点赞模块
用户点赞评论后端的书写
//谁,同意了哪个评论?(id) @RequestMapping("/addCommentAgree") public String addCommentAgree(String id,String userId) { User user = (User) session.getAttribute("user"); //拿到用户的持久化对象 User findUser = userService.findUserById(user.getId().toString()); Comment comment = commentService.findCommentById(id); findUser.getAgreeComments().add(comment); comment.getAgreeUsers().add(findUser); userService.saveUser(findUser); commentService.saveComment(comment); return "redirect:/findUserCommentsById?id=" + userId; }
前端代码的书写
<div class="comment-btns"> <span><a th:href="'/addCommentAgree?userId='+${user.id}+'&id='+${comment.id}"><i class="fa fa-thumbs-o-up"></i></a> | <a href="#"><i class="fa fa-thumbs-o-down"></i></a></span> <span><a th:href="|/findUserCommentsById?id=${user.id}&replyCOrR=comment&replyCOrRId=${comment.id}|"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div>
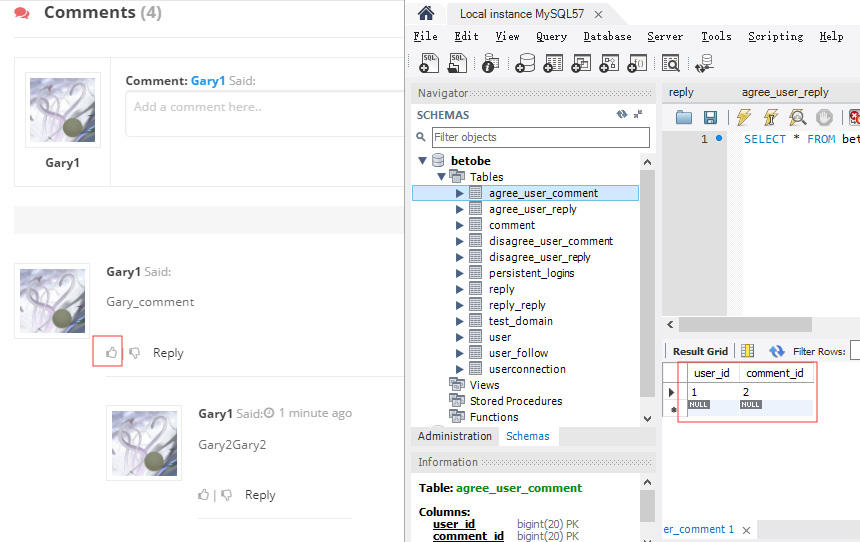
当用户前端点赞后,后台处理完请求,数据库中agree_user_comment显示,谁给用户的评论进行了点赞

使用Themeleaf中Set工具类,显示点赞数目
<div class="comment-btns"> <i class="fa fa-thumbs-o-up" th:text="| ${#sets.size(comment.agreeUsers)}|">10</i> </div>

自己实现一个Thymeleaf工具类,实现功能:判断该评论下用户是否点赞 ${comment.agreeUsers} eq session.user
前端判断用户是否点赞
<a th:if="!${#setUtils.hasUser(comment.agreeUsers,session.user)} " th:href="'/addCommentAgree?userId='+${user.id}+'&id='+${comment.id}"> <i class="fa fa-thumbs-o-up" th:text="| ${#sets.size(comment.agreeUsers)}|">10</i> </a> <a th:if="${#setUtils.hasUser(comment.agreeUsers,session.user)} " th:href="'/deleteCommentAgree?userId='+${user.id}+'&id='+${comment.id}"> <i class="fa fa-thumbs-up" th:text="| ${#sets.size(comment.agreeUsers)}|">10</i> </a>
配置方言对象

package com.Gary.betobe.config; import org.springframework.boot.autoconfigure.condition.ConditionalOnMissingBean; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.orm.jpa.support.OpenEntityManagerInViewFilter; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; import com.Gary.betobe.thymeleaf.utils.SetDialect; @Configuration public class WebMvcConfig implements WebMvcConfigurer{ //匹配文件的路径 @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //让springboot知道我们的资源文件夹 registry.addResourceHandler("/upload/**") .addResourceLocations("file:D:/71/betobe/bin/main/static/upload/"); } //扩大 session 的范围 @Bean public OpenEntityManagerInViewFilter openEntityManagerInViewFilter() { return new OpenEntityManagerInViewFilter(); } //配置方言对象 @Bean @ConditionalOnMissingBean public SetDialect mySetDialect() { return new SetDialect("setUtils"); } }
自定义thymeleaf集合配置包com.Gary.betobe.thymeleaf.utils

package com.Gary.betobe.thymeleaf.utils; import org.thymeleaf.dialect.AbstractDialect; import org.thymeleaf.dialect.IExpressionObjectDialect; import org.thymeleaf.expression.IExpressionObjectFactory; //让Thymeleaf知道我们要自己添加一个工具类 public class SetDialect extends AbstractDialect implements IExpressionObjectDialect{ private final IExpressionObjectFactory OBJECT_FACTORY = new SetExpressionFactory(); public SetDialect(String name) { super(name); // TODO Auto-generated constructor stub } @Override public IExpressionObjectFactory getExpressionObjectFactory() { // TODO Auto-generated method stub return OBJECT_FACTORY; } }

package com.Gary.betobe.thymeleaf.utils; import java.util.Collections; import java.util.LinkedHashSet; import java.util.Set; import org.thymeleaf.context.IExpressionContext; import org.thymeleaf.expression.IExpressionObjectFactory; import com.Gary.betobe.utils.MySetUtils; public class SetExpressionFactory implements IExpressionObjectFactory{ public static final String OBJECT_NAME = "setUtils"; private static final MySetUtils mySetUtils = new MySetUtils(); private static final Set<String> target; static { final Set<String> objectNames = new LinkedHashSet<String>(); objectNames.add(OBJECT_NAME); //不能修改的一个set target = Collections.unmodifiableSet(objectNames); } //返回该工厂类能创建的工具类对象的集合 @Override public Set<String> getAllExpressionObjectNames() { return target; } //根据表达式名称,创建工具类对象 @Override public Object buildObject(IExpressionContext context, String expressionObjectName) { return OBJECT_NAME.equals(expressionObjectName)? mySetUtils:null; } //返回该工具对象是否可缓存 @Override public boolean isCacheable(String expressionObjectName) { return expressionObjectName != null && "setUtils".equals(expressionObjectName); } }
自定义thymeleaf集合实现类MySetUtils.java放在com.Gary.betobe.utils下

