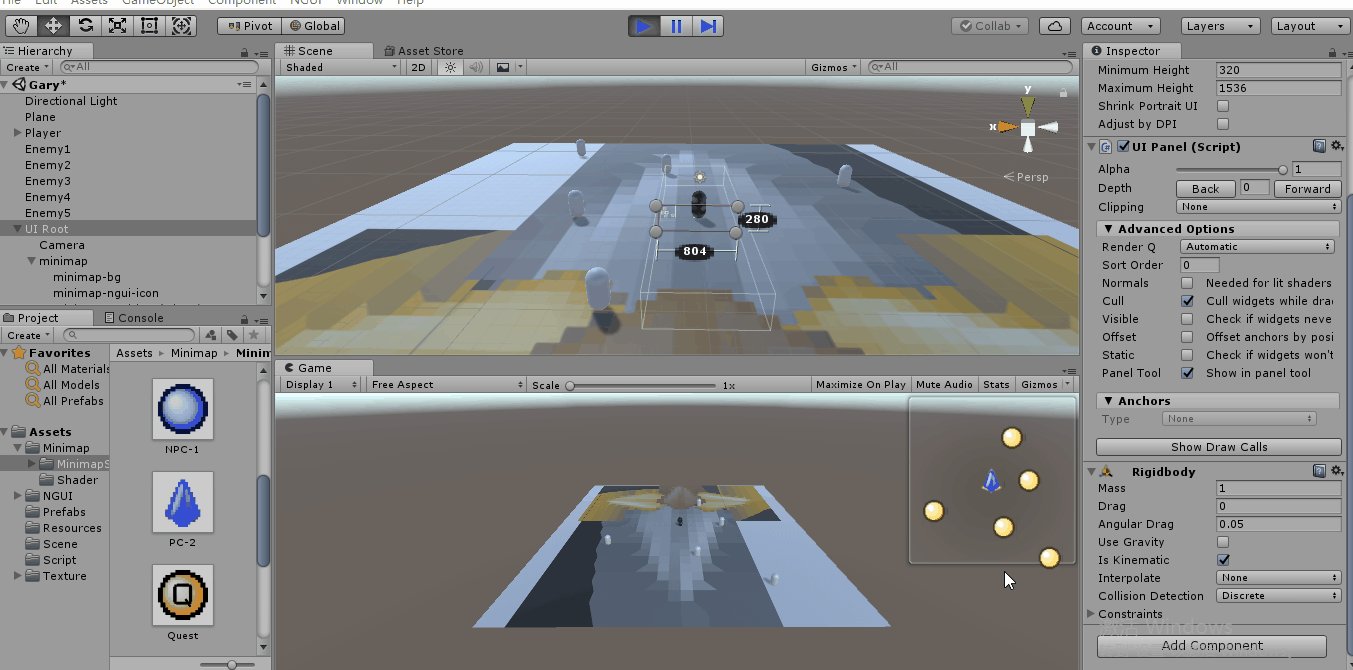
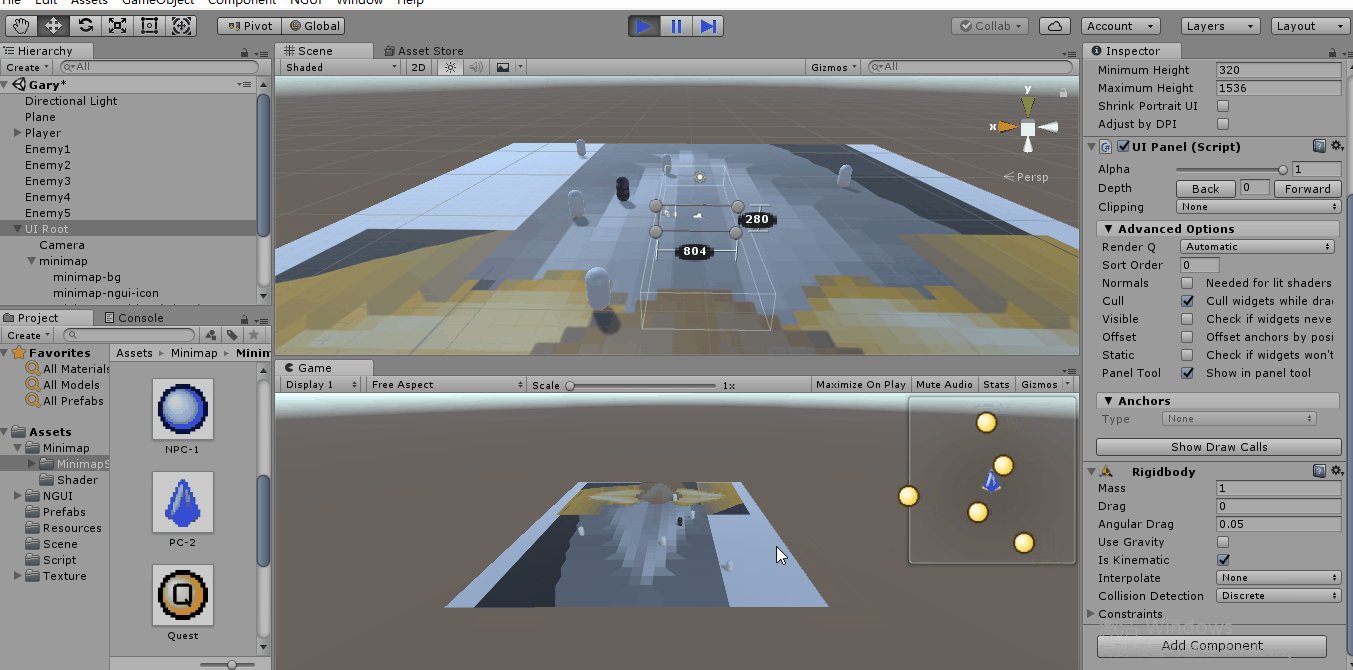
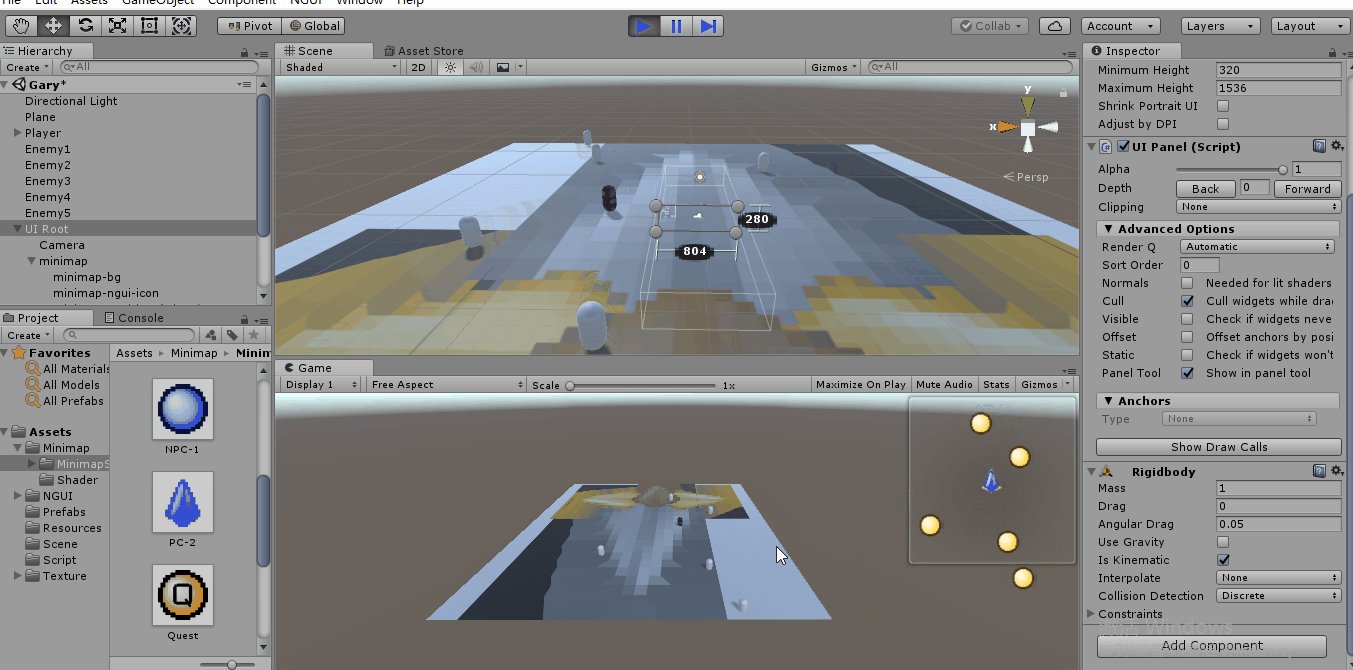
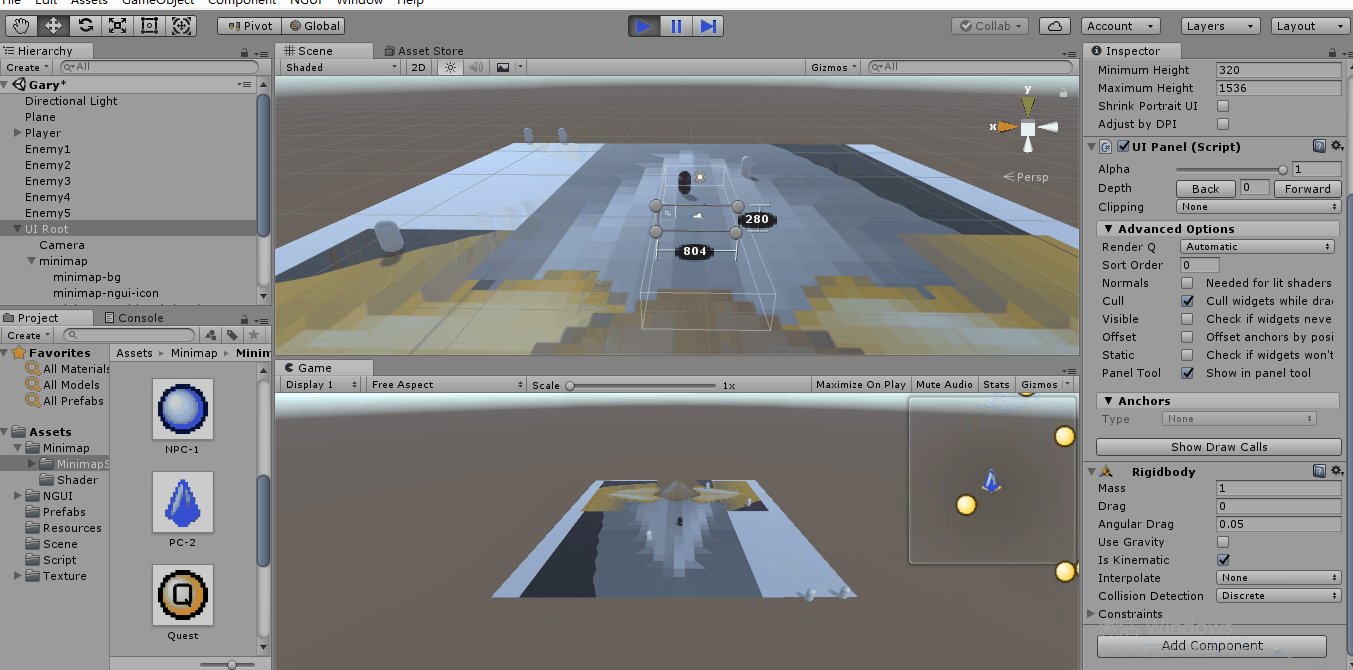
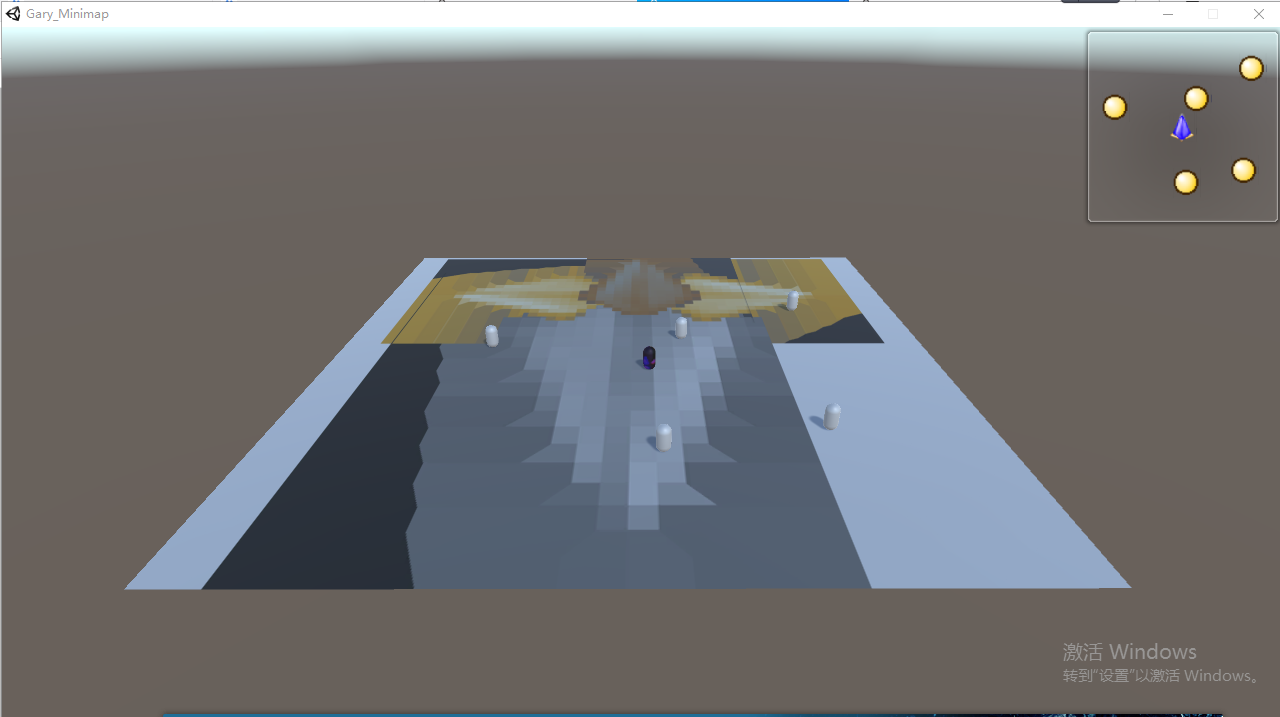
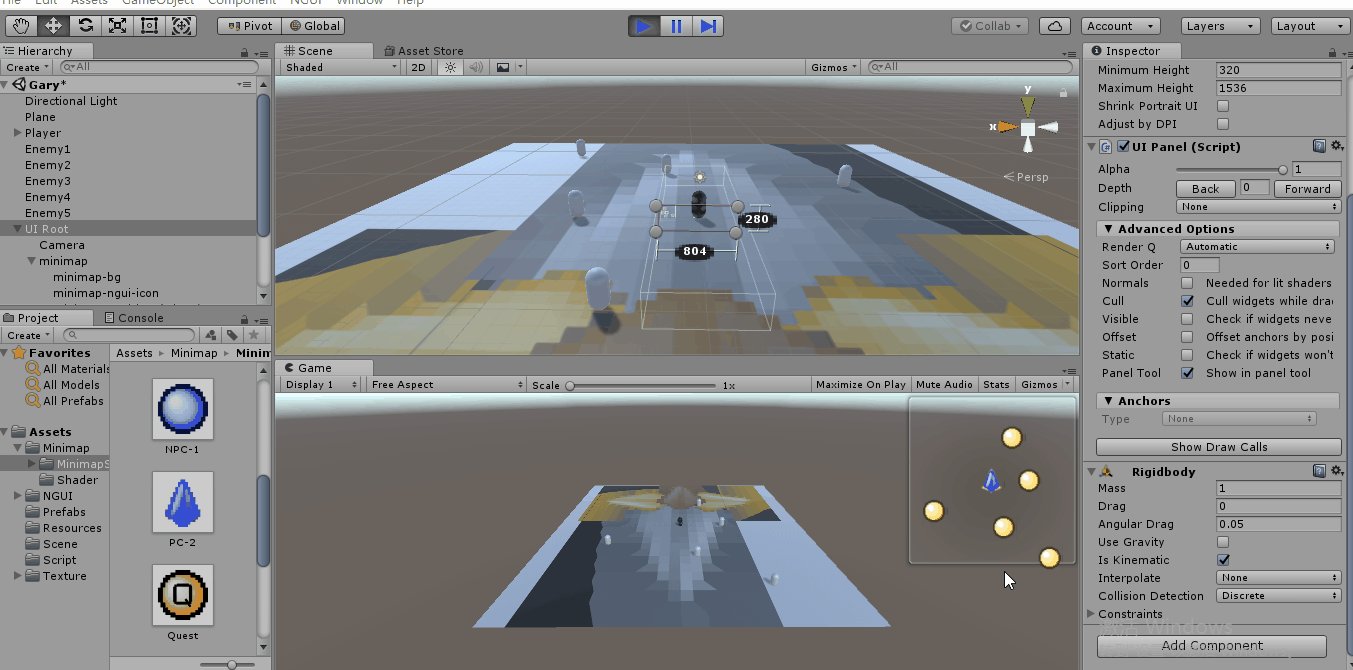
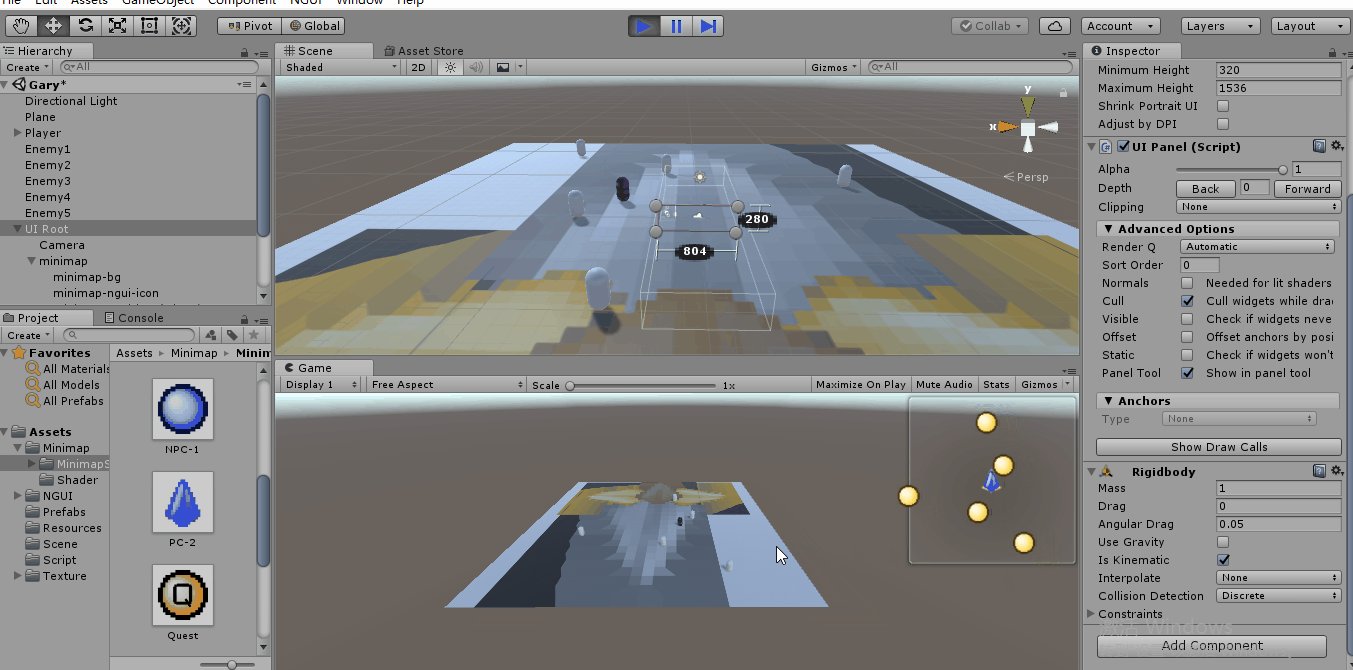
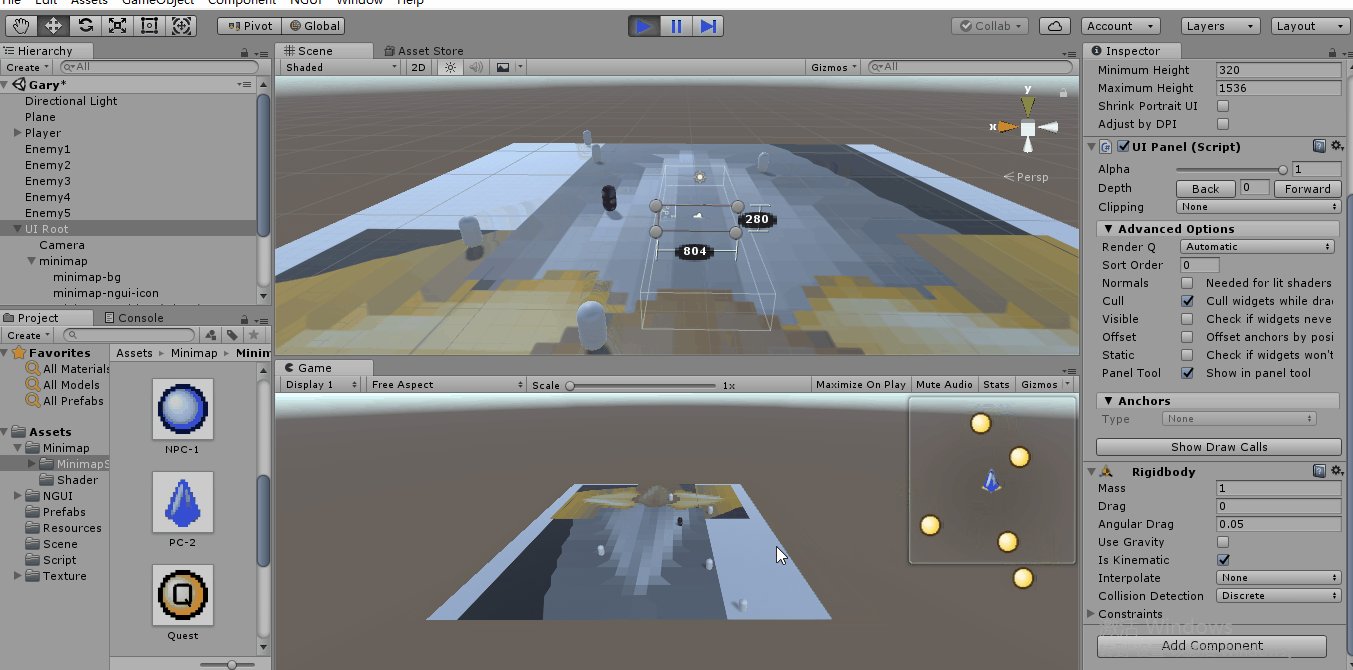
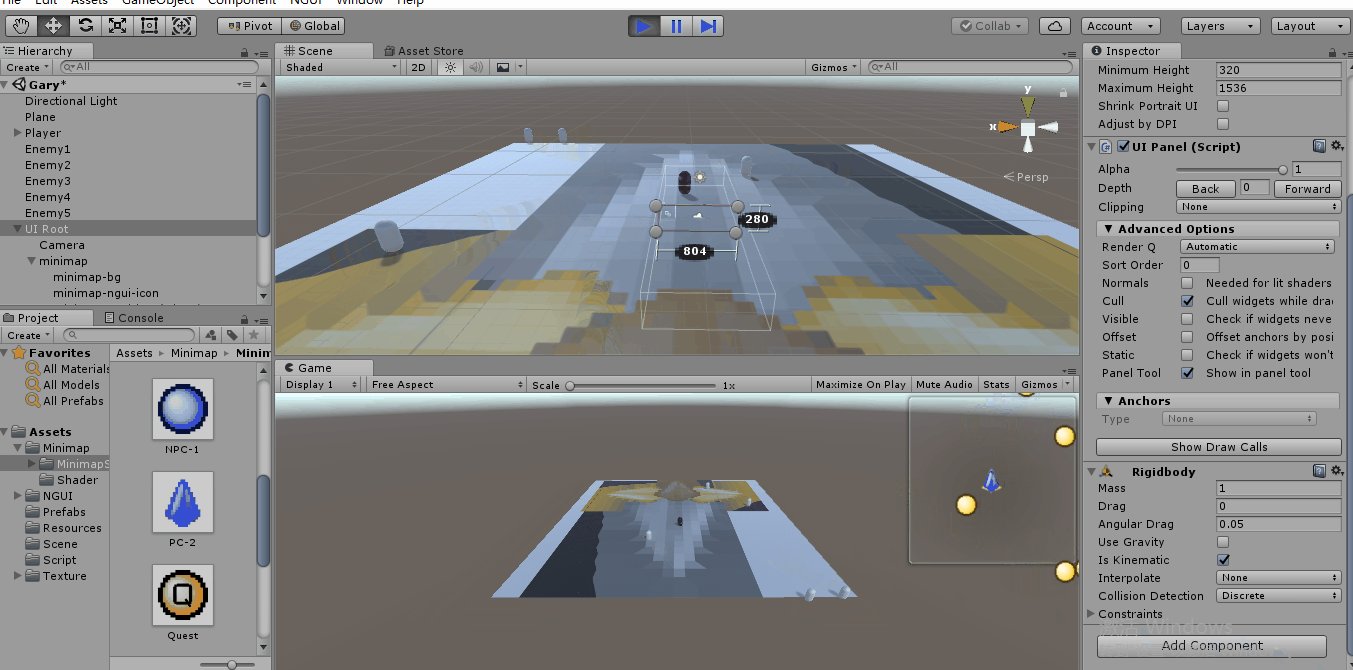
小地图效果

(不足:并未对超出地图中的物体进行销毁~)

脚本

using System.Collections; using System.Collections.Generic; using UnityEngine; public class Minimap : MonoBehaviour { //单例模式 public static Minimap _instance; public GameObject