原文地址https://blog.csdn.net/ani521smile/article/details/52575063
秒杀活动页面
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title> Micomo </title> </head> <body> <div> <p> 活动倒计时<strong id="endtime"></strong>秒! </p> <input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/> </div> <script src="/js/jquery-2.1.1.min.js"></script> <script type="text/javascript"> //倒计时30秒 var i = 30; function remainTime() { if (i > 0) { document.getElementById("endtime").innerHTML = i--; setTimeout("remainTime()", 1000); } if (i == 0) { $("p").text("活动开始"); $("p").css("background-color", "yellow"); //倒计时结束,按钮状态改为可用 document.getElementById("btn").disabled = false; } } remainTime(); //点击按钮触发的方法 function func() { alert("恭喜你抢到一个月饼"); } </script> </body> </html>
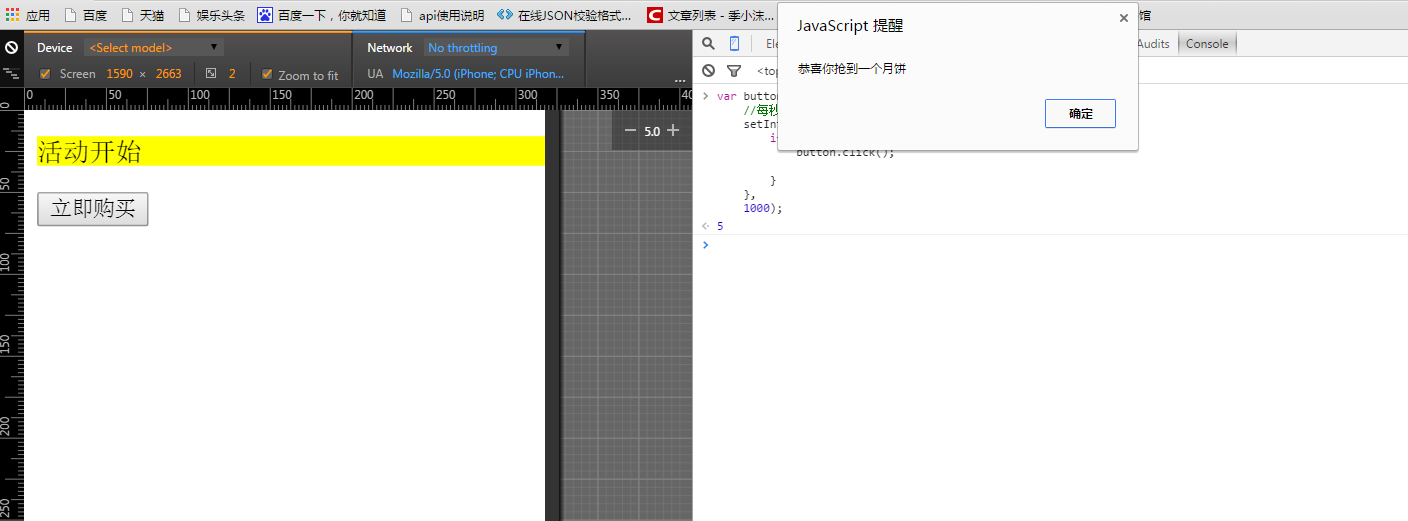
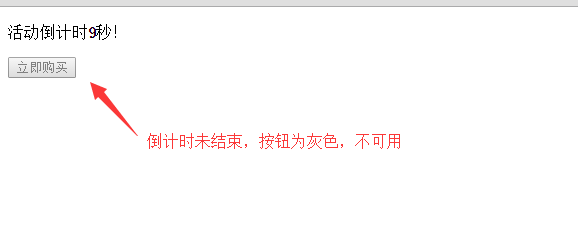
页面预览 
脚本 js
代码
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
如何放到浏览器
浏览器打开活动页面,按F12进入调试模式,找到Console控制台,将上面js脚本标签内的代码粘贴进去(不要首尾标签),点击回车即可,一定要在活动结束前放进去。
结果预览
修改setInterval(function(){},millisec)中的millisec(毫秒为单位),可以控制点击频率。
-
这只是个简单的js代码,没有实现验证码自动验证。
-
可以参考学习,切勿拿来做有违道德,谋取利益的事。
-
个人博客,仅用来做些笔记,不保证内容正确性,若发现错误,恳请纠正。
2016/11/10 补充
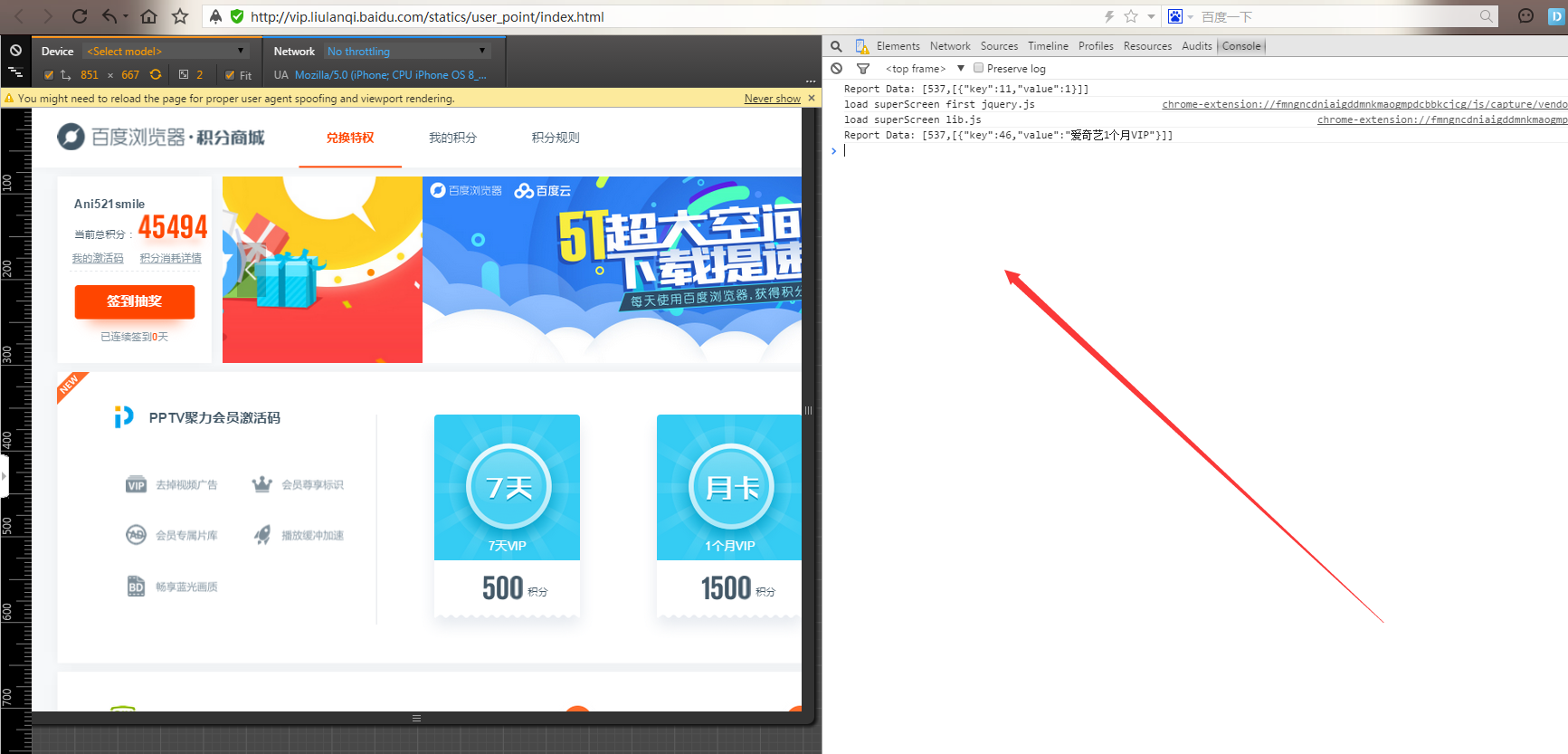
百度浏览器积分兑换
打开如下页面,按F12,将代码放到console下,回车。
代码段
//选取data-id为6的<a>标签 var button = $("a[data-id='6']"); //每秒执行一次,若按钮状态为可用,进行点击 var fuc = setInterval(function() { //如果出现刷新验证码的按钮,则表明已抢到 if($(".refresh-btn").length > 0){ window.clearInterval(fuc); //桌面通知,只有chrome,firefox浏览器支持桌面API Notification.requestPermission(function(status) { var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' }); }); } else { button.click(); } },1000);//一秒一次点击