
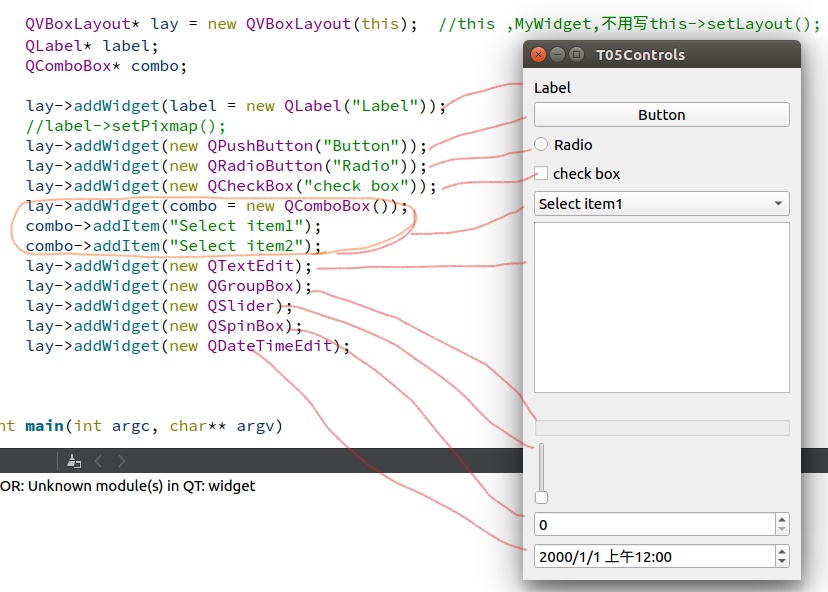
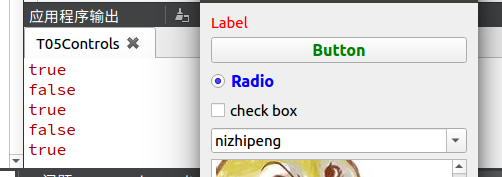
上面的程序仅仅可以显示一个 大概 的界面,对其进行单击等操作,界面仅有一些简单的反应,对应的程序不能得知界面有什么改变(是否进行单击选择,文本框中是否有文字输入)
下面对程序进行完善。
T05Controls.pro
1 HEADERS += 2 MyWidget.h 3 4 SOURCES += 5 MyWidget.cpp 6 7 QT += widgets gui 8 9 CONFIG += C++11
MyWidget.h
1 #ifndef MYWIDGET_H 2 #define MYWIDGET_H 3 4 #include <QWidget> 5 #include <QTextEdit> 6 class MyWidget : public QWidget 7 { 8 Q_OBJECT 9 public: 10 explicit MyWidget(QWidget *parent = nullptr); 11 12 QTextEdit* _edit; //保存到成员变量里面 13 14 signals: 15 16 public slots: 17 void slotComboBoxIndexChanged(const QString&); //槽 函数 18 }; 19 20 #endif // MYWIDGET_H
MyWidget.cpp
1 #include "MyWidget.h" 2 #include <QApplication> 3 #include <QLabel> //display ststic text, or image 4 #include <QPushButton> 5 #include <QLineEdit> //single line 6 7 #include <QComboBox> 8 #include <QCheckBox> 9 #include <QRadioButton> 10 #include <QTextEdit> //multi lines, rich text 11 #include <QTextBrowser> //readonly textedit 12 #include <QGroupBox> 13 #include <QSlider> //模拟方式显示数值 14 #include <QSpinBox> //数字 15 #include <QDateEdit> 16 #include <QTimeEdit> 17 #include <QDateTimeEdit> 18 #include <QTabWidget> //不介绍,不算控件 19 20 #include <QCompleter> 21 #include <QVBoxLayout> 22 #include <QDebug> 23 #include <QHBoxLayout> 24 #include <QLCDNumber> 25 MyWidget::MyWidget(QWidget *parent) : QWidget(parent) 26 { 27 QVBoxLayout* lay = new QVBoxLayout(this); //this ,MyWidget,不用写this->setLayout(); 28 QLabel* label; 29 QComboBox* combo; 30 QPushButton* button; 31 QRadioButton* radio; 32 QTextEdit* edit; 33 QGroupBox* group; 34 35 lay->addWidget(label = new QLabel("<font color = red>Label</font>")); //支持html,静态文本 36 37 38 lay->addWidget(button = new QPushButton("Button")); 39 button->setStyleSheet("QPushButton {font:bold 16px; color:green}"); 40 41 lay->addWidget(radio = new QRadioButton("Radio")); 42 radio->setStyleSheet("QRadioButton {font:bold 16px; color:blue}"); 43 connect(radio, &QRadioButton::clicked,[](bool v){ 44 qDebug() << v; 45 }); 46 47 48 lay->addWidget(new QCheckBox("check box")); 49 50 51 lay->addWidget(combo = new QComboBox()); 52 combo->addItem("Select item1"); 53 combo->addItem("Select item2"); 54 combo->addItem("nizhipeng"); 55 combo->addItem("jackson"); 56 combo->setEditable(true); //下拉框可编辑 57 connect(combo, SIGNAL(currentIndexChanged(QString)), this, SLOT(slotComboBoxIndexChanged(QString))); 58 59 combo->setCompleter(new QCompleter(QStringList() << "nizhipeng" << "jackson" )); 60 61 62 lay->addWidget(edit = new QTextEdit); 63 edit->setText("<table border=1><tr><th>head1</th><th>head2</th></tr>" 64 "<tr><td>value1</td><td>value2</td></tr>" 65 "<tr><td>value3</td><td>value4</td></tr>" 66 "</table><br>" 67 "<img src=../doge.jpg></img>"); 68 _edit = edit; 69 connect(edit, &QTextEdit::textChanged, [&](){ 70 //(QTextEdit*) edit = this->sender(); 71 qDebug() << _edit->toPlainText(); 72 }); 73 //edit->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded); 不写也有滚动条 74 //edit->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//将水平滚动条取消 75 76 lay->addWidget(group = new QGroupBox("Some items"));//lay->addWidget(group = new QGroupBox); 77 QHBoxLayout* hBoxlay; 78 group->setLayout(hBoxlay = new QHBoxLayout); 79 hBoxlay->addWidget(new QPushButton("aaa")); 80 hBoxlay->addWidget(new QPushButton("aaa")); 81 82 QSlider* slider; 83 QSpinBox* spinBox; 84 85 lay->addWidget(slider = new QSlider(Qt::Horizontal)); 86 slider->setMaximum(100); 87 slider->setMinimum(0); 88 //slider->value(); 89 90 lay->addWidget(spinBox = new QSpinBox); 91 spinBox->setMaximum(100); 92 spinBox->setMinimum(0); 93 94 connect(slider,SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int)));//互相影响 95 connect(spinBox,SIGNAL(valueChanged(int)), slider, SLOT(setValue(int))); 96 97 98 lay->addWidget(new QDateTimeEdit); 99 100 QLCDNumber* lcd; 101 lay->addWidget(lcd = new QLCDNumber(10)); 102 lcd->display(112358); 103 //lcd->setMode(QLCDNumber::Hex); //16进制 104 lcd->setSegmentStyle(QLCDNumber::Flat);//数字更清晰 105 106 } 107 108 //槽函数 109 void MyWidget::slotComboBoxIndexChanged(const QString &str) 110 { 111 qDebug() << "slotComboBoxIndexChanged" << str; 112 } 113 114 int main(int argc, char** argv) 115 { 116 QApplication app(argc, argv); 117 118 MyWidget w; 119 w.show(); 120 121 return app.exec(); 122 }