iconPrefab; void Awake() { _instance = this; } public GameObject AddIcon(string iconname) { GameObject go = NGUITools.AddChild(this.gameObject,iconPrefab); //设置图标的名字,更新图标的显示 go.GetComponent<UISprite>().spriteName=iconname; //把创建出来的图标返回出来 return go; } }

using System.Collections; using System.Collections.Generic; using UnityEngine; public class MinimapItem : MonoBehaviour { public string iconName; private GameObject minimapIconGo; private Transform iconTrans; private Transform player; void Start() { player = GameObject.FindGameObjectWithTag("Player").transform; minimapIconGo = Minimap._instance.AddIcon(iconName); iconTrans = minimapIconGo.transform; } private void FixedUpdate() { Vector3 offset = transform.position - player.position; iconTrans.localPosition = new Vector3(offset.x, offset.z, 0)*5; } void OnDestroy() { Destroy(this.minimapIconGo); } }
预制场景
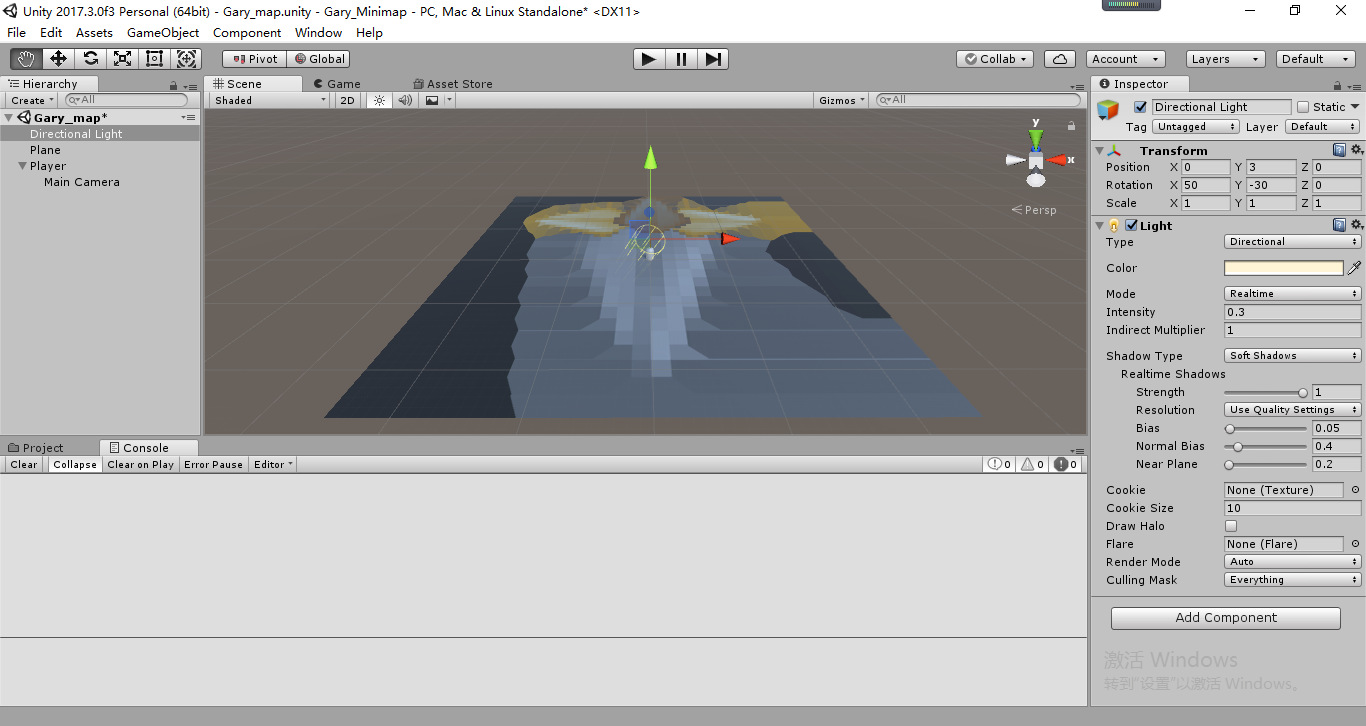
创建一个场景Gary_map
调整场景灯光亮度Intensity为0.3
添加一个Plane地面,给地面添加材质模拟地图场景
添加一个Capsule物体作为玩家Player,为Player绑定PlayerMove脚本控制其移动


using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMove : MonoBehaviour { public float speed = 4; // Use this for initialization void Start () { } // Update is called once per frame void Update () { float h = Input.GetAxis("Horizontal"); float v = Input.GetAxis("Vertical"); transform.Translate(new Vector3(h,0,v)*speed*Time.deltaTime); } }
添加几个Capsule物体作为敌人Enemy,给Enemy添加脚本使其随机移动
添加材质给Player,区别于敌人
添加Ground标签给地面,Human标签给玩家和敌人(目的:只用来作为摄像机Culling Mask渲染层级,不做玩家和敌人区分)


using System.Collections; using System.Collections.Generic; using UnityEngine; public class EnemyMove : MonoBehaviour { public float speed =4; private float timer = 0; private float dirx = 0; private float dirz = 0; // Update is called once per frame void Update () { timer += Time.deltaTime; if (timer > 4) { dirx = Random.Range(-1f, 1f); dirz = Random.Range(-1f, 1f); timer = 0; } transform.Translate(new Vector3(dirx, 0, dirz) * speed * Time.deltaTime); } }
实现过程
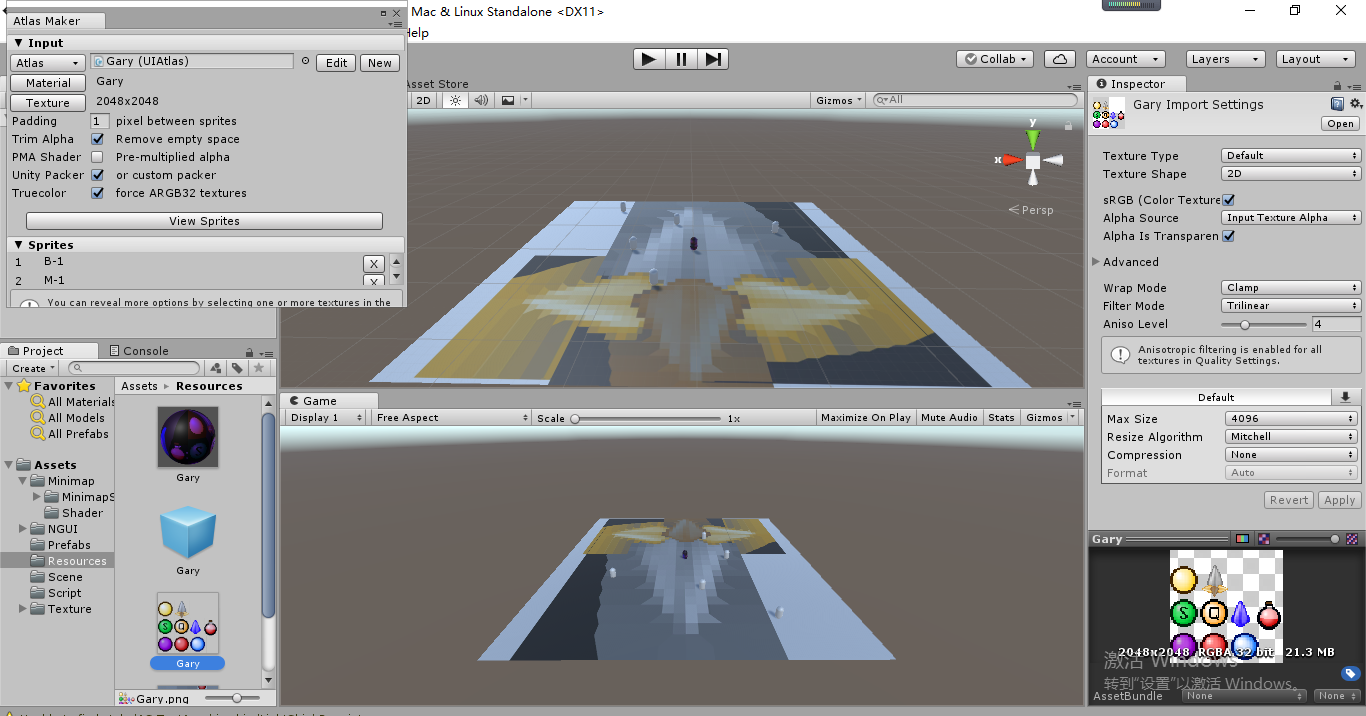
为了让图标显示在小地图上,先使用NGUI将要显示在地图上的图标制作成图集(Atlas Maker)
图集用来显示不同的游戏物体对象,相同的游戏物体对象用同一种图集来表示

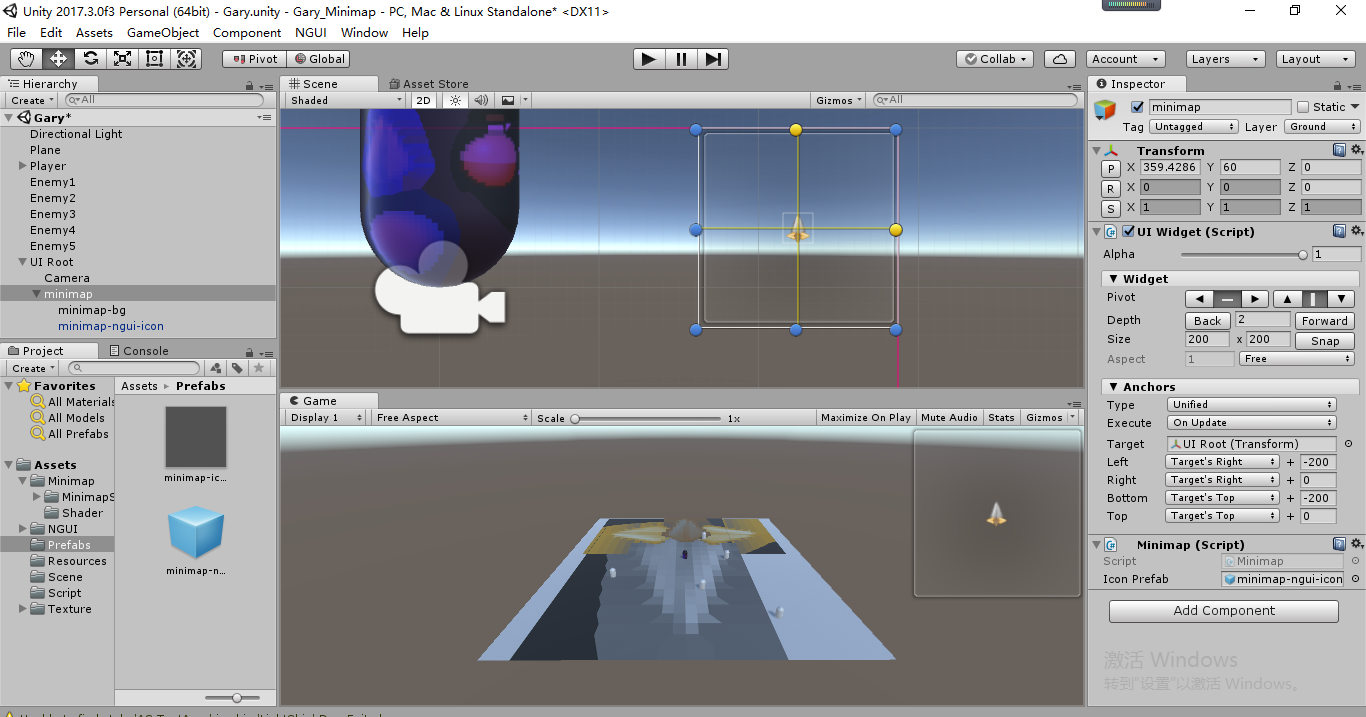
添加一个UI Root,Delete掉背景,在Scene场景中添加一个Sprite用来显示小地图图标,将Sprite放置在UI Root右上角
将UI Sprite下的Atlas图集选择Wooden Atlas,Sprite选择Highlight-Shadowed图集
将其类型设置为Sliced(可剪切的),透明度可适当调低(opacity:100),位置Anchors设置为右上角
将其重命名为minimap-bg
minimap-bg作为所显示小地图的背景(圆形会更好)

UI Root下创建一个Container容器,作为minimap的整体,位置设置为右上角
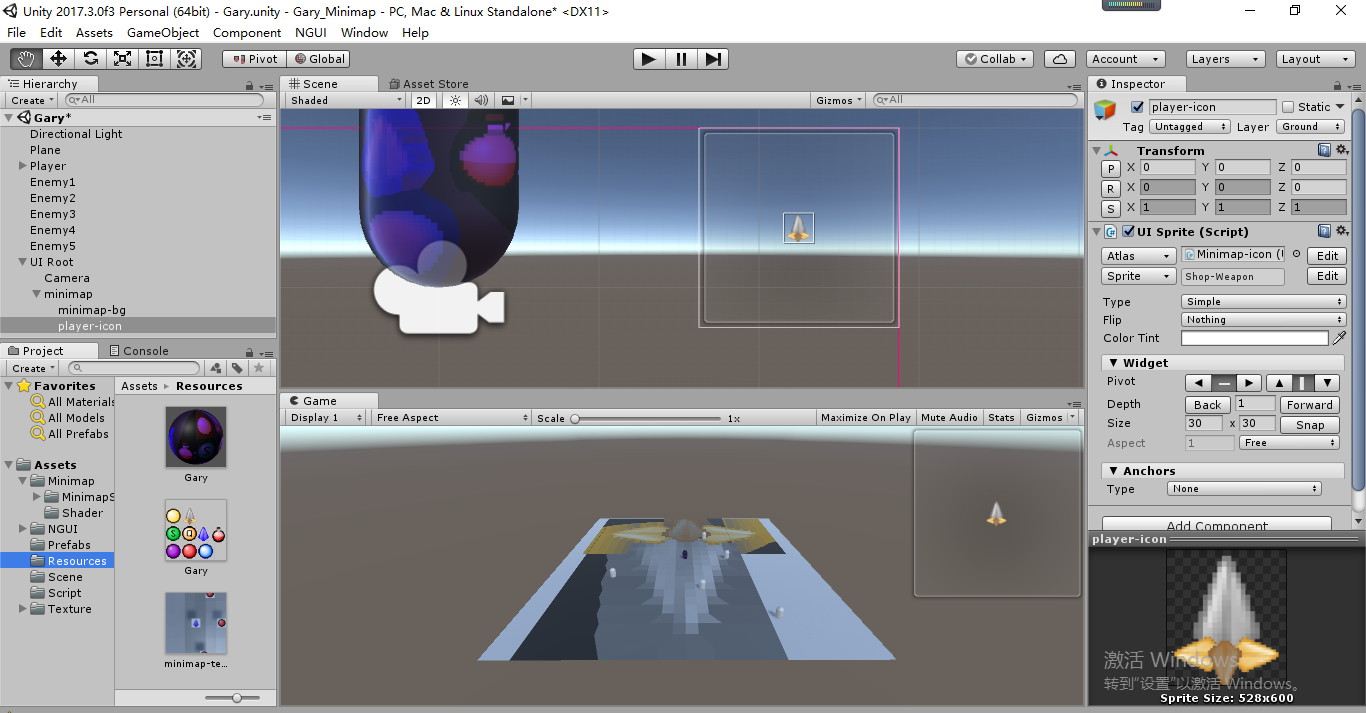
UI Root下创建一个Sprite图片,用来表示玩家icon,将其重命名为player-icon
将player-icon和minimap-bg放置在minimap父物体下
player-icon代表游戏玩家,一般制作时都将游戏玩家显示在地图的正中心

将player-icon制作为预制体minimap-ngui-icon
在minimap上添加Minimap脚本,通过Minimap脚本获得场景中游戏物体的图标的名字,实时更新图标的显示


using System.Collections; using System.Collections.Generic; using UnityEngine; public class Minimap : MonoBehaviour { //单例模式 public static Minimap _instance; public GameObject iconPrefab; void Awake() { _instance = this; } public GameObject AddIcon(string iconname) { GameObject go = NGUITools.AddChild(this.gameObject,iconPrefab); //设置图标的名字,更新图标的显示 go.GetComponent<UISprite>().spriteName=iconname; //把创建出来的图标返回出来 return go; } }
给player添加Player标签,添加Minimap Item脚本
Minimap Item脚本上引用Icon Name表示物体在小地图上所显示的图标
给Player和Enemy1、2、3、4、5绑定Minimap Item脚本
绑定Minimap Item脚本的物体会返回一个Sprite图片类型,这个图片将在小地图上显示且不断的刷新与Player的位置



using System.Collections; using System.Collections.Generic; using UnityEngine; public class MinimapItem : MonoBehaviour { public string iconName; private GameObject minimapIconGo; private Transform iconTrans; private Transform player; void Start() { player = GameObject.FindGameObjectWithTag("Player").transform; minimapIconGo = Minimap._instance.AddIcon(iconName); iconTrans = minimapIconGo.transform; } private void FixedUpdate() { Vector3 offset = transform.position - player.position; iconTrans.localPosition = new Vector3(offset.x, offset.z, 0)*5; } void OnDestroy() { Destroy(this.minimapIconGo); } }
小地图上就能实时显示游戏场景中Icon的位置了

小地图与场景中比例控制 1:5
private void FixedUpdate() { Vector3 offset = transform.position - player.position; iconTrans.localPosition = new Vector3(offset.x, offset.z, 0)*5; }
