JSon实现三级联动
我觉得我这个方法比较麻烦,但是目前技术还比较弱,所以先做个笔记自己理解。目前没有和后台交互,只是在前台页面实现了
jQuery和JSon数据实现的,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JSON</title> 6 <script type="text/javascript" src="../WEB-INF/jquery-1.4.2.min.js"></script> 7 <script type="text/javascript"> 8 $(document).ready(function(){ 9 //省份,城市,乡镇的数据 10 var cpJson =[ 11 { 12 "p" : "银川市", 13 "c" : [{"c1":"兴庆区"},{"c1":"金凤区"},{"c1":"西夏区"},{"c1":"中宁县"},{"c1":"灵武市"},{"c1":"贺兰县"}], 14 "d" : [{"c":"兴庆区","d":"兴庆区-1"},{"c":"兴庆区","d":"兴庆区-2"},{"c":"兴庆区","d":"兴庆区-3"},{"c":"金凤区","d":"金凤区-1"},{"c":"灵武市","d":"灵武市-1"},{"c":"灵武市","d":"灵武市-2"}] 15 }, 16 { 17 "p" : "石嘴山市", 18 "c" : [{"c1":"大武口区"},{"c1":"惠农区"},{"c1":"平罗县"}], 19 "d" : [{"c":"大武口区","d":"大武口区-1"},{"c":"大武口区","d":"大武口区-2"},{"c":"大武口区","d":"大武口区-3"},{"c":"惠农区","d":"惠农区-1"},{"c":"平罗县","d":"平罗县-1"}] 20 }, 21 { 22 "p" : "吴忠市", 23 "c" : [{"c1":"利通区"},{"c1":"红寺堡区"},{"c1":"盐池县"},{"c1":"同心县"},{"c1":"青铜峡市"}] 24 }, 25 { 26 "p" : "中卫市", 27 "c" : [{"c1":"沙坡头区"},{"c1":"中宁县"},{"c1":"海原县"}] 28 }, 29 { 30 "p" : "固原市", 31 "c" : [{"c1":"原州区"},{"c1":"泾源县"},{"c1":"西吉县"},{"c1":"隆德县"},{"c1":"彭阳县"}] 32 } 33 ]; 34 //初始化 35 function init(obj){ 36 $("obj").html("<option>请选择</option>"); 37 } 38 //获取省份的数据 39 init($("#pro")); 40 //获取有几个省份,通过循环遍历出来 41 for(var i = 0; i<cpJson.length;i++){ 42 //获取到的数据 43 var proresult = "<option value='"+cpJson[i].p+"'>"+cpJson[i].p+"</option>"; 44 //添加到显示省份的控件里 45 $("#pro").append(proresult); 46 } 47 48 //获取当前省份的城市。通过选取省份触发change()事件 49 $("#pro").change(function(){ 50 init($("#city")); 51 init($("#dis")); 52 //清空前面选取时遗留的数据。gt(index)方法获取下标大于index的数据,index从0开始 53 $("#city option:gt(0)").remove(); 54 $("#dis option:gt(0)").remove(); 55 for(var j = 0;j<cpJson.length;j++){ 56 //判断选取的省份和JSon数据相匹配的数据 57 if($(this).attr("value") == cpJson[j].p){ 58 //根据当前城市进行循环 59 for(var k = 0;k<cpJson[j].c.length;k++){ 60 //获取当前省份对应的城市数据 61 var cityresult = "<option value='"+cpJson[j].c[k].c1+"'>"+cpJson[j].c[k].c1+"</option>"; 62 //添加到城市控件里 63 $("#city").append(cityresult); 64 } 65 } 66 } 67 }); 68 69 //获取当前城市的乡镇。通过选取城市触发change()事件 70 $("#city").change(function(){ 71 init($("#dis")); 72 //清空前面选取时遗留的数据。gt(index)方法获取下标大于index的数据,index从0开始 73 $("#dis option:gt(0)").remove(); 74 //根据省份循环 75 for(var j = 0;j<cpJson.length;j++){ 76 //根据城市循环 77 for(var k = 0;k<cpJson[j].c.length;k++){ 78 //判断选取的城市和JSon数据相匹配的数据,如果没有对应的乡镇就进行下次循环 79 if($(this).attr("value") == cpJson[j].c[k].c1 && cpJson[j].d != null ){ 80 ////根据乡镇循环 81 for(var n = 0;n<cpJson[j].d.length;n++){ 82 //判断选取的城市和JSon数据相匹配的数据 83 if($(this).attr("value") == cpJson[j].d[n].c){ 84 //获取当前城市对应的乡镇数据 85 var cityresult = "<option value='"+cpJson[j].d[n].d+"'>"+cpJson[j].d[n].d+"</option>"; 86 //添加到乡镇控件里 87 $("#dis").append(cityresult); 88 } 89 } 90 } 91 } 92 } 93 }); 94 95 }); 96 </script> 97 </head> 98 <body> 99 <div id="info"> 100 省份:<select id="pro"><option>请选择</option></select> 101 城市:<select id="city"><option>请选择<option></select> 102 乡镇:<select id="dis"><option>请选择<option></select> 103 </div> 104 </body> 105 </html>
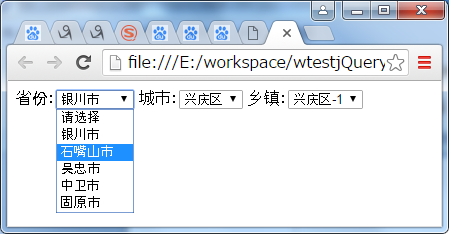
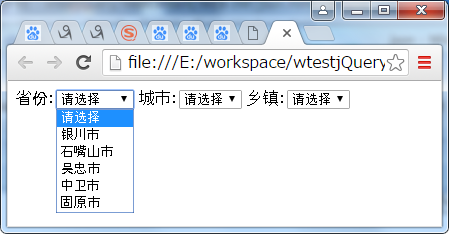
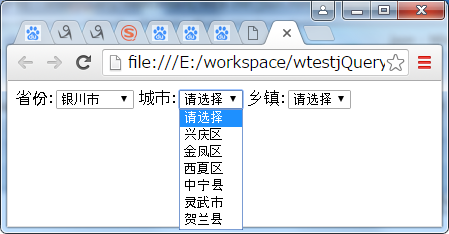
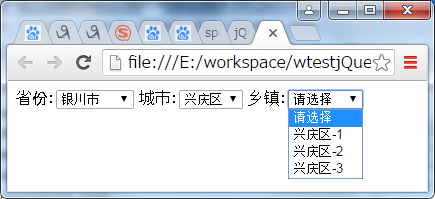
效果图:



