day55
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-8-0
操作标签
样式操作
样式类
addClass();// 添加指定的CSS类名。
removeClass();// 移除指定的CSS类名。
hasClass();// 判断样式存不存在
toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。
示例:开关灯和模态框
实践:
01自定义模态框示例.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>自定义模态框示例</title> <style> .cover {//全白色覆盖之前内容 position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.4); z-index: 998; } .modal {//但是这部分在cover之前,通过z-index设置 height: 400px; width: 600px; background-color: white; position: absolute; top: 50%; left: 50%; margin-left: -300px; margin-top: -200px; z-index: 1000; } .hide { display: none; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送!</button> <div class="cover hide"></div> <div class="modal hide"> <form> <p> <label>用户名: <input type="text"> </label> </p> <p> <label>密码: <input type="password"> </label> </p> <p> <input type="submit" value="登录"> <input id="cancel" type="button" value="取消"> </p> </form> </div> <script src="jquery-3.2.1.min.js"></script> <script> // 找到点击弹出模态框的按钮 $("#b1").click(function () { //点击后显示 // 把.cover和.modal显示出来(去除掉.hide) $(".cover").removeClass("hide"); // 显示背景 $(".modal").removeClass("hide"); // 显示模态框 }); // 找到取消按钮,绑定事件 $("#cancel").click(function () {//点击取消 // 给背景和模态框都加上hide类 $(".cover").addClass("hide"); $(".modal").addClass("hide"); }) </script> </body> </html>
效果:

CSS
改变css样式
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //将所有p标签的字体设置为红色
实践:
02修改CSS样式.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>修改CSS样式</title> </head> <body> <p>乔小强</p> <p>二哥</p> <script src="jquery-3.2.1.min.js"></script> <script> $("p").click(function () { // 把当前点击的标签变绿 // 在处理事件的函数中用 this 表示 当前触发事件的标签 // $(this).css("color", "red"); // $(this).css("font-size", "24px"); //点击改变CSS $(this).css({"color": "pink", "font-size": "48px"}); }) </script> </body> </html>
效果:

位置操作
offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
position()// 获取匹配元素相对父元素的偏移
scrollTop()// 获取匹配元素相对滚动条顶部的偏移
scrollLeft()// 获取匹配元素相对滚动条左侧的偏移
.offset()方法允许我们检索一个元素相对于文档(document)的当前位置。
和 .position()的差别在于: .position()是相对于相对于父级元素的位移。
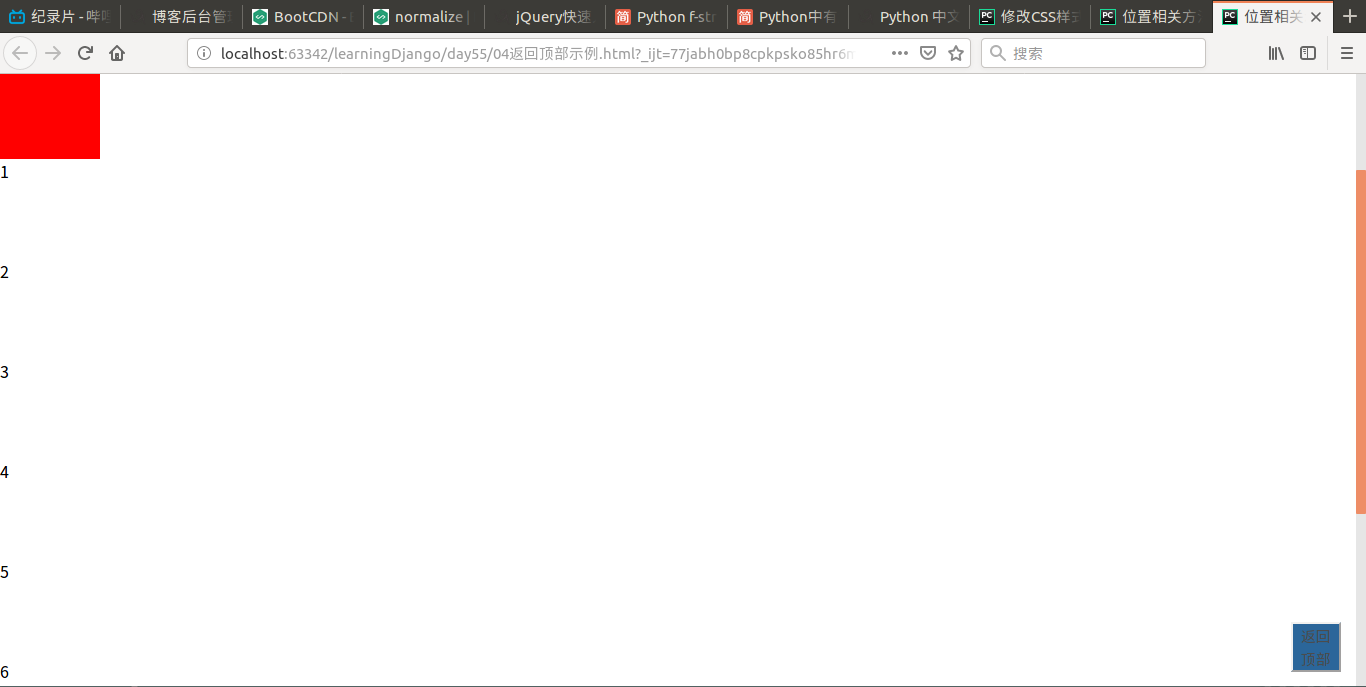
04返回顶部示例.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> * { margin: 0; } .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> //鼠标滚动,script应用此功能函数 $(window).scroll(function () { //转为jQuery对象 if ($(window).scrollTop() > 100) {//滚了100px,则显示 $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide");//小于100px,隐藏 } }); $("#b2").click(function () { //回网页顶部 $(window).scrollTop(0); }) </script> </body> </html>
一键回到顶部:

尺寸:
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
05尺寸示例.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>尺寸示例</title> <style> .c1 { height: 100px; width: 200px; padding: 10px; margin: 20px; background-color: red; border: 5px solid green; } </style> </head> <body> <div> <div class="c1">div</div> </div> <script src="jquery-3.2.1.min.js"></script> </body> </html>
实践:

高度为100,加上上下内填充10,为120

