
Spring MVC又叫SpringWebMVC是一个轻量级的基于请求响应的表现层框架。它是Spring框架的一部分。SpringMVC与Struts2都可以替代原始Servlet技术。

Spring Web MVC框架提供了MVC(模型 - 视图 - 控制器)架构和用于开发灵活和松散耦合的Web应用程序的组件。 MVC模式导致应用程序的不同方面(输入逻辑,业务逻辑和UI逻辑)分离,同时提供这些元素之间的松散耦合。
1、SpringMVC是极具代表性的MVC框架对初学者学习很有帮助;
a)模型(Model)封装了应用程序数据,通常它们将由Bean对象组成;
b)视图(View)负责渲染模型数据,一般来说它生成客户端浏览器可以解释HTML输出;
c)控制器(Controller)负责处理用户请求并构建适当的模型,并将其传递给视图进行渲染;
2、与Spring框架无缝集成;
3、对Servlet轻度封装,框架小巧轻便性能好;
4、可使用注解式开发,编码简洁;
5、便于测试;
6、具有本地化、国际化、类型转换、数据验证等功能;
7、使用人群十分广泛,在现在的企业招聘中属于java程序员必备技能之一;
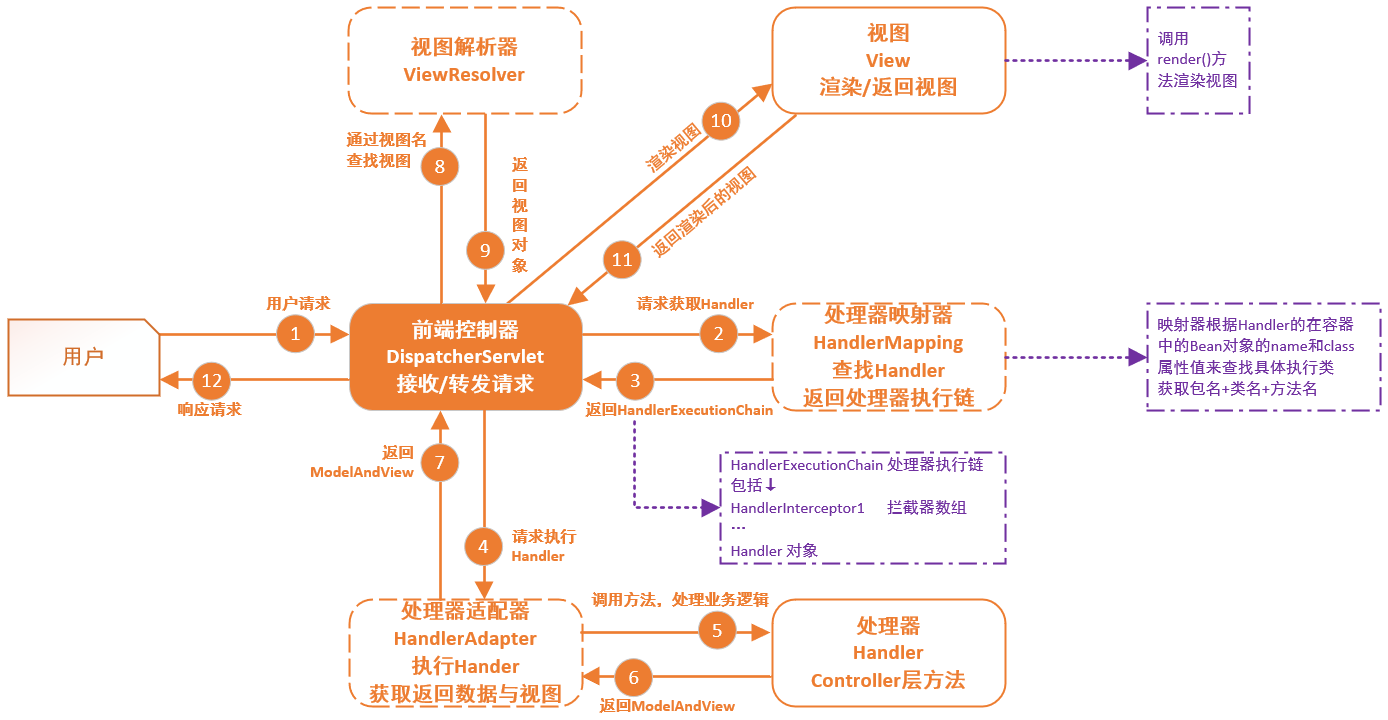
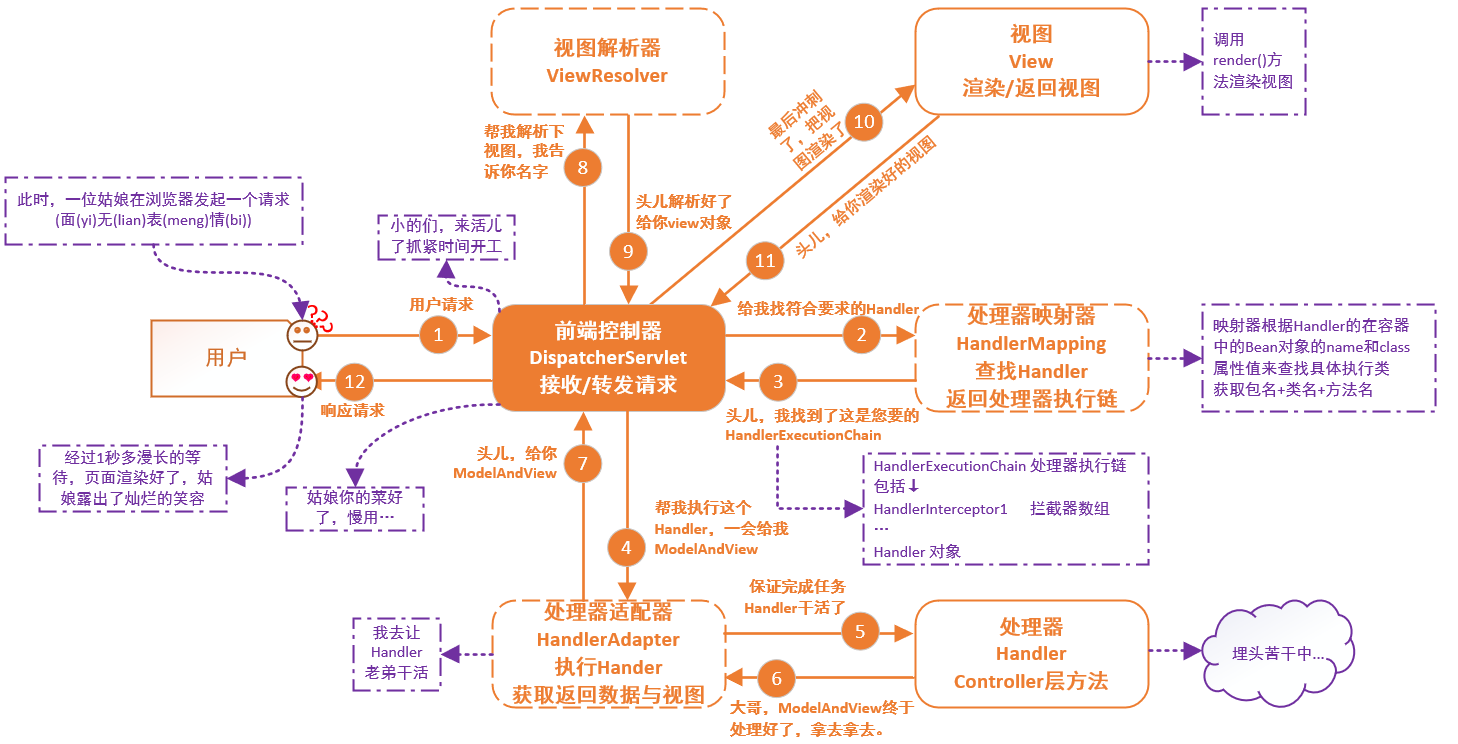
1、 SpringMVC简要处理流程:

2、SpringMVC完整处理流程图

普通版

HelloSpringMVC:搭建SpringMVC HelloWorld项目
a)导包 –> 02_jar -> spring_jar整理 -> spring_mvc;
b)DispatcherServlet配置和拦截规则 (前端控制器、任务派发器、前端调度器);
<display-name>ssm_spring_mvc</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <!-- 读取springmvc配置文件 --> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name>
<!-- 开启注解扫描 --> <context:component-scan base-package="com.Gary"></context:component-scan> kanky <!-- 配置视图解析器 配置viewName 前缀与后缀 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean>最近发消息的时候注意以下两个群就行,等到过年的时候她和爸妈、大哥二哥呆一起的时候在问下她想法,顺便提下我的,大概率不答应的话就要分了。现在还是和她在一起还是希望她好好的,不找她私聊就行,等到2号还是3号我按点回来~

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>ssm_spring_mvc</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <!-- 读取springmvc配置文件 --> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <!-- 拦截规则 1 *.html *.do *.action 以扩展名方式进行拦截,不拦截静态资源, .jpg .css .js .png 什么情况下都可以使用 2 /不拦截 jsp 拦截静态资源 RESTFul 风格 静态资源放行 /*全部拦截 包括jsp 以及所有静态资源 不推荐使用 --> <url-pattern>*.Gary</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:aop="http://www.springframework.org/schema/aop" xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.3.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.3.xsd"> <!-- 开启注解扫描 --> <context:component-scan base-package="com.Gary"></context:component-scan> <!-- 配置视图解析器 配置viewName 前缀与后缀 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
在ItemController.java中配置一个Controller,通过访问list.gary请求跳转到item_list.jsp页面
@Controller public class ItemController { //显示页面 @RequestMapping(value="list.gary") public ModelAndView list() { ModelAndView mav = new ModelAndView(); mav.setViewName("item_list"); return mav; } }
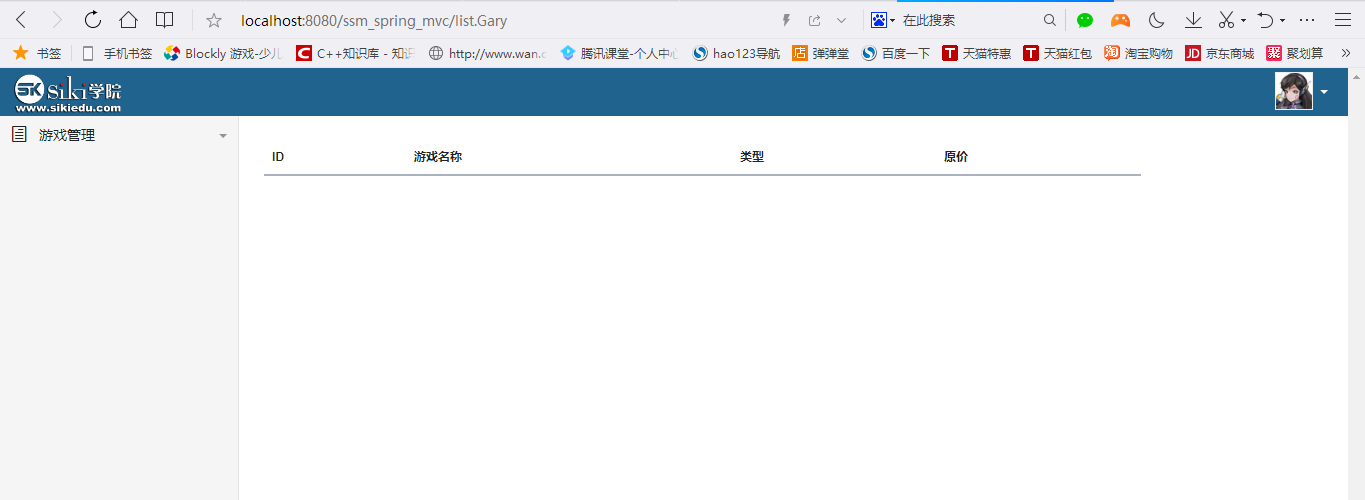
通过访问http://localhost:8080/ssm_spring_mvc/list.Gary跳转到item_list.jsp页面