下面详细的介绍以上完整的程序:

1 QLabel* label; 2 lay->addWidget(label = new QLabel("<font color = red>Label</font>")); //支持html,静态文本

1 QPushButton* button; 2 lay->addWidget(button = new QPushButton("Button")); 3 button->setStyleSheet("QPushButton {font:bold 16px; color:green}");
如果不需要特殊设置颜色,只需要写成 lay->addWidget( new QPushButton("Button") );

1 QRadioButton* radio; 2 lay->addWidget(radio = new QRadioButton("Radio")); 3 radio->setStyleSheet("QRadioButton {font:bold 16px; color:blue}");//设置颜色 4 connect(radio, &QRadioButton::clicked,[](bool v){ 5 qDebug() << v; 6 });
选择返回true,不选择返回false。


lay->addWidget(new QCheckBox("check box"));
仅仅显示

1 QComboBox* combo; 2 lay->addWidget(combo = new QComboBox()); 3 combo->addItem("Select item1"); 4 combo->addItem("Select item2"); 5 combo->addItem("nizhipeng"); 6 combo->addItem("jackson"); 7 combo->setEditable(true); //下拉框可编辑 8 connect(combo, SIGNAL(currentIndexChanged(QString)), this,SLOT(slotComboBoxIndexChanged(QString))); 9 10 combo->setCompleter(new QCompleter(QStringList() << "nizhipeng" << "jackson" ));//补全提示
设置下拉框中内容,获得改变后的值,设置补全提示。

其中槽函数为:
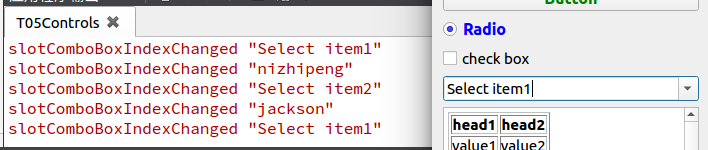
1 //槽函数 2 void MyWidget::slotComboBoxIndexChanged(const QString &str) 3 { 4 qDebug() << "slotComboBoxIndexChanged" << str; 5 }
输出为 "slotComboBoxIndexChanged" << str;与上图一致。
根据下拉框中选择的内容,返回对应的内容。

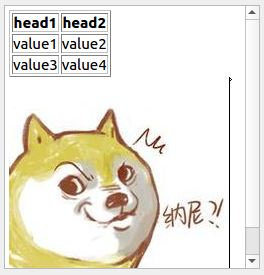
1 QTextEdit* edit; 2 lay->addWidget(edit = new QTextEdit); 3 edit->setText("<table border=1><tr><th>head1</th><th>head2</th></tr>" 4 "<tr><td>value1</td><td>value2</td></tr>" 5 "<tr><td>value3</td><td>value4</td></tr>" 6 "</table><br>" 7 "<img src=../doge.jpg></img>"); 8 _edit = edit; 9 connect(edit, &QTextEdit::textChanged, [&](){ 10 //(QTextEdit*) edit = this->sender(); 11 qDebug() << _edit->toPlainText(); 12 });
可以输入的文本框。


1 QGroupBox* group; 2 lay->addWidget(group = new QGroupBox("Some items"));//lay->addWidget(group = new QGroupBox); 3 QHBoxLayout* hBoxlay; 4 group->setLayout(hBoxlay = new QHBoxLayout); 5 hBoxlay->addWidget(new QPushButton("aaa")); 6 hBoxlay->addWidget(new QPushButton("aaa"));

1 QSlider* slider; 2 QSpinBox* spinBox; 3 4 lay->addWidget(slider = new QSlider(Qt::Horizontal)); 5 slider->setMaximum(100); 6 slider->setMinimum(0); 7 //slider->value(); 8 9 lay->addWidget(spinBox = new QSpinBox); 10 spinBox->setMaximum(100); 11 spinBox->setMinimum(0); 12 13 connect(slider,SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int)));//互相影响 14 connect(spinBox,SIGNAL(valueChanged(int)), slider, SLOT(setValue(int)));
上下的值互相对应,一个改变另一个也改变。

lay->addWidget(new QDateTimeEdit);

1 QLCDNumber* lcd; 2 lay->addWidget(lcd = new QLCDNumber(10)); 3 lcd->display(112358); 4 //lcd->setMode(QLCDNumber::Hex); //16进制 5 lcd->setSegmentStyle(QLCDNumber::Flat);//数字更清晰