package com.Gary.betobe.utils; import java.util.Set; import com.Gary.betobe.domain.User; public class MySetUtils { //在set集合中判断是否存在User对象 public boolean hasUser(Set<User> set,User user) { System.out.println("SetUtils起作用了~"); for(User u:set) { if(u.getUsername().equals(user.getUsername())) { return true; } } return false; } }
同理对应删除用户同意评论后端/deleteCommentAgree请求
//删除一个同意评论 @RequestMapping("/deleteCommentAgree") public String deleteCommentAgree(String id,String userId) { User user = (User) session.getAttribute("user"); //拿到用户的持久化对象 User findUser = userService.findUserById(user.getId().toString()); Comment comment = commentService.findCommentById(id); findUser.getAgreeComments().remove(comment); comment.getAgreeUsers().remove(findUser); userService.saveUser(findUser); commentService.saveComment(comment); return "redirect:/findUserCommentsById?id=" + userId; }
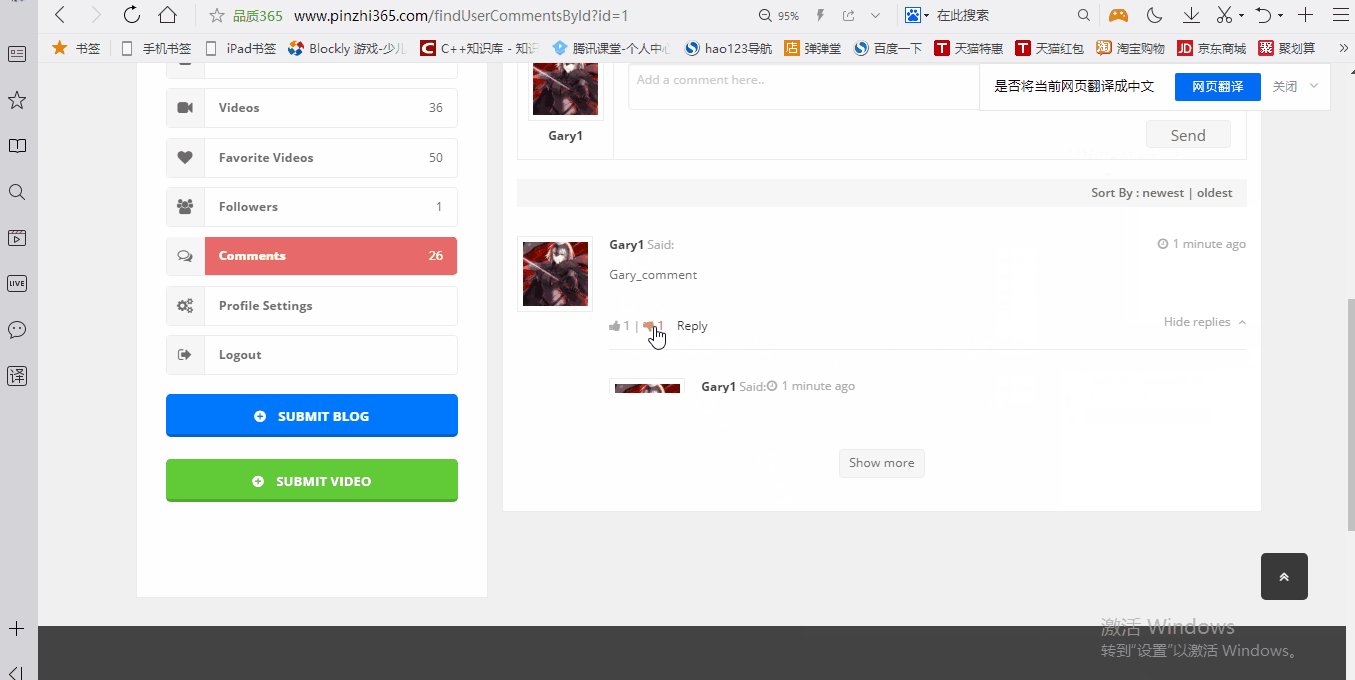
测试:当用户点赞后,数据库表agree_user_comment会增加一条数据,前端profile-comments.html增加一条点赞用户,用户取消赞后,数据库表agree_user_comment会减少一条数据,前端profile-comments.html会减少一条点赞用户

重启服务器发现头像和背景的照片图片挂掉了,换了一个头像和背景照片

用户不喜欢评论后端请求@deleteCommentDisagree
@RequestMapping("/deleteCommentDisagree")
public String deleteCommentDisagree(String userId,String id)
{
User user = (User) session.getAttribute("user");
User findUser = userService.findUserById(user.getId().toString());
Comment comment = commentService.findCommentById(id);
findUser.getDisagreeComments().remove(comment);
comment.getDisagreeUsers().remove(findUser);
userService.saveUser(findUser);
commentService.saveComment(comment);
return "redirect:/findUserCommentsById?id="+userId;
}
前端不支持的图片显示
<a th:if="!${#setUtils.hasUser(comment.disagreeUsers,session.user)}" th:href="'/addCommentDisagree?userId='+${user.id}+'&id='+${comment.id}"> <i class="fa fa-thumbs-o-down" th:text="| ${#sets.size(comment.disagreeUsers)} |"></i> </a> <a th:if="${#setUtils.hasUser(comment.disagreeUsers,session.user)}" th:href="'/deleteCommentDisagree?userId='+${user.id}+'&id='+${comment.id}"> <i class="fa fa-thumbs-down" th:text="| ${#sets.size(comment.disagreeUsers)} |"></i> </a>

以上是完成评论的点赞和取消赞,下边完成回复的点赞和取消赞
同理实现对回复的同意和取消不同意
@RequestMapping("/addReplyAgree")
public String addReplyAgree(String id,String userId)
{
//获取登陆人
User user = (User)session.getAttribute("user");
//拿到登陆人的持久化对象
User findUser = userService.findUserById(user.getId().toString());
//拿到Reply的持久化对象
Reply reply = replyService.findReplyById(id);
findUser.getAgreeReplys().add(reply);
reply.getAgreeUsers().add(findUser);
userService.saveUser(findUser);
replyService.saveReply(reply);
return "redirect:/findUserCommentsById?id="+userId;
}
@RequestMapping("/deleteReplyAgree")
public String deleteReplyAgree(String id,String userId)
{
//获取登陆人
User user = (User)session.getAttribute("user");
//拿到登陆人的持久化对象
User findUser = userService.findUserById(user.getId().toString());
//拿到Reply的持久化对象
Reply reply = replyService.findReplyById(id);
findUser.getAgreeReplys().remove(reply);
reply.getAgreeUsers().remove(findUser);
userService.saveUser(findUser);
replyService.saveReply(reply);
return "redirect:/findUserCommentsById?id="+userId;
}
实现对回复的不同意和取消不同意
@RequestMapping("/deleteReplyDisagree")
public String deleteReplyDisagree(String id,String userId)
{
//获取登陆人
User user = (User)session.getAttribute("user");
User findUser = userService.findUserById(user.getId().toString());
Reply reply = replyService.findReplyById(id);
findUser.getDisagreeReplys().remove(reply);
reply.getDisagreeUsers().remove(findUser);
userService.saveUser(findUser);
replyService.saveReply(reply);
return "redirect:/findUserCommentsById?id="+userId;
}
@RequestMapping("/addReplyDisagree")
public String addReplyDisagree(String id,String userId)
{
//获取登陆人
User user = (User)session.getAttribute("user");
User findUser = userService.findUserById(user.getId().toString());
Reply reply = replyService.findReplyById(id);
findUser.getDisagreeReplys().add(reply);
reply.getDisagreeUsers().add(findUser);
userService.saveUser(findUser);
replyService.saveReply(reply);
return "redirect:/findUserCommentsById?id="+userId;
}
前端回复页面
<div class="comment-btns"> <span> <a th:if="!${#setUtils.hasUser(reply.agreeUsers,session.user)}" th:href="'/addReplyAgree?userId='+${user.id}+'&id='+${reply.id}" > <i class="fa fa-thumbs-o-up" th:text="| ${#sets.size(reply.agreeUsers)} |"></i> </a> <a th:if="${#setUtils.hasUser(reply.agreeUsers,session.user)}" th:href="'/deleteReplyAgree?userId='+${user.id}+'&id='+${reply.id}" > <i class="fa fa-thumbs-up" th:text="| ${#sets.size(reply.agreeUsers)} |"></i> </a> | <a th:if="!${#setUtils.hasUser(reply.disagreeUsers,session.user)}" th:href="'/addReplyDisagree?userId='+${user.id}+'&id='+${reply.id}"> <i class="fa fa-thumbs-o-down" th:text="| ${#sets.size(reply.disagreeUsers)} |"></i> </a> <a th:if="${#setUtils.hasUser(reply.disagreeUsers,session.user)}" th:href="'/deleteReplyDisagree?userId='+${user.id}+'&id='+${reply.id}"> <i class="fa fa-thumbs-down" th:text="| ${#sets.size(reply.disagreeUsers)} |"></i> </a> </span> <span><a th:href="|/findUserCommentsById?id=${user.id}&replyCOrR=reply&replyCOrRId=${reply.id}|"></i>Reply</a></span> <span class='reply float-right hide-reply'></span> </div>
回复的回复页面
<span> <a th:if="!${#setUtils.hasUser(replyReply.agreeUsers,session.user)}" th:href="'/addReplyAgree?userId='+${user.id}+'&id='+${replyReply.id}" > <i class="fa fa-thumbs-o-up" th:text="| ${#sets.size(replyReply.agreeUsers)} |"></i> </a> <a th:if="${#setUtils.hasUser(replyReply.agreeUsers,session.user)}" th:href="'/deleteReplyAgree?userId='+${user.id}+'&id='+${replyReply.id}" > <i class="fa fa-thumbs-up" th:text="| ${#sets.size(replyReply.agreeUsers)} |"></i> </a> | <a th:if="!${#setUtils.hasUser(replyReply.disagreeUsers,session.user)}" th:href="'/addReplyDisagree?userId='+${user.id}+'&id='+${replyReply.id}"> <i class="fa fa-thumbs-o-down" th:text="| ${#sets.size(replyReply.disagreeUsers)} |"></i> </a> <a th:if="${#setUtils.hasUser(replyReply.disagreeUsers,session.user)}" th:href="'/deleteReplyDisagree?userId='+${user.id}+'&id='+${replyReply.id}"> <i class="fa fa-thumbs-down" th:text="| ${#sets.size(replyReply.disagreeUsers)} |"></i> </a> </span>

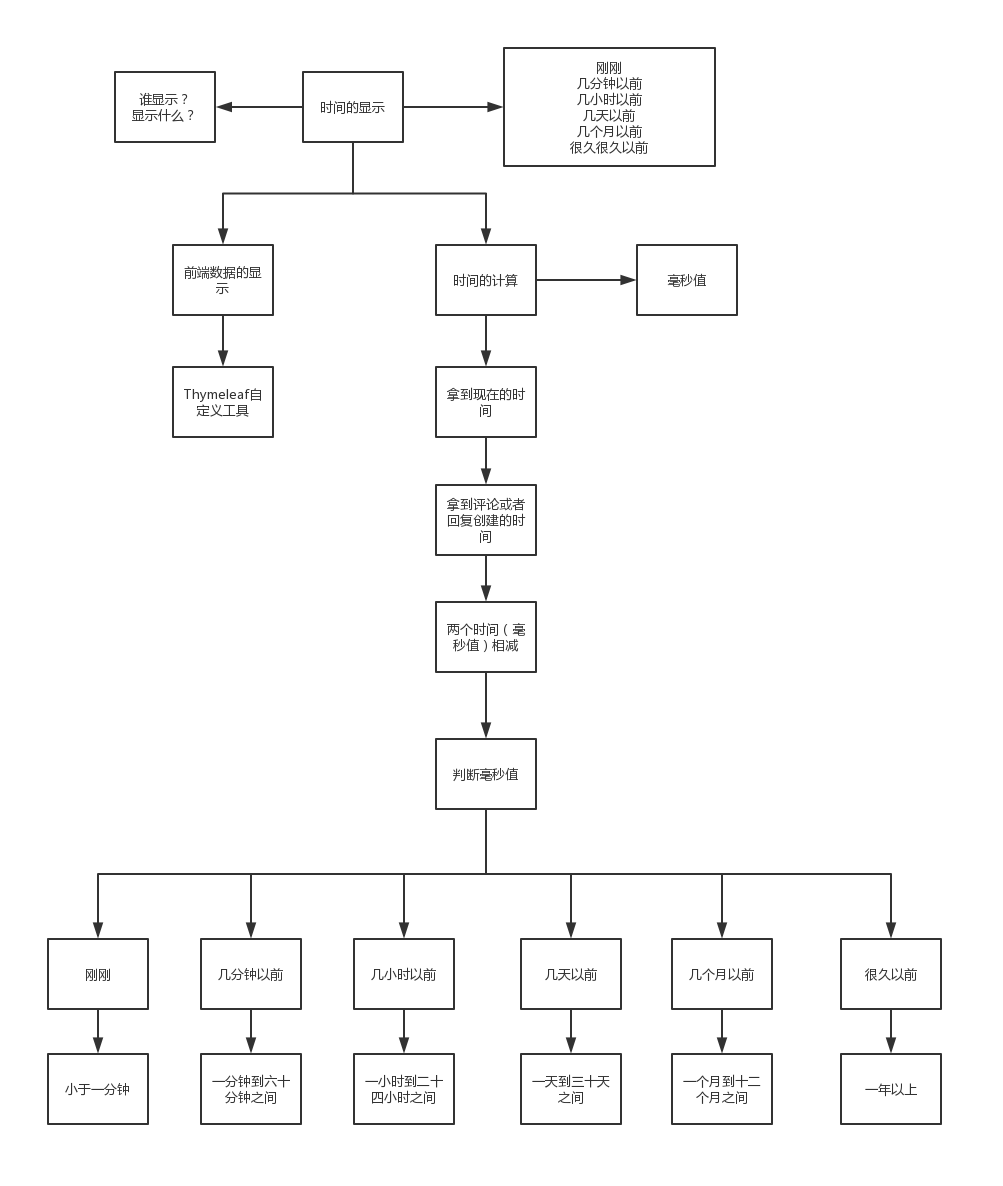
时间的显示

在com.Gary.betobe.thymeleaf.utils下SetExpressionFactory.java类中增加自定义工具类时间的显示

package com.Gary.betobe.thymeleaf.utils; import java.util.Collections; import java.util.LinkedHashSet; import java.util.Set; import org.thymeleaf.context.IExpressionContext; import org.thymeleaf.expression.IExpressionObjectFactory; import com.Gary.betobe.utils.MySetUtils; import com.Gary.betobe.utils.MyStringUtils; public class SetExpressionFactory implements IExpressionObjectFactory{ public static final String SET_NAME = "setUtils"; public static final String STRING_NAME = "stringUtils"; private static final MySetUtils mySetUtils = new MySetUtils(); private static final MyStringUtils myStringUtils = new MyStringUtils(); private static final Set<String> target; static { final Set<String> objectNames = new LinkedHashSet<String>(); objectNames.add(SET_NAME); objectNames.add(STRING_NAME); //不能修改的一个set target = Collections.unmodifiableSet(objectNames); } //返回该工厂类能创建的工具类对象的集合 @Override public Set<String> getAllExpressionObjectNames() { return target; } //根据表达式名称,创建工具类对象 @Override public Object buildObject(IExpressionContext context, String expressionObjectName) { if(SET_NAME.equals(expressionObjectName)) { return mySetUtils; } if(STRING_NAME.equals(expressionObjectName)) { return myStringUtils; } return null; } //返回该工具对象是否可缓存 @Override public boolean isCacheable(String expressionObjectName) { if(expressionObjectName != null && "setUtils".equals(expressionObjectName)) { return true; } if(expressionObjectName != null && "stringUtils".equals(expressionObjectName)) { return true; } return false; } }
在MyStringUtils.java中实现计算时间差
//时间的显示 public String displayTime(String time) { //获取毫秒值 long createTime = parseTime(time); long nowTime = System.currentTimeMillis(); //targetTime,现在的毫秒值与评论或者回复当时创建的毫秒值之差 long targetTime = nowTime - createTime; long monthAgo = targetTime/MONTH_TIME; long dayAgo = targetTime/DAY_TIME; long hourAgo = targetTime/HOUR_TIME; long minuteAgo = targetTime/MINUTE_TIME; if(minuteAgo < 1) { return "a moment ago"; } if(hourAgo < 1 && minuteAgo >=1 && minuteAgo <60) { return minuteAgo + "minute ago "; } if(dayAgo < 1 &&hourAgo >=1 && hourAgo < 24 ) { return hourAgo + "hour ago"; } if(monthAgo < 1 && dayAgo > 1 && dayAgo < 30) { return dayAgo + "day ago"; } if(monthAgo >=1 && monthAgo < 12) { return monthAgo + "month ago"; } return "long time ago"; }

package com.Gary.betobe.utils; import java.text.ParseException; import java.text.SimpleDateFormat; public class MyStringUtils { private final static long MINUTE_TIME = 60*1000; private final static long HOUR_TIME = 60*MINUTE_TIME; private final static long DAY_TIME = 24*HOUR_TIME; private final static long MONTH_TIME = 30*DAY_TIME; //时间的显示 public String displayTime(String time) { //获取毫秒值 long createTime = parseTime(time); //消除时差 long nowTime = System.currentTimeMillis() - 12*HOUR_TIME; //targetTime,现在的毫秒值与评论或者回复当时创建的毫秒值之差 long targetTime = nowTime - createTime; long monthAgo = targetTime/MONTH_TIME; long dayAgo = targetTime/DAY_TIME; long hourAgo = targetTime/HOUR_TIME; long minuteAgo = targetTime/MINUTE_TIME; if(minuteAgo < 1) { return "a moment ago"; } if(hourAgo < 1 && minuteAgo >=1 && minuteAgo <60) { return minuteAgo + " minute ago "; } if(dayAgo < 1 &&hourAgo >=1 && hourAgo < 24 ) { return hourAgo + " hour ago"; } if(monthAgo < 1 && dayAgo > 1 && dayAgo < 30) { return dayAgo + " day ago"; } if(monthAgo >=1 && monthAgo < 12) { return monthAgo + " month ago"; } return "long time ago"; } //将2019-04-08 00:00:00 转换成 毫秒值 private Long parseTime(String time) { SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); long target = 0L; try { target = format.parse(time).getTime(); } catch (ParseException e) { // TODO Auto-generated catch block e.printStackTrace(); } return target; } }
自前端显示时间轴
评论时间轴
<div class="comment-title"> <span class="name"> <a th:href="'/findUserAboutMeById?id='+${comment.user.id}" th:text="${comment.user.displayName}">Joseph John</a> Said: </span> <span class="time float-right"> <i class="fa fa-clock-o"></i> <span th:text="${#stringUtils.displayTime(comment.commentTime)}">1 minute ago</span> </span> </div>
回复时间轴
<div class="comment-title"> <span class="name"> <a th:href="'/findUserAboutMeById?id='+${reply.user.id}" th:text="${reply.user.displayName}">frank</a> Said: </span> <span class="time float-right"> <i class="fa fa-clock-o"></i> <span th:text="${#stringUtils.displayTime(reply.replyTime)}">1 minute ago</span> </span> </div>
回复的回复时间轴
<div class="comment-title"> <span class="name"> <a th:href="'/findUserAboutMeById?id='+${replyReply.user.id}" th:text="${replyReply.user.displayName}">frank</a> Said: </span> <span class="time float-right"> <i class="fa fa-clock-o"></i> <span th:text="${#stringUtils.displayTime(replyReply.replyTime)}">1 minute ago</span> </span> </div>

完善评论模块中评论的数目
<h4 th:text="|Comments( ${#sets.size(commentList)} )|"></h4>
在profile-comments.html中修改这里的数目

在profile.html中修改这里的数目

在user-bar.html中修改这的数目

接下来显示一下粉丝信息

在profile-followers.html中显示粉丝用户信息
实现分析用户跳转到个人主页javascript函数
//跳转页面 function gotoUserAboutMe(id) { window.location.href = "/findUserAboutMeById?id=" + id; }
显示粉丝用户信息
<div th:each="follower:${followersList}" class="large-2 small-6 medium-3 columns"> <div class="follower"> <div class="follower-img"> <img th:onclick="|gotoUserAboutMe(${follower.id})|" th:src="'/upload/'+${follower.headImage}" alt="followers"> </div> <span th:text="${follower.displayName}">Gary</span> <button type="submit" th:onclick="|followClick(${session.user.id},${follower.id})|" name="follow">Subscribe</button> </div> </div>

到此用户模块基本完成,接下来实现博客模块~

<!doctype html> <html class="no-js" lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>BeTube video</title> <link rel="stylesheet" href="css/app.css"> <link rel="stylesheet" href="css/theme.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <link href='https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="layerslider/css/layerslider.css"> <link rel="stylesheet" href="css/owl.carousel.min.css"> <link rel="stylesheet" href="css/owl.theme.default.min.css"> <link rel="stylesheet" href="css/jquery.kyco.easyshare.css"> <link rel="stylesheet" href="css/responsive.css"> </head> <body> <div class="off-canvas-wrapper"> <div class="off-canvas-wrapper-inner" data-off-canvas-wrapper> <!--header--> <div th:replace="~{fragments/header::header}"></div> <!-- End Header --> <!--breadcrumbs--> <section id="breadcrumb"> <div class="row"> <div class="large-12 columns"> <nav aria-label="You are here:" role="navigation"> <ul class="breadcrumbs"> <li> <i class="fa fa-home"></i> <a href="index.html">Home</a> </li> <li> <a href="profile-page-v2.html">profile</a> </li> <li> <span class="show-for-sr">Current: </span> profile setting </li> </ul> </nav> </div> </div> </section> <!--end breadcrumbs--> <!-- profile top section --> <!-- th:style="'background: url(http://www.pinzhi365.com/upload/'+${session.user.coverImage}+') no-repeat;'" --> <section class="topProfile topProfile-inner" th:style="'background: url(http://www.pinzhi365.com/upload/'+${session.user.coverImage}+') no-repeat;'"> <div class="row" > <div class="large-12 columns"> <div th:if="${session.user.id} eq ${user.id}" class="upload-bg"> <form action="/cropper" method="post" enctype="multipart/form-data"> <label for="topfileupload" class="btn-upload"> <i class="fa fa-camera"></i> <span>update cover image</span> </label> <input type="file" id="topfileupload" name="file" class="show-for-sr"> <input id="fileuploadSubmit" style="display:none ;" type="submit"> <input style="display:none;" type="text" value="cover" name="type"> </form> </div> </div> </div> <div class="main-text"> <div class="row"> <div class="large-12 columns"> <h3>World’s Biggest</h3> <h1>Powerfull Video Theme</h1> </div> </div> </div> <div class="profile-stats"> <div th:replace="~{fragments/user-bar::userBar}"></div> </div> </section> <!-- End profile top section --> <div class="row"> <!-- left sidebar --> <div class="large-4 columns"> <div th:replace="~{fragments/profile::profile}"></div> </div> <!-- end sidebar --> <!-- right side content area --> <div class="large-8 columns profile-inner"> <!-- profile settings --> <section class="profile-settings"> <div th:if="${session.user.id} eq ${user.id}" class="row secBg"> <div class="large-12 columns"> <div class="heading"> <i class="fa fa-gears"></i> <h4>profile Settings</h4> </div> <div class="row"> <div class="large-12 columns"> <div class="setting-form"> <form method="post" th:action="@{~/updateUser}" data-abide novalidate> <div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">Username Setting:</h6> </div> <div class="medium-6 columns"> <label> First Name: <input required="required" type="text" name="firstName" th:value="${session.user.firstName}" placeholder="enter your first name.."> </label> </div> <div class="medium-6 columns"> <label> Last Name: <input required="required" type="text" name="lastName" th:value="${session.user.lastName}" placeholder="enter your last name.."> </label> </div> <div class="medium-6 columns"> <label> User Name(Final): <input readonly="readonly" name="username" type="text" th:value="${session.user.username}" placeholder="enter your user name.."> </label> </div> <div class="medium-6 columns"> <label> Display Name: <input type="text" name="displayName" th:value="${session.user.displayName}" placeholder="select your display name" required="required"> </label> </div> </div> </div> <div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">Update Password:</h6> </div> <div class="medium-6 columns"> <label> New Password: <!--<input type="password" th:value="${session.user.password}" placeholder="enter your new password.." required="required">--> <input th:value="${session.user.password}" type="password" id="password" name="password" placeholder="Enter your password" required> </label> </div> <div class="medium-6 columns"> <label> Retype Password: <!-- <input type="password" th:value="${session.user.password}" placeholder="enter your new password.." required="required"> --> <input type="password" th:value="${session.user.password}" id="repassword" placeholder="Re-type your password" required pattern="alpha_numeric" data-equalto="password"> </label> </div> </div> </div> <div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">About Me:</h6> </div> <div class="medium-6 columns"> <label> Email ID: <input type="email" name="email" th:value="${session.user.email}" placeholder="enter your email address.." required="required"> </label> </div> <div class="medium-6 columns"> <label> Website URL: <input name="webUrl" th:value="${session.user.webUrl}" placeholder="enter your website url.." required="required"> </label> </div> <div class="medium-6 columns end"> <label> Phone No: <input type="tel" name="phone" th:value="${session.user.phone}" placeholder="enter your website url.." required="required"> </label> </div> <div class="medium-12 columns"> <label> Bio Description: <textarea name="description" th:text="${session.user.description}" required="required"></textarea> </label> </div> </div> </div> <div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">Social Profile links:</h6> </div> <div class="medium-6 columns"> <label> qq: <input type="url" name="qqLink" th:value="${session.user.qqLink}" placeholder="enter your profile link.."> </label> </div> <div class="medium-6 columns"> <label> weixin: <input type="url" name="weixinLink" th:value="${session.user.weixinLink}" placeholder="enter your profile link.."> </label> </div> </div> </div> <div class="setting-form-inner"> <button class="button expanded" type="submit" name="submit">update now</button> </div> </form> </div> <div class="heading"> <i class="fa fa-gears"></i> <h4>Social Binding</h4> </div> <div class="row"> <div class="large-12 columns"> <div class="setting-form"> <div class="setting-form-inner"> <div class="row"> <div class="large-12 columns"> <h6 class="borderBottom">User Binding:</h6> </div> <div class="large-12 columns"> <a href="javascript:void(0);" onclick="document.getElementById('QQ').submit()" style="background: #656fc3;border-bottom: 3px solid #424da9" class="button"> <i class="fa fa-qq"></i> QQ Binding </a> <a href="javascript:void(0);" onclick="qqClick()" style="background: #5b5b5b;border-bottom: 3px solid #454545" class="button"> <i class="fa fa-qq"></i> QQ UnBinding </a> </div> <form id="QQ" action="/connect/callback.do" method="post"></form> <div> </div> <div class="large-12 columns"> <a href="javascript:void(0);" onclick="document.getElementById('Weixin').submit()" style="background: #de5e05;border-bottom: 3px solid #b94f04" class="button"> <i class="fa fa-weixin"></i> Weixin Binding </a> <a href="javascript:void(0);" onclick="weixinClick()" style="background: #5b5b5b;border-bottom: 3px solid #454545" class="button"> <i class="fa fa-weixin"></i> Weixin UnBinding </a> </div> <form id="Weixin" action="/connect/weixin" method="post"></form> </div> </div> </div> </div> </div> </div> </div> </div> </div> <div th:if="${session.user.id} ne ${user.id}" class="row secBg"> <div class="large-12 columns"> <div class="heading"> <i class="fa fa-gears"></i> <h4>You are such a smart boy</h4> </div> </div> </div> </section> <!-- End profile settings --> </div> <!-- end left side content area --> </div> <!-- footer --> <div th:replace="~{fragments/footer::footer}"></div> <!--end off canvas content--> </div> <!--end off canvas wrapper inner--> </div> <script src="js/jquery.js"></script> <script src="layer/layer.js"></script> <script type="text/javascript" th:inline="javascript"> /*function check() { var password = $("#password").val(); var repassword = $("#repassword").val(); if(password == repassword) { alert("相同") } else { alert("不相同") } }*/ //cover $("#topfileupload").on("change",function(){ //alert("fdasfdasfda") $("#fileuploadSubmit").click(); }) //head $("#headFile").on("change",function(){ //alert("fdasfdasfda") $("#fileSubmit").click() }) //用户关注 function followClick(id,followId) { //layer.msg(followId) $.post( [[@{~/addFollows}]], {"id":id,"followId":followId}, function(data) { if(data.success) { layer.msg("关注成功!!") } else { layer.msg("自己不能关注自己哈~") } }, "json" ) } </script> <script type="text/javascript"> //微信的解绑 function weixinClick() { $.ajax({ url:"http://www.pinzhi365.com/connect/weixin", type:"DELETE", contentType:"application/json", data:"", dataType:"json", success:function(result) { alert("解绑成功!!"); }, error:function(result) { layer.msg("解绑成功!!") } }) } //QQ的解绑 function qqClick() { alert("123123") $.ajax({ url:"http://www.pinzhi365.com/connect/callback.do", type:"DELETE", contentType:"application/json", data:"", dataType:"json", success:function(result) { layer.msg("解绑成功!!"); }, error:function(result) { layer.msg("解绑成功!!") } }) } </script> <!--end off canvas wrapper--> <!-- script files --> <!-- script files --> <script src="bower_components/jquery/dist/jquery.js"></script> <script src="bower_components/what-input/what-input.js"></script> <script src="bower_components/foundation-sites/dist/foundation.js"></script> <script src="js/jquery.showmore.src.js" type="text/javascript"></script> <script src="js/app.js"></script> <script src="layerslider/js/greensock.js" type="text/javascript"></script> <!-- LayerSlider script files --> <script src="layerslider/js/layerslider.transitions.js" type="text/javascript"></script> <script src="layerslider/js/layerslider.kreaturamedia.jquery.js" type="text/javascript"></script> <script src="js/owl.carousel.min.js"></script> <script src="js/inewsticker.js" type="text/javascript"></script> <script src="js/jquery.kyco.easyshare.js" type="text/javascript"></script> </body> </html>

package com.Gary.betobe.controller; import java.text.SimpleDateFormat; import java.util.Date; import java.util.List; import java.util.Random; import javax.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import com.Gary.betobe.domain.Comment; import com.Gary.betobe.domain.User; import com.Gary.betobe.service.CommentService; import com.Gary.betobe.service.UserService; import com.Gary.betobe.utils.SendEmailManager; @Controller public class UserController { @Autowired private UserService userService; @Autowired private HttpSession session; @Autowired private CommentService commentService; @RequestMapping("/updateUser") public String updateUser(User user) { User u = (User) session.getAttribute("user"); //更新user //System.out.println(user); u.setFirstName(user.getFirstName()); u.setLastName(user.getLastName()); u.setUsername(user.getUsername()); u.setDescription(user.getDescription()); u.setPassword(user.getPassword()); u.setEmail(user.getEmail()); u.setWebUrl(user.getWebUrl()); u.setPhone(user.getPhone()); u.setDisplayName(user.getDisplayName()); u.setQqLink(user.getQqLink()); u.setWeixinLink(user.getWeixinLink()); userService.saveUser(u); return "redirect:/findUserProfileSettingsById?id="+u.getId(); } //查看User关注视频的ID @RequestMapping("/findUserVideosById") public String findUserVideosById(String id,Model model) { User user = userService.findUserById(id); Integer followersNum = userService.findFollowersNumById(id); List<Comment> commentList = commentService.findCommentListByCommentUserId(id); model.addAttribute("commentList",commentList); model.addAttribute("followersNum",followersNum); model.addAttribute("user",user); model.addAttribute("page","Videos"); return "profile-video.html"; } //喜欢视频ID @RequestMapping("/findUserFavoriteVideosById") public String findUserFavoriteVideosById(String id,Model model) { User user = userService.findUserById(id); //查找当前用户有几个人关注 Integer followersNum = userService.findFollowersNumById(id); List<Comment> commentList = commentService.findCommentListByCommentUserId(id); model.addAttribute("commentList",commentList); model.addAttribute("followersNum",followersNum); model.addAttribute("user",user); model.addAttribute("page","FavoriteVideos"); return "profile-favorite.html"; } //跟随我ID @RequestMapping("/findUserFollowersById") public String findUserFollowersById(String id,Model model) { User user = userService.findUserById(id); //查找当前用户被几个人所关注 List<User> followersList = userService.findFollowersListById(id); List<Comment> commentList = commentService.findCommentListByCommentUserId(id); model.addAttribute("commentList",commentList); model.addAttribute("followersList",followersList); model.addAttribute("followersNum",followersList.size()); model.addAttribute("user",user); model.addAttribute("page","Followers"); return "profile-followers.html"; } //关于我 @RequestMapping("/findUserProfileSettingsById") public String findUserProfileSettingsById(String id,Model model) { User user = userService.findUserById(id); Integer followersNum = userService.findFollowersNumById(id); List<Comment> commentList = commentService.findCommentListByCommentUserId(id); model.addAttribute("commentList",commentList); model.addAttribute("followersNum",followersNum); model.addAttribute("user",user); model.addAttribute("page","ProfileSettings"); return "profile-settings.html"; } //查看关注我的用户ID @RequestMapping("/findUserAboutMeById") public String findUserAboutMeById(String id,Model model) { User user = userService.findUserById(id); Integer followersNum = userService.findFollowersNumById(id); List<Comment> commentList = commentService.findCommentListByCommentUserId(id); model.addAttribute("commentList",commentList); model.addAttribute("followersNum",followersNum); model.addAttribute("user",user); model.addAttribute("page","AboutMe"); return "profile-about-me.html"; } //添加关注 @RequestMapping("/addFollows") @ResponseBody private String addFollows(String id,String followId) { User user = userService.findUserById(id); User followUser = userService.findUserById(followId); String json = null; //自己关注自己 if(user.getUsername().equals(followUser.getUsername())) { json = "{"success":"+false+"}"; return json; } //在id的follow集合中添加关系 user.getFollows().add(followUser); //保存关系 userService.saveUser(user); json = "{"success":"+true+"}"; return json; } //忘记密码 @RequestMapping("/forgotPassword") public String forgotPassword(String phone,String email,Model model) { System.out.println("123123123"); //根据Phone找到用户 User user=userService.findUserByPhone(phone); System.err.println(phone); //找到了 if(user != null) { //判断邮箱是否正确 if(user.getEmail().equals(email)) { Random r = new Random(); String password = ""; //正确 if(user.getEmail().equals(email)) { for(int i=0;i<6;i++) { password += r.nextInt(10); } } //发送邮箱重置密码 SendEmailManager d = new SendEmailManager(email,"Gary-毕设-密码重置","你好:<br/><br/><p>重置密码为:</p><br/><p style='color:red'>"+password+"</p>"); d.start(); //同步到数据库 System.out.println("发送邮箱"); //同步到数据库 userService.changeUserPasswordByPhoneAndEmail(phone,email,password); } else { //不正确 //邮箱错误:phone就不用重新输入 model.addAttribute("error", "Error in email"); model.addAttribute("phone", phone); System.out.println("邮箱错误"); return "login-forgot-pass.html"; } } //没找到 else { //phone错误:邮箱就不用重新输入 model.addAttribute("error", "Error in phone"); model.addAttribute("email", email); return "login-forgot-pass.html"; } return "redirect:/loginBetobe"; } //用户注册 @RequestMapping("/register") public String register(User user) { //private String username; //private String password; //private String email; //private String firstName; //private String lastName; //private String displayNane; //个人首页 //private String webUrl; //private String phone; user.setPhone(user.getUsername()); //个人描述 //private String description; //social Link //private String qqLink; //private String weixinLink; //封面头像 //private String coverImage; user.setCoverImage("user/cover/profile-bg.png"); //头像 //private String headImage; Random r = new Random(); user.setHeadImage("user/head/"+r.nextInt(15)+".jpg"); //创建时间 //private String createTime; Date date = new Date(System.currentTimeMillis()); SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); user.setCreateTime(format.format(date)); userService.saveUser(user); return "redirect:/loginBetobe"; } //判断手机验证码 @RequestMapping("/judgeSMS") @ResponseBody public String judgeSMS(String sms,HttpSession session) { //sms与Session中的sms对比 String smsInSession = (String)session.getAttribute("sms"); String json = null; if(sms.equals(smsInSession)) { json = "{"message":"+true+"}"; } else { json = "{"message":"+false+"}"; } return json; } //发送手机验证码 @RequestMapping("/sms") @ResponseBody public String sms(String phone) { //System.out.println(phone); //判断数据库中是否存在手机号 String json = null; if(userService.findUserByUsername(phone) != null) { //存在,不用发短信 json = "{"message":"+false+"}"; }else { //不存在,发送短信 SMS(phone,session); json = "{"message":"+true+"}"; } return json; } private void SMS(String telephone,HttpSession session) { // 腾讯云中的数据 int appid = 1400184301; String appkey = "58f61b731363faba756087b9504bff46"; int templateId=275243; String smsSign = "Garyd公众号"; //电话 String phoneNumber = telephone; //验证码 Random r = new Random(); String code = ""; for(int i=0;i<4;i++) { code+=r.nextInt(10); } //放入session域中 session.setAttribute("sms", code); //验证码 String[] params = new String[1]; params[0] = code; System.out.println("验证码为:"+code); //发送验证码模块 /* SmsSingleSender ssender = new SmsSingleSender(appid, appkey); try { ssender.sendWithParam("86", phoneNumber, templateId, params, smsSign, "", ""); } catch (HTTPException | JSONException | IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } */ } }

package com.Gary.betobe.controller; import java.text.SimpleDateFormat; import java.util.Date; import java.util.List; import javax.servlet.http.HttpSession; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import com.Gary.betobe.domain.Comment; import com.Gary.betobe.domain.Reply; import com.Gary.betobe.domain.User; import com.Gary.betobe.service.CommentService; import com.Gary.betobe.service.ReplyService; import com.Gary.betobe.service.UserService; @Controller public class CommentController { @Autowired private UserService userService; @Autowired private HttpSession session; @Autowired private CommentService commentService; @Autowired private ReplyService replyService; @RequestMapping("/deleteReplyDisagree") public String deleteReplyDisagree(String id,String userId) { //获取登陆人 User user = (User)session.getAttribute("user"); User findUser = userService.findUserById(user.getId().toString()); Reply reply = replyService.findReplyById(id); findUser.getDisagreeReplys().remove(reply); reply.getDisagreeUsers().remove(findUser); userService.saveUser(findUser); replyService.saveReply(reply); return "redirect:/findUserCommentsById?id="+userId; } @RequestMapping("/addReplyDisagree") public String addReplyDisagree(String id,String userId) { //获取登陆人 User user = (User)session.getAttribute("user"); User findUser = userService.findUserById(user.getId().toString()); Reply reply = replyService.findReplyById(id); findUser.getDisagreeReplys().add(reply); reply.getDisagreeUsers().add(findUser); userService.saveUser(findUser); replyService.saveReply(reply); return "redirect:/findUserCommentsById?id="+userId; } @RequestMapping("/addReplyAgree") public String addReplyAgree(String id,String userId) { //获取登陆人 User user = (User)session.getAttribute("user"); //拿到登陆人的持久化对象 User findUser = userService.findUserById(user.getId().toString()); //拿到Reply的持久化对象 Reply reply = replyService.findReplyById(id); findUser.getAgreeReplys().add(reply); reply.getAgreeUsers().add(findUser); userService.saveUser(findUser); replyService.saveReply(reply); return "redirect:/findUserCommentsById?id="+userId; } @RequestMapping("/deleteReplyAgree") public String deleteReplyAgree(String id,String userId) { //获取登陆人 User user = (User)session.getAttribute("user"); //拿到登陆人的持久化对象 User findUser = userService.findUserById(user.getId().toString()); //拿到Reply的持久化对象 Reply reply = replyService.findReplyById(id); findUser.getAgreeReplys().remove(reply); reply.getAgreeUsers().remove(findUser); userService.saveUser(findUser); replyService.saveReply(reply); return "redirect:/findUserCommentsById?id="+userId; } @RequestMapping("/deleteCommentDisagree") public String deleteCommentDisagree(String userId,String id) { User user = (User) session.getAttribute("user"); User findUser = userService.findUserById(user.getId().toString()); Comment comment = commentService.findCommentById(id); findUser.getDisagreeComments().remove(comment); comment.getDisagreeUsers().remove(findUser); userService.saveUser(findUser); commentService.saveComment(comment); return "redirect:/findUserCommentsById?id="+userId; } @RequestMapping("/addCommentDisagree") public String addCommentDisagree(String userId,String id) { User user = (User) session.getAttribute("user"); User findUser = userService.findUserById(user.getId().toString()); Comment comment = commentService.findCommentById(id); findUser.getDisagreeComments().add(comment); comment.getDisagreeUsers().add(findUser); userService.saveUser(findUser); commentService.saveComment(comment); return "redirect:/findUserCommentsById?id="+userId; } //删除一个同意评论 @RequestMapping("/deleteCommentAgree") public String deleteCommentAgree(String id,String userId) { User user = (User) session.getAttribute("user"); //拿到用户的持久化对象 User findUser = userService.findUserById(user.getId().toString()); Comment comment = commentService.findCommentById(id); findUser.getAgreeComments().remove(comment); comment.getAgreeUsers().remove(findUser); userService.saveUser(findUser); commentService.saveComment(comment); return "redirect:/findUserCommentsById?id=" + userId; } //谁,同意了哪个评论?(id) @RequestMapping("/addCommentAgree") public String addCommentAgree(String id,String userId) { User user = (User) session.getAttribute("user"); //拿到用户的持久化对象 User findUser = userService.findUserById(user.getId().toString()); Comment comment = commentService.findCommentById(id); findUser.getAgreeComments().add(comment); comment.getAgreeUsers().add(findUser); userService.saveUser(findUser); commentService.saveComment(comment); return "redirect:/findUserCommentsById?id=" + userId; } //用户评论ID //replyCOrR表示回复的是评论还是回复(类型) //replyCOrRId表示回复的评论或者回复的id(具体到哪一条) @RequestMapping("/findUserCommentsById") public String findUserCommentsById(String id,Model model,String replyCOrR,String replyCOrRId) { User user = userService.findUserById(id); //查找所有评论用户为id的评论 List<Comment> commentList = commentService.findCommentListByCommentUserId(id); //回复的是哪一条回复,回复的是哪一条评论 (可能是回复,可能是评论) 只能用Object Object replyCOrRObject = null ; //如果replyCOrR为空,默认给它的是评论 if(replyCOrR == null) { //replyCOrR = "comment"; //争对本身,到底要发布的是评论,还是回复 model.addAttribute("commentReply","comment"); } if(replyCOrRId != null) { //回复的到底是哪一条回复,回复的到底是哪一条评论 //并将回复或者评论放置到model中,在前端进行显示,无论是comment或者reply,都有一个发布人,就可以获取到这个发布人的信息 if(replyCOrR.equals("comment")) { replyCOrRObject = commentService.findCommentById(replyCOrRId); model.addAttribute("replyCOrRObject",(Comment)replyCOrRObject); } else if(replyCOrR.equals("reply")) { replyCOrRObject = replyService.findReplyById(replyCOrRId); model.addAttribute("replyCOrRObject",(Reply)replyCOrRObject); //System.out.println("123123123"); } //表示发布的是一条回复 model.addAttribute("commentReply","reply"); } model.addAttribute("replyCOrR",replyCOrR); model.addAttribute("replyCOrRId",replyCOrRId); //当前查看用户的所有评论 model.addAttribute("commentList",commentList); Integer followersNum = userService.findFollowersNumById(id); model.addAttribute("followersNum",followersNum); model.addAttribute("user",user); model.addAttribute("page","Comments"); return "profile-comments.html"; } @RequestMapping("/saveComment") public String saveComment(Comment comment,String userId) { //封装commentTime Date date = new Date(System.currentTimeMillis()); SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd hh:mm:ss"); String commentTime = format.format(date); //评论的创建时间 comment.setCommentTime(commentTime); //评论哪一个User的 User commentUser = userService.findUserById(userId); comment.setCommentUser(commentUser); //哪一个User发表的评论(登陆的人发表的评论) User user = (User) session.getAttribute("user"); comment.setUser(user); //保存comment commentService.saveComment(comment); return "redirect:/findUserCommentsById?id=" + userId; } }