package com.Gary.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; //商品管理 -> 游戏管理 @Controller public class ItemController { //显示页面 @RequestMapping(value="list.gary") public ModelAndView list() { ModelAndView mav = new ModelAndView(); mav.setViewName("item_list"); return mav; } }

<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1"> <display-name>ssm_spring_mvc</display-name> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <!-- 读取springmvc配置文件 --> <param-name>contextConfigLocation</param-name> <param-value>classpath:springmvc.xml</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <!-- 拦截规则 1 *.html *.do *.action 以扩展名方式进行拦截,不拦截静态资源, .jpg .css .js .png 什么情况下都可以使用 2 /不拦截 jsp 拦截静态资源 RESTFul 风格 静态资源放行 /*全部拦截 包括jsp 以及所有静态资源 不推荐使用 --> <url-pattern>*.Gary</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> </web-app>

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:aop="http://www.springframework.org/schema/aop" xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.3.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.3.xsd"> <!-- 开启注解扫描 --> <context:component-scan base-package="com.Gary"></context:component-scan> <!-- 配置视图解析器 配置viewName 前缀与后缀 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
使用SpringMVC向前台item_list.jsp传输数据
准备ItemInfo.java游戏信息bean
//id private String item_id; //name private String item_name; //type private String item_type; //price private String item_price; //getter and setter

package com.Gary.bean; //游戏信息bean public class ItemInfo { //id private String item_id; //name private String item_name; //type private String item_type; //price private String item_price; public ItemInfo(String item_id, String item_name, String item_type, String string) { super(); this.item_id = item_id; this.item_name = item_name; this.item_type = item_type; this.item_price = string; } public String getItem_id() { return item_id; } public void setItem_id(String item_id) { this.item_id = item_id; } public String getItem_name() { return item_name; } public void setItem_name(String item_name) { this.item_name = item_name; } public String getItem_type() { return item_type; } public void setItem_type(String item_type) { this.item_type = item_type; } public String getItem_price() { return item_price; } public void setItem_price(String item_price) { this.item_price = item_price; } @Override public String toString() { return "ItemInfo [item_id=" + item_id + ", item_name=" + item_name + ", item_type=" + item_type + ", item_price=" + item_price + "]"; } }