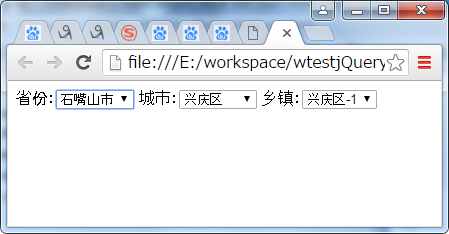
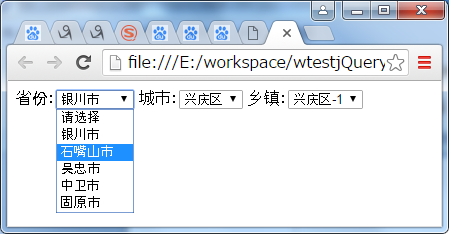
如果变换省份的话:


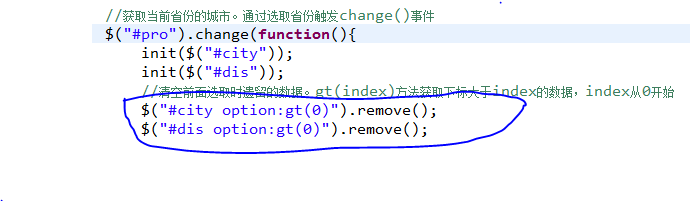
如果前面没有添加这两句话的时候,

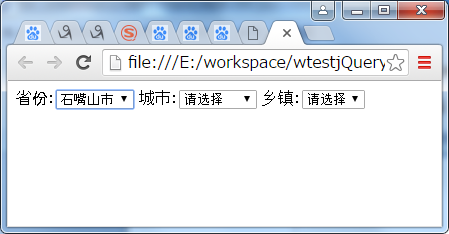
结果如下: