项目已托管到Github上 传送门
不需要使用任何图片资源,需要用到SHA1.js库文件,
Apicloud_(接口验证)用户注册头部信息X-APICloud-AppKey生成 传送门
项目全代码放到博文最下方,注册和登陆功能在login_frame.html和register_frame.html中实现

Apicloud通过api.ajax()方法去实现,ajax()方法在api.js中已经定义好
api.ajax(json, function(ret,err){ if (ret) { fnSuc && fnSuc(ret); } } );
headers:链接自己应用程序的头部信息,由AppId和AppKey组成
data:传输到云端的数据
function (ret,err):回调函数(api.ajax()执行完后立即执行的函数),当链接到数据库成功时返回ret,否则返回err
实现过程
创建一个新项目
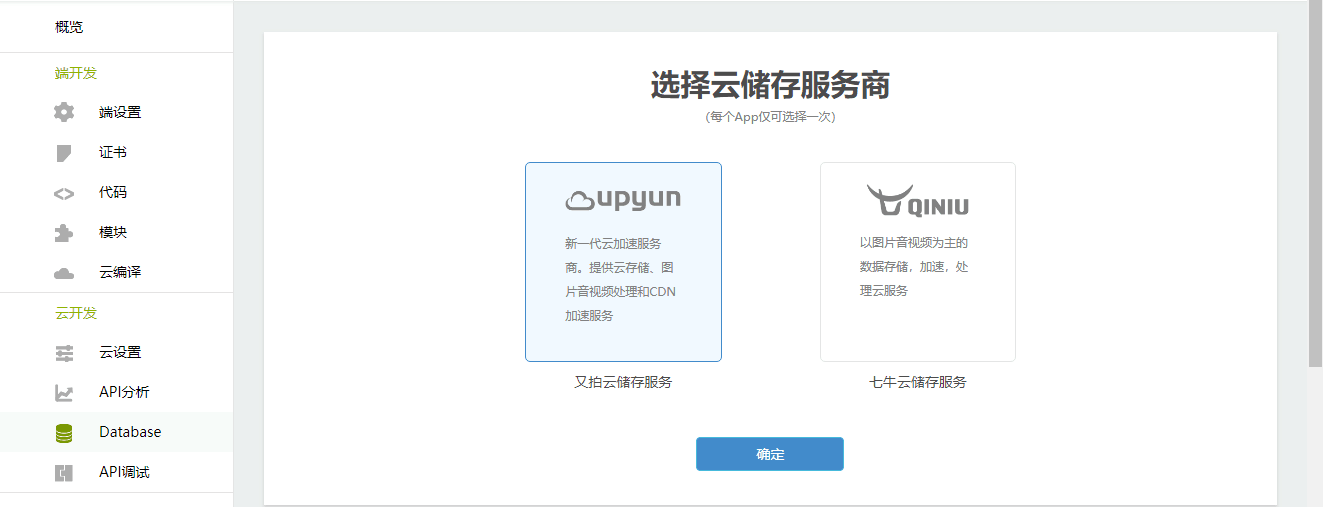
在控制台开启云服务Database数据库,随便选择一个云存储服务商

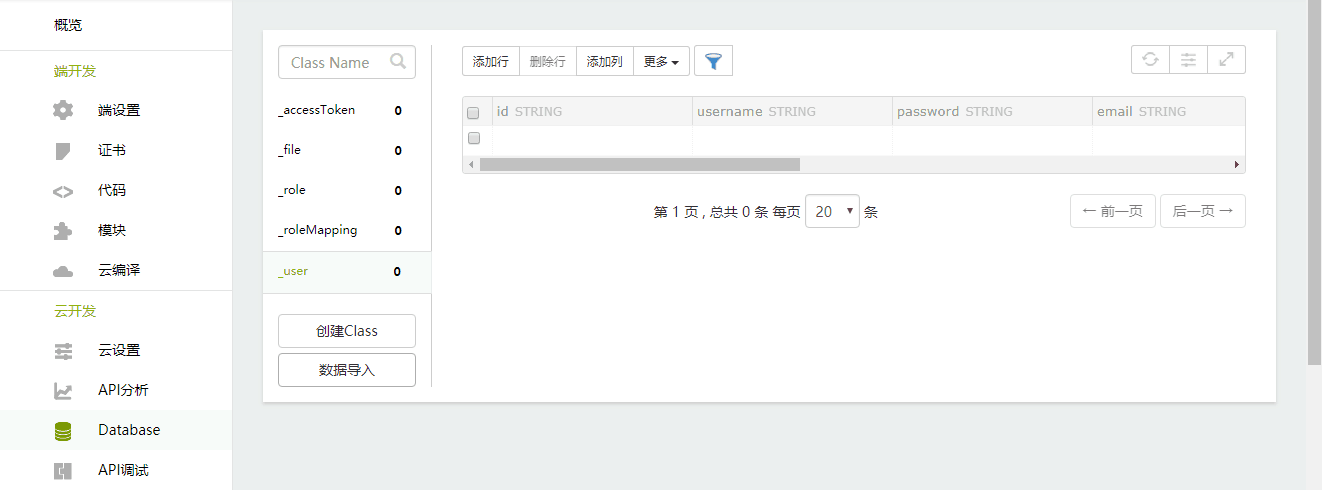
Apicloud默认内置user、file、role等基础数据结构,可以更具应用需求,拓展字段或自定义其它数据模型,这里我们可以看到user表目前是空的

在APICloud Studio中编写代码
修改index.html中的apiready()函数,加载程序时让它指向login.html页面
apiready = function(){ api.openWin({ name:'main', url:'./html/login.html', slidBackEnabled:false }); };

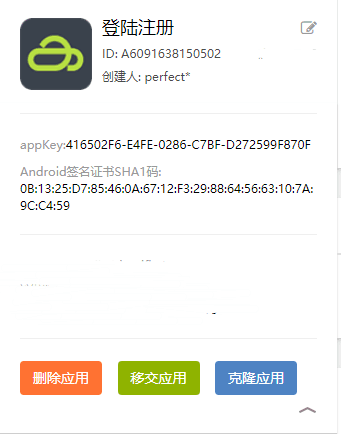
查看自己项目的ID和appKey
"X-APICloud-AppKey"生成规则是基于SHA1()算法生成的
AppKey= SHA1(你的应用ID + 'UZ' + 你的应用KEY +'UZ' +当前时间毫秒数).当前时间毫秒数
我的应用ID:A6091638150502
我的应用KEY:416502F6-E4FE-0286-C7BF-D272599F870F
注册
在register_frame中实现注册功能,把里边appkey生成修改一下
<body> <div class="row"> <input id="username" class="input" type="text" placeholder="用户名"> </div> <div class="row"> <input id="password" class="input" type="password" placeholder="密码"> </div> <div class="btn" tapmode="highlight" onclick="fnRegister();">注册</div> </body>
编写fnRegister()注册函数
function fnRegister() { var username = $api.byId("username"); var password = $api.byId("password"); var vusername = $api.val(username); var vpassword = $api.val(password); var now = Date.now(); //A6091638150502修改为自己项目ID 416502F6-E4FE-0286-C7BF-D272599F870F修改为自己项目appKey var appKey = SHA1("A6091638150502"+"UZ"+"416502F6-E4FE-0286-C7BF-D272599F870F"+"UZ"+now)+"."+now api.ajax({ url: 'https://d.apicloud.com/mcm/api/user', method: 'post', headers: { //A6091638150502修改为自己项目ID "X-APICloud-AppId": "A6091638150502", "X-APICloud-AppKey":appKey, }, data: { values: { username:vusername, password:vpassword } }}, function (ret,err){ if(ret&&ret.id){ alert("注册成功!"); }else{ alert("注册失败!"); } } ); }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> header { width: 100%; height: 50px; background-color: #ffaf45 } header .back { position: absolute; bottom: 0; left: 0; width: 80px; height: 50px; background: url(../image/back.png); background-position: 12px 16px; background-repeat: no-repeat; background-size: 11px 18px; } header h1 { width: 100%; height: 50px; line-height: 50px; text-align: center; color: #fff; font-size: 20px; } </style> </head> <body> <header id="header"> <div class="back" tapmode onclick="api.closeWin();"></div> <h1>会员注册</h1> </header> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript"> apiready = function() { var header = $api.byId('header'); var headerH = $api.fixStatusBar(header); api.openFrame({ name: 'register_frame', url: './register_frame.html', rect: { marginTop: headerH, w: 'auto', h: 'auto' }, bounces: false, softInputBarEnabled: false //不显示键盘上方的工具条 }); }; </script> </html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>注册Frame</title>
<link rel="stylesheet" type="text/css" href="../css/api.css" />
<style>
.row {
box-sizing: border-box;
auto;
height: 70px;
margin-left: 32px;
margin-right: 32px;
padding-top: 40px;
border-bottom: 1px solid #888;
}
.input {
100%;
height: 20px;
line-height: 20px;
border: none;
outline: none;
font-size: 16px;
}
.btn {
auto;
height: 50px;
margin-left: 32px;
margin-right: 32px;
margin-top: 32px;
background-color: #ffaf45;
color: #fff;
font-size: 24px;
line-height: 50px;
text-align: center;
border-radius: 8px;
}
.highlight {
opacity: 0.7;
}
</style>
</head>
<body>
<div class="row">
<input id="username" class="input" type="text" placeholder="用户名">
</div>
<div class="row">
<input id="password" class="input" type="password" placeholder="密码">
</div>
<div class="btn" tapmode="highlight" onclick="fnRegister();">注册</div>
</body>
<script type="text/javascript" src="../script/api.js"></script>
<script type="text/javascript" src="../script/SHA1.js"></script>
<script type="text/javascript">
apiready = function() {
};
// 注册
function fnRegister() {
var username = $api.byId("username");
var password = $api.byId("password");
var vusername = $api.val(username);
var vpassword = $api.val(password);
var now = Date.now();
//A6091638150502修改为自己项目ID 416502F6-E4FE-0286-C7BF-D272599F870F修改为自己项目appKey
var appKey = SHA1("A6091638150502"+"UZ"+"416502F6-E4FE-0286-C7BF-D272599F870F"+"UZ"+now)+"."+now
api.ajax({
url: 'https://d.apicloud.com/mcm/api/user',
method: 'post',
headers: {
//A6091638150502修改为自己项目ID
"X-APICloud-AppId": "A6091638150502",
"X-APICloud-AppKey":appKey,
},
data: {
values: {
username:vusername,
password:vpassword
}
}},
function (ret,err){
if(ret&&ret.id){
alert("注册成功!");
}else{
alert("注册失败!");
}
}
);
}
</script>
</html>
登陆
在login_frame.html中实现登陆功能,把里边appkey生成修改一下
<body> <div class="row"> <input id="username" class="input" type="text" placeholder="用户名"> </div> <div class="row"> <input id="password" class="input" type="password" placeholder="密码"> </div> <div class="btn" tapmode="highlight" onclick="fnLogin();">登录</div> </body>
编写fnLogin()函数
function fnLogin(){ var username = $api.byId("username"); var password = $api.byId("password"); var vusername = $api.val(username); var vpassword = $api.val(password); var now = Date.now(); //6091638150502修改为自己项目ID 416502F6-E4FE-0286-C7BF-D272599F870F修改为自己项目appKey var appKey = SHA1("A6091638150502"+"UZ"+"416502F6-E4FE-0286-C7BF-D272599F870F"+"UZ"+now)+"."+now api.ajax({ url: 'https://d.apicloud.com/mcm/api/user/login', method: 'post', headers: { //6091638150502修改为自己项目ID "X-APICloud-AppId": "A6091638150502", "X-APICloud-AppKey":appKey, }, data: { values: { username:vusername, password:vpassword } }}, function (ret,err){ if(ret&&ret.id){ alert("登陆成功!"); }else{ alert("登陆失败!"); } } ); }

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> header { width: 100%; height: 50px; background-color: #ffaf45 } header .back { position: absolute; bottom: 0; left: 0; width: 80px; height: 50px; background: url(../image/back.png); background-position: 12px 16px; background-size: 11px 18px; background-repeat: no-repeat; } header h1 { width: 100%; height: 50px; line-height: 50px; text-align: center; color: #fff; font-size: 20px; } header .right { position: absolute; bottom: 0; right: 0; width: 50px; height: 50px; line-height: 50px; color: #fff; font-size: 15px; text-align: center; } </style> </head> <body> <header id="header"> <div class="back" tapmode onclick="api.closeWin();"></div> <h1>会员登录</h1> <div class="right" tapmode onclick="fnOpenRegisterWin();">注册</div> </header> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript"> apiready = function() { var header = $api.byId('header'); $api.fixStatusBar(header); var headerH = $api.offset(header).h; // 打开注册Frame api.openFrame({ name: 'login_frame', url: './login_frame.html', rect: { marginTop: headerH, w: 'auto', h: 'auto' }, bgColor:'rgba(0,0,0,0)', }); }; // 打开注册Window function fnOpenRegisterWin () { api.openWin({ name: 'register', url: './register.html' }); } </script> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>登录Frame</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> body { text-align: center; } .row { width: auto; height: 70px; box-sizing: border-box; margin-left: 32px; margin-right: 32px; padding-top: 40px; border-bottom: 1px solid #888; } .input { width: 100%; height: 20px; border: none; outline: none; font-size: 16px; line-height: 20px; } .btn { width: auto; height: 50px; margin-left: 32px; margin-right: 32px; margin-top: 32px; background-color: #ffaf45; line-height: 50px; color: #fff; font-size: 24px; text-align: center; border-radius: 8px; } .highlight { opacity: 0.7; } </style> </head> <body> <div class="row"> <input id="username" class="input" type="text" placeholder="用户名"> </div> <div class="row"> <input id="password" class="input" type="password" placeholder="密码"> </div> <div class="btn" tapmode="highlight" onclick="fnLogin();">登录</div> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript" src="../script/SHA1.js"></script> <script type="text/javascript"> apiready = function() { }; function fnLogin(){ var username = $api.byId("username"); var password = $api.byId("password"); var vusername = $api.val(username); var vpassword = $api.val(password); var now = Date.now(); //6091638150502修改为自己项目ID 416502F6-E4FE-0286-C7BF-D272599F870F修改为自己项目appKey var appKey = SHA1("A6091638150502"+"UZ"+"416502F6-E4FE-0286-C7BF-D272599F870F"+"UZ"+now)+"."+now api.ajax({ url: 'https://d.apicloud.com/mcm/api/user/login', method: 'post', headers: { //6091638150502修改为自己项目ID "X-APICloud-AppId": "A6091638150502", "X-APICloud-AppKey":appKey, }, data: { values: { username:vusername, password:vpassword } }}, function (ret,err){ if(ret&&ret.id){ alert("登陆成功!"); }else{ alert("登陆失败!"); } } ); } </script> </html>
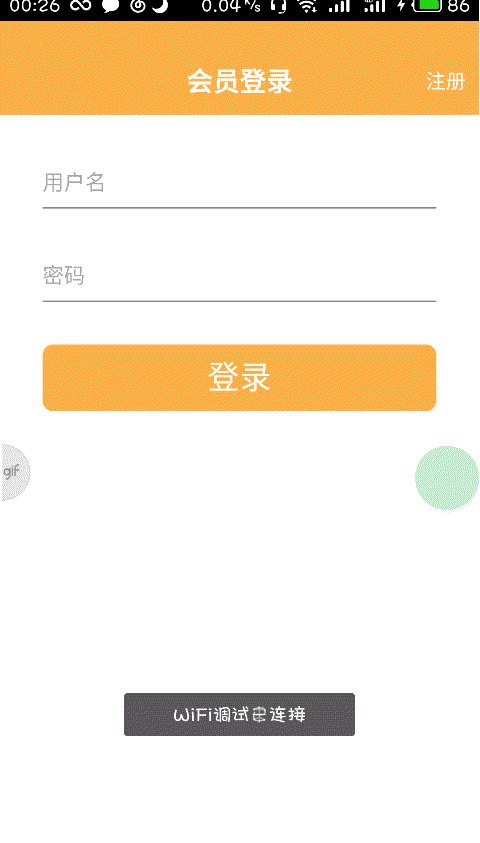
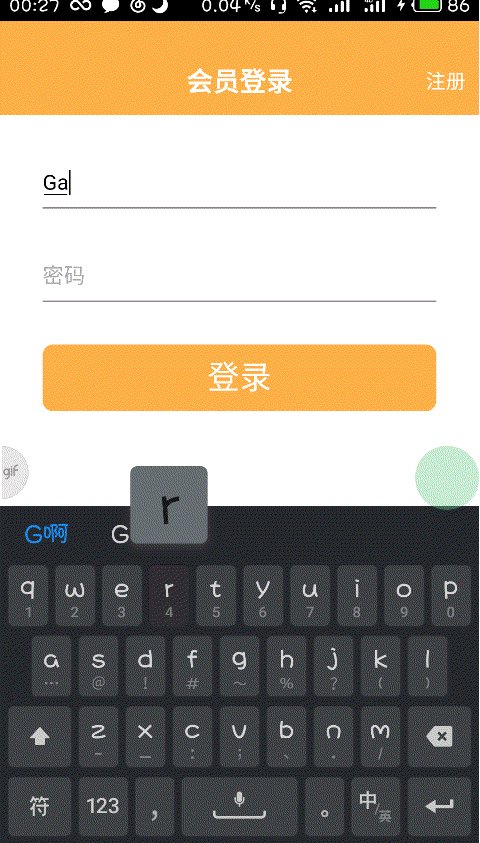
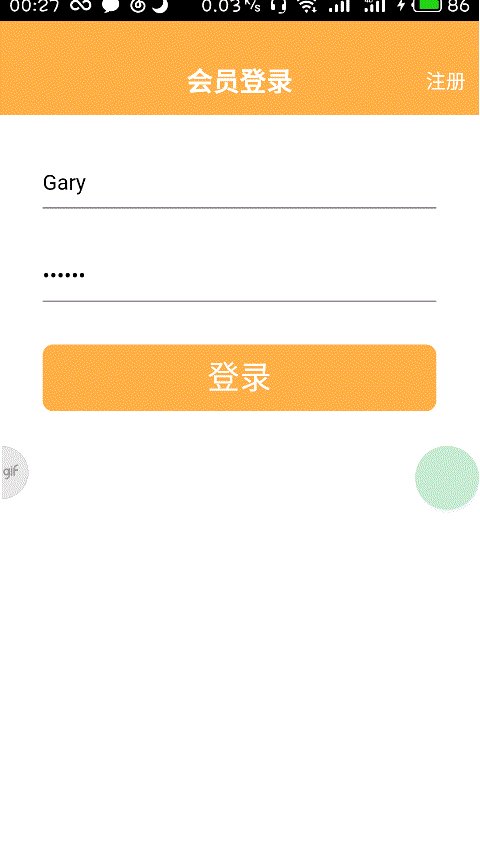
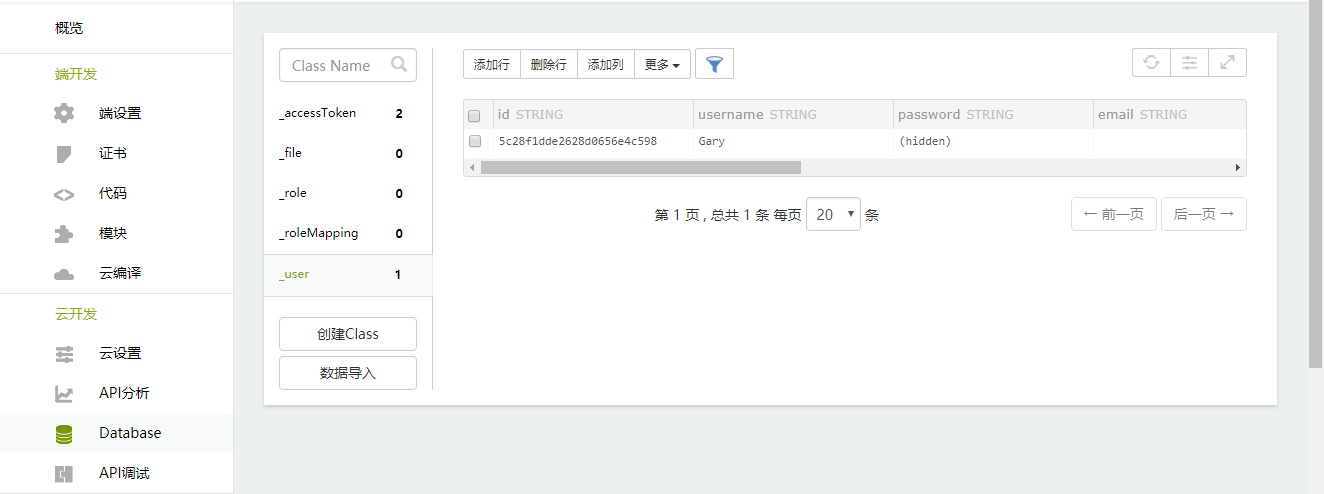
在移动端进行注册测试,数据库_user表中不存在相同ID时注册成功,重复注册时会提示注册失败
登陆时,匹配到数据库_user表中相同的username和password时注册成功



<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>Hello APP</title> <link rel="stylesheet" type="text/css" href="./css/api.css" /> <style type="text/css"> </style> </head> <body> </body> <script type="text/javascript" src="./script/api.js"></script> <script type="text/javascript"> apiready = function(){ api.openWin({ name:'main', url:'./html/login.html', slidBackEnabled:false }); }; </script> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>注册</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> header { width: 100%; height: 50px; background-color: #ffaf45 } header .back { position: absolute; bottom: 0; left: 0; width: 80px; height: 50px; background: url(../image/back.png); background-position: 12px 16px; background-repeat: no-repeat; background-size: 11px 18px; } header h1 { width: 100%; height: 50px; line-height: 50px; text-align: center; color: #fff; font-size: 20px; } </style> </head> <body> <header id="header"> <div class="back" tapmode onclick="api.closeWin();"></div> <h1>会员注册</h1> </header> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript"> apiready = function() { var header = $api.byId('header'); var headerH = $api.fixStatusBar(header); api.openFrame({ name: 'register_frame', url: './register_frame.html', rect: { marginTop: headerH, w: 'auto', h: 'auto' }, bounces: false, softInputBarEnabled: false //不显示键盘上方的工具条 }); }; </script> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>注册Frame</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> .row { box-sizing: border-box; width: auto; height: 70px; margin-left: 32px; margin-right: 32px; padding-top: 40px; border-bottom: 1px solid #888; } .input { width: 100%; height: 20px; line-height: 20px; border: none; outline: none; font-size: 16px; } .btn { width: auto; height: 50px; margin-left: 32px; margin-right: 32px; margin-top: 32px; background-color: #ffaf45; color: #fff; font-size: 24px; line-height: 50px; text-align: center; border-radius: 8px; } .highlight { opacity: 0.7; } </style> </head> <body> <div class="row"> <input id="username" class="input" type="text" placeholder="用户名"> </div> <div class="row"> <input id="password" class="input" type="password" placeholder="密码"> </div> <div class="btn" tapmode="highlight" onclick="fnRegister();">注册</div> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript" src="../script/SHA1.js"></script> <script type="text/javascript"> apiready = function() { }; // 注册 function fnRegister() { var username = $api.byId("username"); var password = $api.byId("password"); var vusername = $api.val(username); var vpassword = $api.val(password); var now = Date.now(); //A6091638150502修改为自己项目ID 416502F6-E4FE-0286-C7BF-D272599F870F修改为自己项目appKey var appKey = SHA1("A6091638150502"+"UZ"+"416502F6-E4FE-0286-C7BF-D272599F870F"+"UZ"+now)+"."+now api.ajax({ url: 'https://d.apicloud.com/mcm/api/user', method: 'post', headers: { //A6091638150502修改为自己项目ID "X-APICloud-AppId": "A6091638150502", "X-APICloud-AppKey":appKey, }, data: { values: { username:vusername, password:vpassword } }}, function (ret,err){ if(ret&&ret.id){ alert("注册成功!"); }else{ alert("注册失败!"); } } ); } </script> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>登录</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> header { width: 100%; height: 50px; background-color: #ffaf45 } header .back { position: absolute; bottom: 0; left: 0; width: 80px; height: 50px; background: url(../image/back.png); background-position: 12px 16px; background-size: 11px 18px; background-repeat: no-repeat; } header h1 { width: 100%; height: 50px; line-height: 50px; text-align: center; color: #fff; font-size: 20px; } header .right { position: absolute; bottom: 0; right: 0; width: 50px; height: 50px; line-height: 50px; color: #fff; font-size: 15px; text-align: center; } </style> </head> <body> <header id="header"> <div class="back" tapmode onclick="api.closeWin();"></div> <h1>会员登录</h1> <div class="right" tapmode onclick="fnOpenRegisterWin();">注册</div> </header> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript"> apiready = function() { var header = $api.byId('header'); $api.fixStatusBar(header); var headerH = $api.offset(header).h; // 打开注册Frame api.openFrame({ name: 'login_frame', url: './login_frame.html', rect: { marginTop: headerH, w: 'auto', h: 'auto' }, bgColor:'rgba(0,0,0,0)', }); }; // 打开注册Window function fnOpenRegisterWin () { api.openWin({ name: 'register', url: './register.html' }); } </script> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>登录Frame</title> <link rel="stylesheet" type="text/css" href="../css/api.css" /> <style> body { text-align: center; } .row { width: auto; height: 70px; box-sizing: border-box; margin-left: 32px; margin-right: 32px; padding-top: 40px; border-bottom: 1px solid #888; } .input { width: 100%; height: 20px; border: none; outline: none; font-size: 16px; line-height: 20px; } .btn { width: auto; height: 50px; margin-left: 32px; margin-right: 32px; margin-top: 32px; background-color: #ffaf45; line-height: 50px; color: #fff; font-size: 24px; text-align: center; border-radius: 8px; } .highlight { opacity: 0.7; } </style> </head> <body> <div class="row"> <input id="username" class="input" type="text" placeholder="用户名"> </div> <div class="row"> <input id="password" class="input" type="password" placeholder="密码"> </div> <div class="btn" tapmode="highlight" onclick="fnLogin();">登录</div> </body> <script type="text/javascript" src="../script/api.js"></script> <script type="text/javascript" src="../script/SHA1.js"></script> <script type="text/javascript"> apiready = function() { }; function fnLogin(){ var username = $api.byId("username"); var password = $api.byId("password"); var vusername = $api.val(username); var vpassword = $api.val(password); var now = Date.now(); //6091638150502修改为自己项目ID 416502F6-E4FE-0286-C7BF-D272599F870F修改为自己项目appKey var appKey = SHA1("A6091638150502"+"UZ"+"416502F6-E4FE-0286-C7BF-D272599F870F"+"UZ"+now)+"."+now api.ajax({ url: 'https://d.apicloud.com/mcm/api/user/login', method: 'post', headers: { //6091638150502修改为自己项目ID "X-APICloud-AppId": "A6091638150502", "X-APICloud-AppKey":appKey, }, data: { values: { username:vusername, password:vpassword } }}, function (ret,err){ if(ret&&ret.id){ alert("登陆成功!"); }else{ alert("登陆失败!"); } } ); } </script> </html>