通过ItemController.java向前台传输数据
ModelAndView mav = new ModelAndView(); //传递数据 //准备一些测试数据 游戏id 游戏名称 游戏类型 价格 ItemInfo info1 = new ItemInfo("1", "英雄联盟", "MOBA", "0"); ItemInfo info2 = new ItemInfo("2", "守望先锋", "射击", "198"); ItemInfo info3 = new ItemInfo("3", "吃鸡", "射击", "98"); ItemInfo info4 = new ItemInfo("4", "魔兽世界", "MMORPG", "0"); ItemInfo info5 = new ItemInfo("5", "保卫萝卜", "休闲", "0"); //往ItemInfo集合中存放数据 List<ItemInfo> itemList = new ArrayList<ItemInfo>(); itemList.add(info1); itemList.add(info2); itemList.add(info3); itemList.add(info4); itemList.add(info5); //将游戏列表返回给前台 mav.addObject("itemList", itemList);

package com.Gary.controller; import java.util.ArrayList; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import com.Gary.bean.ItemInfo; //商品管理 -> 游戏管理 @Controller public class ItemController { //显示页面 @RequestMapping(value="list.Gary") public ModelAndView list() { ModelAndView mav = new ModelAndView(); //传递数据 //准备一些测试数据 游戏id 游戏名称 游戏类型 价格 ItemInfo info1 = new ItemInfo("1", "英雄联盟", "MOBA", "0"); ItemInfo info2 = new ItemInfo("2", "守望先锋", "射击", "198"); ItemInfo info3 = new ItemInfo("3", "吃鸡", "射击", "98"); ItemInfo info4 = new ItemInfo("4", "魔兽世界", "MMORPG", "0"); ItemInfo info5 = new ItemInfo("5", "保卫萝卜", "休闲", "0"); //往ItemInfo集合中存放数据 List<ItemInfo> itemList = new ArrayList<ItemInfo>(); itemList.add(info1); itemList.add(info2); itemList.add(info3); itemList.add(info4); itemList.add(info5); //将游戏列表返回给前台 mav.addObject("itemList", itemList); mav.setViewName("item_list"); return mav; } }
前台item_list.jsp页面数据的展示
<table class="table table-yuk2 toggle-arrow-tiny" id="footable_demo" data-filter="#textFilter" data-page-size="5"> <thead> <tr> <!--描述:商品数据标签--> <th>ID</th> <th>游戏名称</th> <th>类型</th> <th>原价</th> </tr> </thead> <tbody> <c:forEach items="${itemList }" var="item"> <tr> <td>${item.item_id }</td> <td>${item.item_name }</td> <td>${item.item_type }</td> <td>${item.item_price }</td> <td data-value="1"> <a herf="#" id="edit_btn" class="btn btn-xs btn-info" data-toggle="modal" data-target="#editLayer" onclick="editGoods('${item.item_id}')">修改</a> <a herf="#" id="del_btn" class="btn btn-xs btn-danger" onclick="deleteGoods('${item.item_id}')">删除</a> </td> </tr> </c:forEach> </tbody> <tfoot class="hide-if-no-paging"> <tr> <td colspan="5"> <ul class="pagination pagination-sm"></ul> </td> </tr> </tfoot> </table>

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <title>游戏管理后台</title> <meta name="viewport" content="initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- bootstrap framework --> <link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet" media="screen"> <!-- main stylesheet --> <link href="${pageContext.request.contextPath }/css/main.min.css" rel="stylesheet" media="screen" id="mainCss"> <!-- elegant icons --> <link href="${pageContext.request.contextPath }/css/style.css" rel="stylesheet" media="screen"> <!-- datepicker --> <link href="${pageContext.request.contextPath }/css/datepicker3.css" rel="stylesheet" media="screen"> <!-- jBox --> <link href="${pageContext.request.contextPath }/css/jbox.css" rel="stylesheet" media="screen"> <link href="${pageContext.request.contextPath }/css/noticeborder.css" rel="stylesheet" media="screen"> </head> <body class="side_menu_active side_menu_expanded"> <div id="page_wrapper"> <!-- header --> <header id="main_header"> <div class="container-fluid"> <!--logo--> <div class="brand_section"> <a href="#"><img src="${pageContext.request.contextPath }/picture/logo01.png" alt="site_logo" width="108" height="40" style="margin-top: 5px"></a> </div> <div class="header_user_actions dropdown"> <div data-toggle="dropdown" class="dropdown-toggle user_dropdown"> <div class="user_avatar"> <img src="${pageContext.request.contextPath }/picture/head01.png" width="38" height="38"> </div> <span class="caret"></span> </div> <ul class="dropdown-menu dropdown-menu-right"> <li><a href="#">个人中心</a></li> <li><a href="#">注销</a></li> </ul> </div> </div> </header> <!-- main content --> <div id="main_wrapper"> <div class="container-fluid"> <div class="row"> <div class="col-md-12"> <div class="row"> <div class="col-md-10"> <table class="table table-yuk2 toggle-arrow-tiny" id="footable_demo" data-filter="#textFilter" data-page-size="5"> <thead> <tr> <!--描述:商品数据标签--> <th>ID</th> <th>游戏名称</th> <th>类型</th> <th>原价</th> </tr> </thead> <tbody> <c:forEach items="${itemList }" var="item"> <tr> <td>${item.item_id }</td> <td>${item.item_name }</td> <td>${item.item_type }</td> <td>${item.item_price }</td> <td data-value="1"> <a herf="#" id="edit_btn" class="btn btn-xs btn-info" data-toggle="modal" data-target="#editLayer" onclick="editGoods('${item.item_id}')">修改</a> <a herf="#" id="del_btn" class="btn btn-xs btn-danger" onclick="deleteGoods('${item.item_id}')">删除</a> </td> </tr> </c:forEach> </tbody> <tfoot class="hide-if-no-paging"> <tr> <td colspan="5"> <ul class="pagination pagination-sm"></ul> </td> </tr> </tfoot> </table> </div> </div> </div> </div> </div> </div> <!-- edit layer --> <div class="modal fade" id="editLayer"> <div class="modal-dialog modal-content"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">修改游戏信息</h4> </div> <div class="modal-body"> <!--游戏修改详情弹出层表单--> <form class="form-horizontal" id="edit_item_form"> <!-- 游戏id隐藏域 --> <input type="hidden" id="edit_item_id" name="item_id"/> <!-- 游戏名称 --> <div class="form-group"> <label for="edit_item_name" class="col-sm-2 control-label">游戏名称</label> <div class="col-sm-10"> <input type="text" class="form-control" id="edit_item_name" placeholder="游戏名称" name="item_name"> </div> </div> <!-- 游戏类型 --> <div class="form-group"> <label for="edit_item_price" class="col-sm-2 control-label">类型</label> <div class="col-sm-10"> <input type="text" class="form-control" id="edit_item_price" placeholder="类型" name="item_price"> </div> </div> <!-- 游戏原价 --> <div class="form-group"> <label for="edit_item_price" class="col-sm-2 control-label">原价</label> <div class="col-sm-10"> <input type="text" class="form-control" id="edit_item_price" placeholder="原价" name="item_price"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default btn-sm" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary btn-sm" onclick="updateItem()">确认修改</button> </div> </div> </div> </div> <!-- add layer --> <div class="modal fade" id="addLayer"> <div class="modal-dialog modal-content"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <h4 class="modal-title">新增游戏</h4> </div> <div class="modal-body"> <!--添加游戏弹出层表单--> <form class="form-horizontal" id="add_item_form"> <!-- 游戏id隐藏域 --> <input type="hidden" id="add_item_id" name="item_id"/> <!-- 游戏名称 --> <div class="form-group"> <label for="add_item_name" class="col-sm-2 control-label">游戏名称</label> <div class="col-sm-10"> <input type="text" class="form-control" id="add_item_name" placeholder="游戏名称" name="item_name"> </div> </div> <!-- 游戏类型 --> <div class="form-group"> <label for="add_item_price" class="col-sm-2 control-label">类型</label> <div class="col-sm-10"> <input type="text" class="form-control" id="add_item_price" placeholder="类型" name="item_price"> </div> </div> <!-- 游戏原价 --> <div class="form-group"> <label for="add_item_price" class="col-sm-2 control-label">原价</label> <div class="col-sm-10"> <input type="text" class="form-control" id="add_item_price" placeholder="原价" name="item_price"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default btn-sm" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary btn-sm" onclick="addItem()">确认修改</button> </div> </div> </div> </div> <!-- main menu --> <nav id="main_menu"> <div class="menu_wrapper"> <ul> <li class="first_level"> <a href="javascript:void(0)"> <span class="icon_document_alt first_level_icon"></span> <span class="menu-title">游戏管理</span> </a> <ul> <li class="submenu-title">游戏管理</li> <!-- <li><a href="#" data-toggle="modal" data-target="#addLayer">商品添加</a></li> --> <li><a href="${pageContext.request.contextPath }/item/myitemlist.do">游戏列表</a></li> </ul> </li> </ul> </div> <div class="menu_toggle"> <span class="icon_menu_toggle"> <i class="arrow_carrot-2left toggle_left"></i> <i class="arrow_carrot-2right toggle_right" style="display:none"></i> </span> </div> </nav> </div> <!-- jQuery --> <script src="${pageContext.request.contextPath }/js/jquery.min.js"></script> <!-- jQuery Cookie --> <script src="${pageContext.request.contextPath }/js/jquerycookie.min.js"></script> <!-- Bootstrap Framework --> <script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script> <!-- retina images --> <script src="${pageContext.request.contextPath }/js/retina.min.js"></script> <!-- switchery --> <script src="${pageContext.request.contextPath }/js/switchery.min.js"></script> <!-- typeahead --> <script src="${pageContext.request.contextPath }/js/typeahead.bundle.min.js"></script> <!-- fastclick --> <script src="${pageContext.request.contextPath }/js/fastclick.min.js"></script> <!-- match height --> <script src="${pageContext.request.contextPath }/js/jquery.matchheight-min.js"></script> <!-- scrollbar --> <script src="${pageContext.request.contextPath }/js/jquery.mcustomscrollbar.concat.min.js"></script> <!-- moment.js (date library) --> <script src="${pageContext.request.contextPath }/js/moment-with-langs.min.js"></script> <!-- Yukon Admin functions --> <script src="${pageContext.request.contextPath }/js/yukon_all.min.js"></script> <!-- page specific plugins --> <!-- footable --> <script src="${pageContext.request.contextPath }/js/footable.min.js"></script> <script src="${pageContext.request.contextPath }/js/footable.paginate.min.js"></script> <script src="${pageContext.request.contextPath }/js/footable.filter.min.js"></script> <!-- datepicker --> <script src="${pageContext.request.contextPath }/js/bootstrap-datepicker.js"></script> <!-- jBox --> <script src="${pageContext.request.contextPath }/js/jbox.min.js"></script> <script type="text/javascript"> $(function() { //footable yukon_footable.goodslist(); //datepicker yukon_datepicker.p_forms_extended(); }) //修改弹框回显 function toEdit(id) { $.ajax({ type:"post", url:"${pageContext.request.contextPath }/item/toEdit", data:{"id":id}, success:function(data) { $("#edit_item_name").val(data.item_name); $("#edit_item_type").val(data.item_type); $("#edit_item_price").val(data.item_price); }, dataType:"json" }); } //确认修改 function updateItem() { $.post( "${pageContext.request.contextPath }/item/update.do", $("#edit_item_form").serialize(), function(data){ alert("游戏信息更新成功!"); window.location.reload(); }); } //确认删除 function deleteItem(id) { if(confirm('确实要删除该游戏吗?')) { $.post( "${pageContext.request.contextPath }/item/delete.do", {"id":id}, function(data){ window.location.reload(); }); } } //添加游戏 function addItem() { $.post( "${pageContext.request.contextPath }/item/save.do", $("#add_item_form").serialize(), function(data){ alert("游戏添加成功!"); window.location.reload(); }); } </script> </body> </html>

springmvc.xml中的试图解析器,前缀解析器和后缀解析器
<!-- 配置视图解析器 配置viewName 前缀与后缀 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean>

<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:aop="http://www.springframework.org/schema/aop" xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-4.3.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-4.3.xsd http://www.springframework.org/schema/aop http://www.springframework.org/schema/aop/spring-aop-4.3.xsd"> <!-- 开启注解扫描 --> <context:component-scan base-package="com.Gary"></context:component-scan> <!-- 配置视图解析器 配置viewName 前缀与后缀 --> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/jsp/"/> <property name="suffix" value=".jsp"/> </bean> </beans>
@RequestMapping注解
- 多请求;
- 限定请求方法;
- 窄化(简化)请求路径;
1、使用@RequestMapping注解可以处理用户发起的请求
//显示页面 可以通过"/item/list.do"请求去访问,也可以通过"mylist.do"请求去访问 @RequestMapping(value={"/item/list.do","mylist.do"})
2、后边也可以加上method=RequestMethod.GET,表示这个方法接收表单的GET请求
@RequestMapping(value={"/item/list.do","mylist.do"}, method=RequestMethod.GET)
Controller中方法的返回值
- ModelAndView:返回模型和视图
- void:使用原生request,response
- String:
- 返回视图名 viewName;比较推荐使用
- 转发 forword;
- 重定向 redirect;

package com.Gary.controller; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import com.Gary.bean.ItemInfo; //商品管理 -> 游戏管理 @Controller public class ItemController { //显示页面 可以通过"/item/list.do"请求去访问,也可以通过"mylist.do"请求去访问 @RequestMapping(value={"/item/list.do","mylist.do"}, method=RequestMethod.GET) public ModelAndView list() { ModelAndView mav = new ModelAndView(); //传递数据 //准备一些测试数据 游戏id 游戏名称 游戏类型 价格 ItemInfo info1 = new ItemInfo("1", "英雄联盟", "MOBA", "0"); ItemInfo info2 = new ItemInfo("2", "守望先锋", "射击", "198"); ItemInfo info3 = new ItemInfo("3", "吃鸡", "射击", "98"); ItemInfo info4 = new ItemInfo("4", "魔兽世界", "MMORPG", "0"); ItemInfo info5 = new ItemInfo("5", "保卫萝卜", "休闲", "0"); //往ItemInfo集合中存放数据 List<ItemInfo> itemList = new ArrayList<ItemInfo>(); itemList.add(info1); itemList.add(info2); itemList.add(info3); itemList.add(info4); itemList.add(info5); //将游戏列表返回给前台 mav.addObject("itemList", itemList); mav.setViewName("item_list"); return mav; } //void类型 @RequestMapping(value="") public void voidTest(HttpServletRequest request,HttpServletResponse response) throws ServletException, IOException { //获取参数 request.getParameter(""); //转发 request.getRequestDispatcher("").forward(request, response); //重定向 response.sendRedirect(request.getContextPath()+"/xx.jsp"); } //String 转发 @RequestMapping("forwardString.do") public String forwardString() { return "forward.mylist1.do"; } //String 转发 @RequestMapping("redirectString.do") public String redirectString() { return "redirect:from.jsp"; } //String @RequestMapping("testList.do") public String testList(Model model) { //传递数据 //准备一些测试数据 游戏id 游戏名称 游戏类型 价格 ItemInfo info1 = new ItemInfo("1", "英雄联盟", "MOBA", "0"); ItemInfo info2 = new ItemInfo("2", "守望先锋", "射击", "198"); ItemInfo info3 = new ItemInfo("3", "吃鸡", "射击", "98"); ItemInfo info4 = new ItemInfo("4", "魔兽世界", "MMORPG", "0"); ItemInfo info5 = new ItemInfo("5", "保卫萝卜", "休闲", "0"); //往ItemInfo集合中存放数据 List<ItemInfo> itemList = new ArrayList<ItemInfo>(); itemList.add(info1); itemList.add(info2); itemList.add(info3); itemList.add(info4); itemList.add(info5); //将游戏列表返回给前台 model.addAttribute("itemList",itemList); return "itemList"; } }
