day49
网页画图工具:https://dummyimage.com/
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Blog页面示例</title> <link rel="stylesheet" href="blog.css" </head> <body> <!--左边栏 开始--> <div class="left"> <!--头像开始--> <div class="header-img"> <img src="gost.png" alt=""> </div> <!--头像结束--> <div class="blog-name">小强的狗窝</div> <div class="blog-info">这条狗很懒,什么都没留下</div> <!--连接区区--> <div class="blog-links"> <ul> <li><a href="">关于我</a></li> <li><a href="">关于你</a></li> <li><a hrer="">关于他</a></li> </ul> </div> <!--连接区结束--> <!--文章分类区 开始--> <div class="blog-links"> <ul> <li><a href="">JS</a></li> <li><a href="">CSS</a></li> <li><a hrer="">HTML</a></li> </ul> </div> <!--连接区结束--> </div> <!--左边栏 结束--> <!--右边栏 开始--> <div class="right"> <div class="article-list"> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 三军奥;说的我看我看了多少才能上经常卡卡的那颗按返回我会务费 </div> <div class="article-tag">#css #html</div> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 三军奥;说的我看我看了多少才能上经常卡卡的那颗按返回我会务费 </div> <div class="article-tag">#css #html</div> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 三军奥;说的我看我看了多少才能上经常卡卡的那颗按返回我会务费 </div> <div class="article-tag">#css #html</div> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 三军奥;说的我看我看了多少才能上经常卡卡的那颗按返回我会务费 </div> <div class="article-tag">#css #html</div> </div> <div class="article"> <div class="article-title"> <h1 class="article-name">海燕</h1> <span class="article-date">2018-03-07</span> </div> <div class="article-info"> 三军奥;说的我看我看了多少才能上经常卡卡的那颗按返回我会务费 </div> <div class="article-tag">#css #html</div> </div> </div> </div> <!--右边栏 结束--> </body> </html>
CSS
/*公共样式*/ *{ font-family: "Microsoft YaHei", ".PingFang SC"; font-size: 14px; margin: 0; padding: 0; } /*去掉a标签的下划线*/ a { text-decoration: none; } .header-img{ height: 80px; width: 80px; border: 2px solid #cc3300; border-radius: 50%; overflow: hidden; /*使头像不处在角落*/ margin: 0 auto;/*居中*/ margin-top: 20px; } .header-img>img{ /*压缩原图片*/ max-height: 100%; } /*blog 名称*/ .blog-name{ color: white; font-size: 24px; font-weight: bold; /*居中*/ text-align: center; /*相对头像往下挪*/ margin-top: 10px; } /*blog介绍*/ .blog-info{ color: white; text-align: center; border: 2px solid whitesmoke; margin: 5px 12px; } /*左边栏 样式*/ .left{ width: 20%; background-color: rgb(76,76,76); height: 100%; position: fixed; left: 0; top: 0; } /*连接组和标签组*/ .blog-links, .blog-tags{ text-align: center; margin-top: 20px; } .blog-links a, .blog-tags a{ color: #eee; } /*右边栏 样式*/ .right{ width: 80%; height: 1000px; background-color: rgb(237,237,237); float: right; } .article-list{ margin-right: 10%; margin-top: 30px; margin-left: 10%; } .article-title{ padding: 15px; border-left: 3px solid red; } .article-name{ /*有多少内容占多大块*/ display: inline-block; } .article-date{ float: right; } .article-info{ padding: 15px; } /*文章标签*/ .article-tag{ /*padding内填充*/ padding: 10px; border-top: 1px solid #eee; } .article{ background-color: white; margin-bottom: 10px; }
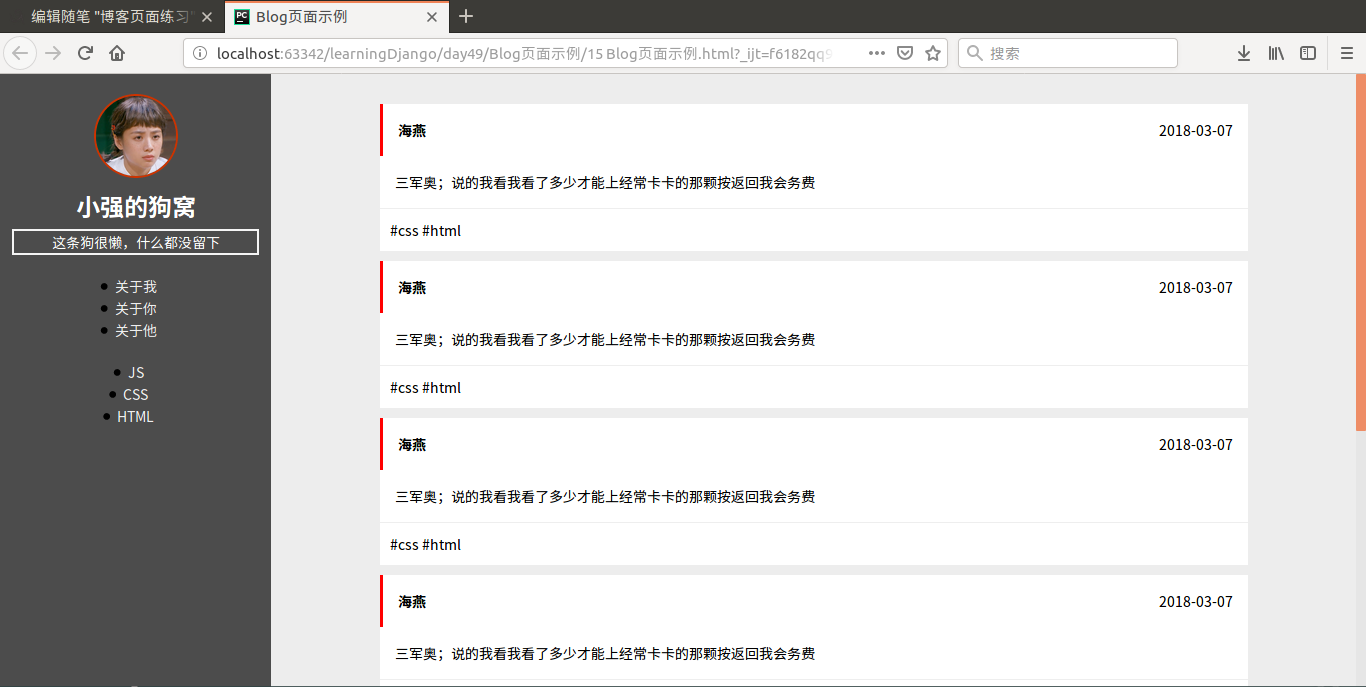
效果: