本文由 伯乐在线 - Lane 翻译,Daetalus 校稿。未经许可,禁止转载!
英文出处:pythonforengineers.com。欢迎加入翻译小组。
简介
许多人在学习如何创建一个 GUI 应用的时候都感到十分的困难。其中最重要的原因是,他们不知道应该从何下手。大多数的教程都只有文字,但事实上仅仅依靠文字很难学会 GUI 编程,因为 GUI 应用大多数都是基于视觉上的。
我们将通过创建一个简单的 GUI 应用来避免上面提到的这些问题,并且向你展示着手开始这件事其实是多么的简单。一旦你明白了这些基本的知识,以后的进一步学习将会变得十分的容易。
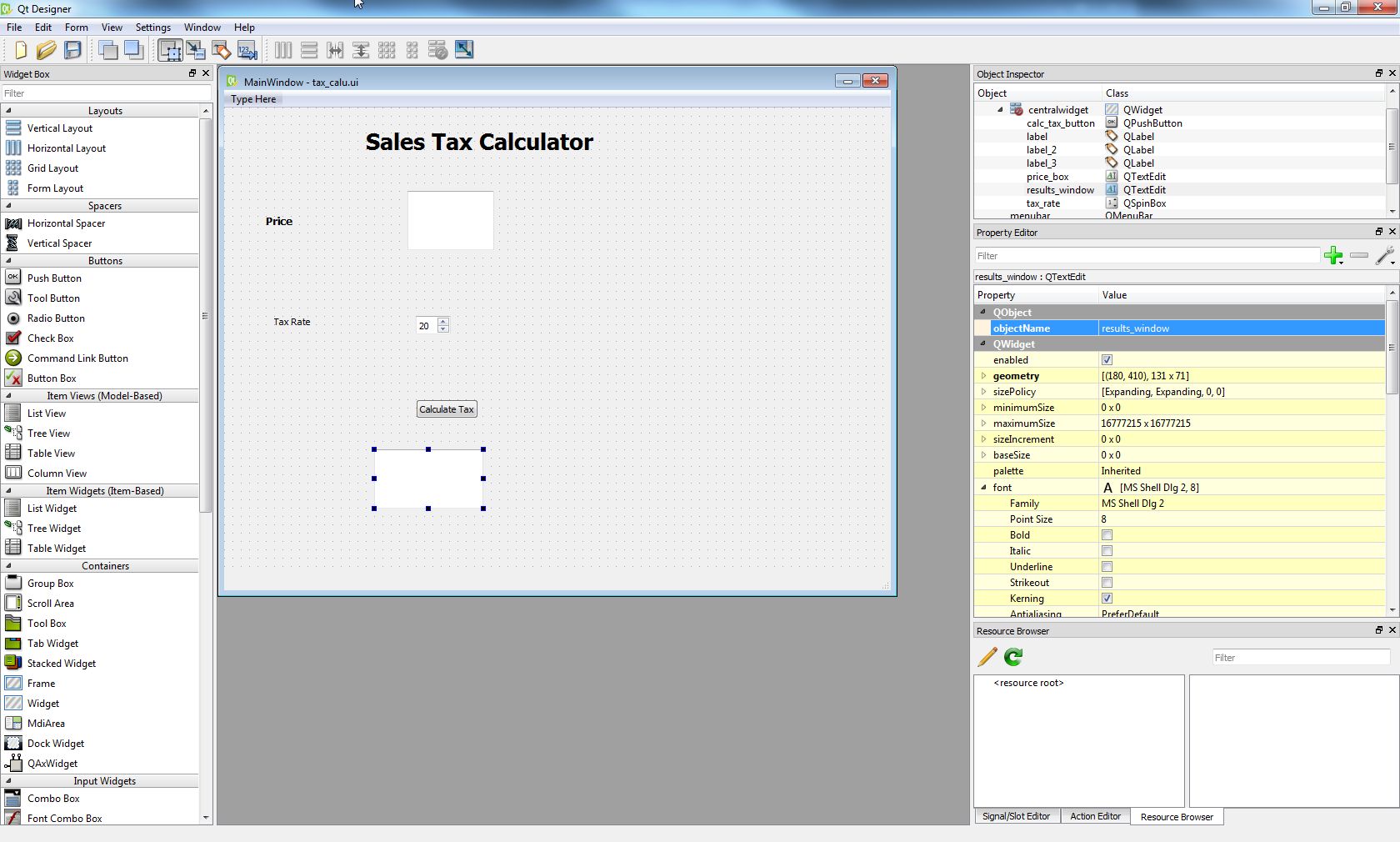
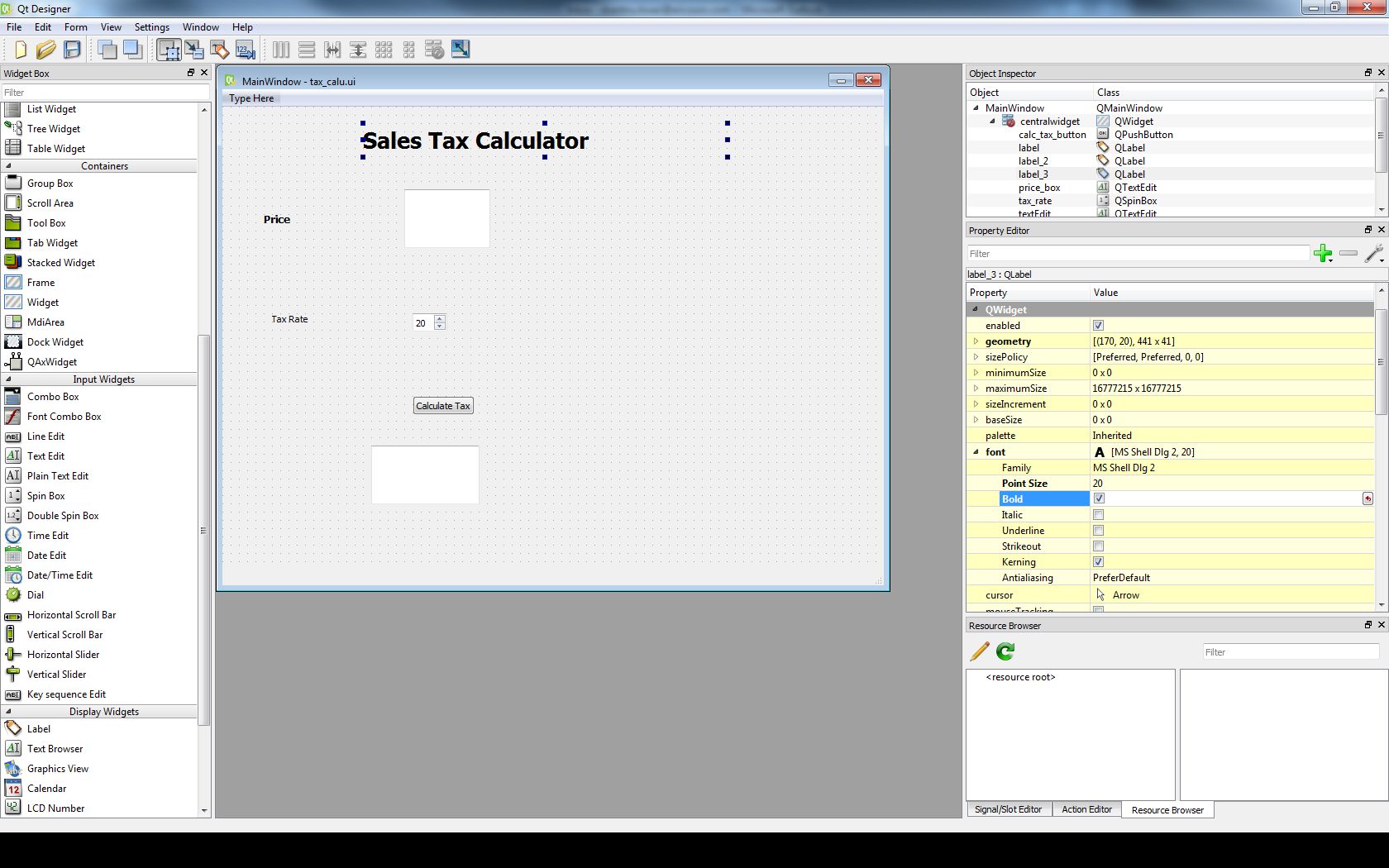
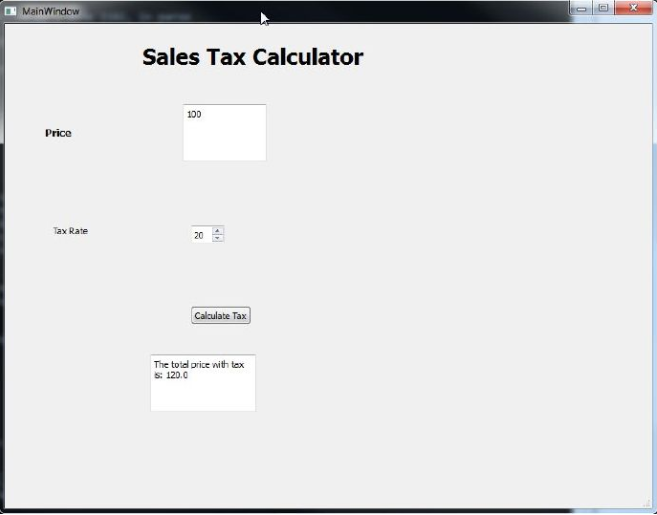
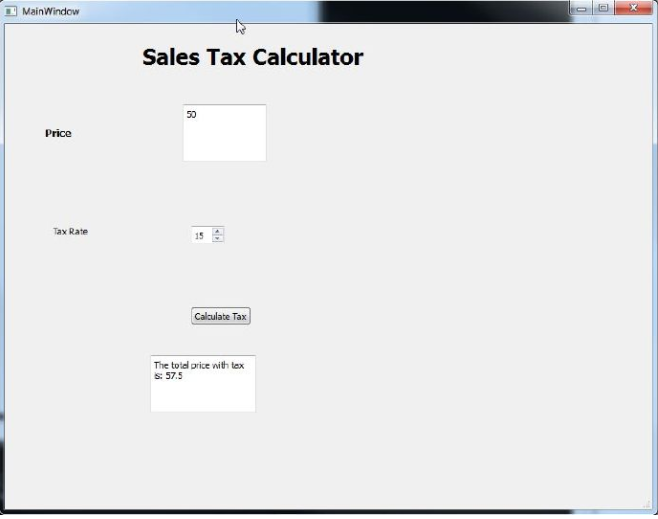
这就是我们即将完成的东西:

这是一个简单的 GUI 应用,根据输入的价格(price)和税率(tax rate),计算出最终的价格(final price)。
大多数的教程都试图直接通过代码来对 GUI 应用进行布局,但是这样做实在是很费劲。我们将要做的是利用优秀的 QT Designer 工具来对我们的应用进行布局。

所以不要再劳神费力的用代码来设计界面了。现在开始所有的东西都将通过图形界面来搞定。
所有的代码都在这里。
也可以进入百度网盘
前提条件
如果你已经接受了我的建议并且安装了 Anaconda,你应该已经安装好了 PyQt4。如果没有的话,你需要从这里先下载它。
同时你还需要一个 Qt Designer。我建议你下载整个的 QT 套件,因为其中还包含了许多其他有用的工具。
开始着手
提示:当你需要查看更多细节的时候,你可以通过点击下方的任意图片来查看其原图。(译者注:你可能需要查看原始链接来查看原图)
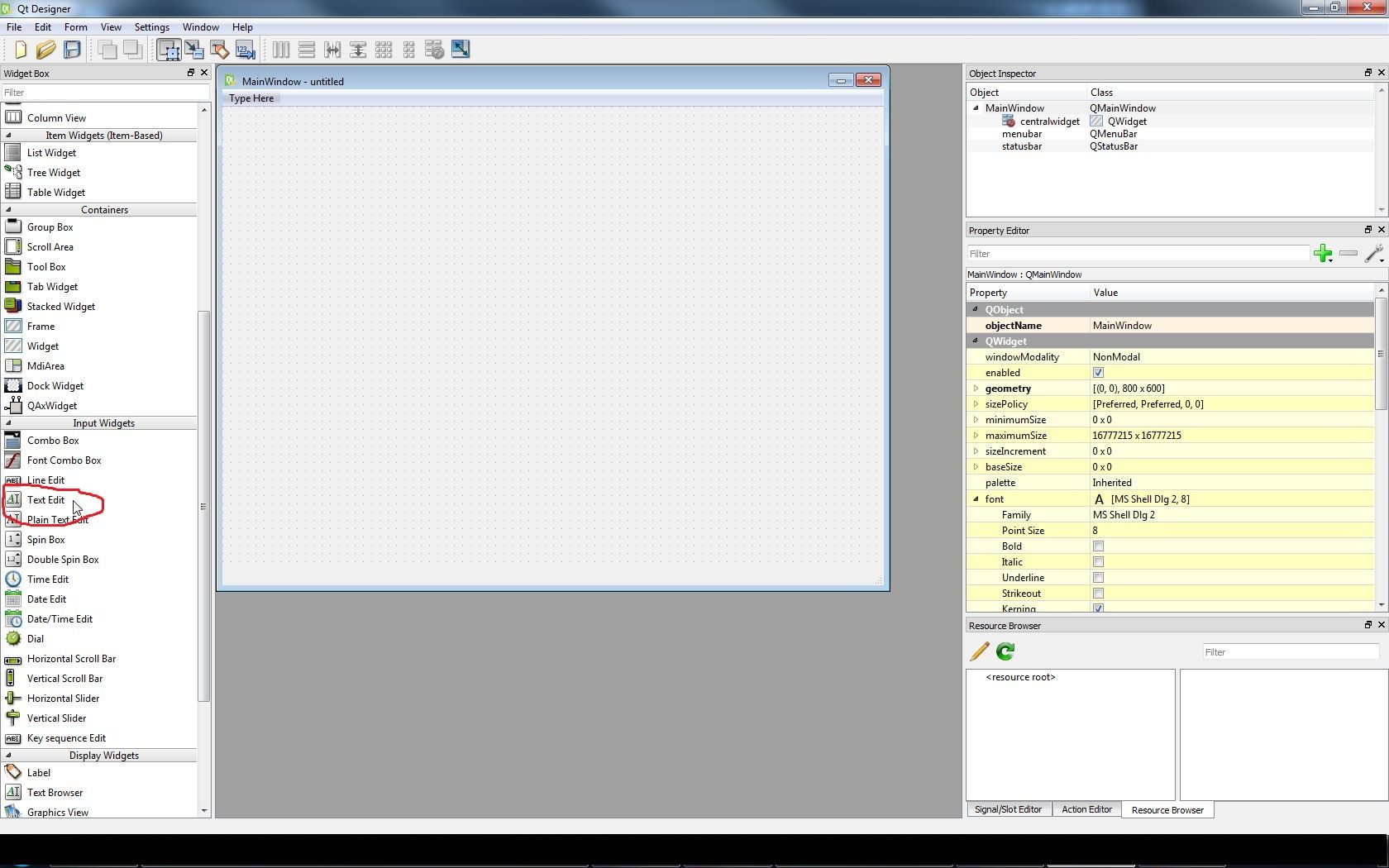
打开 QT Designer。在弹出的窗口中,选择 Main Window,这样它会给你一个空白的画板。

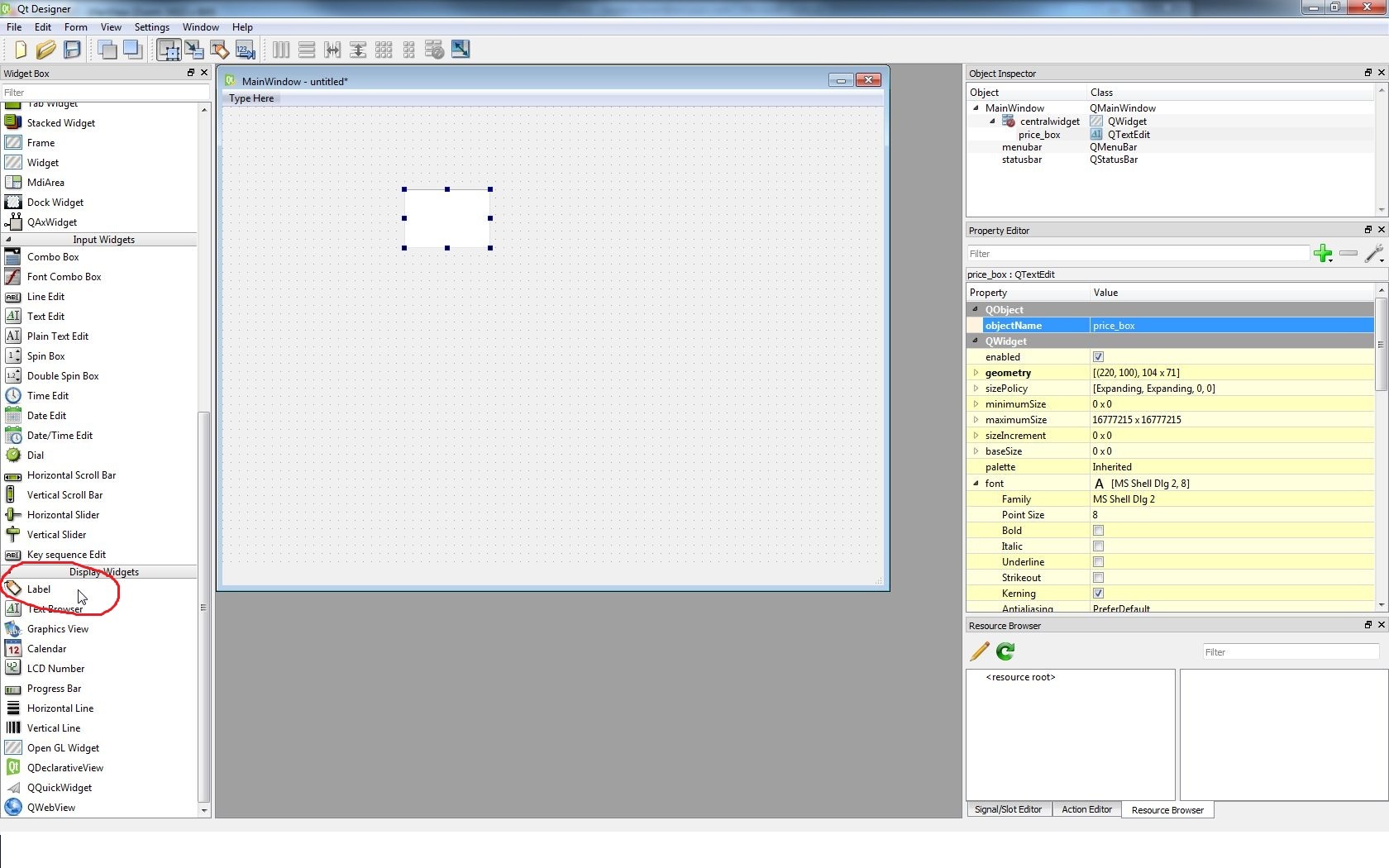
接下来在左侧选择Text Edit:

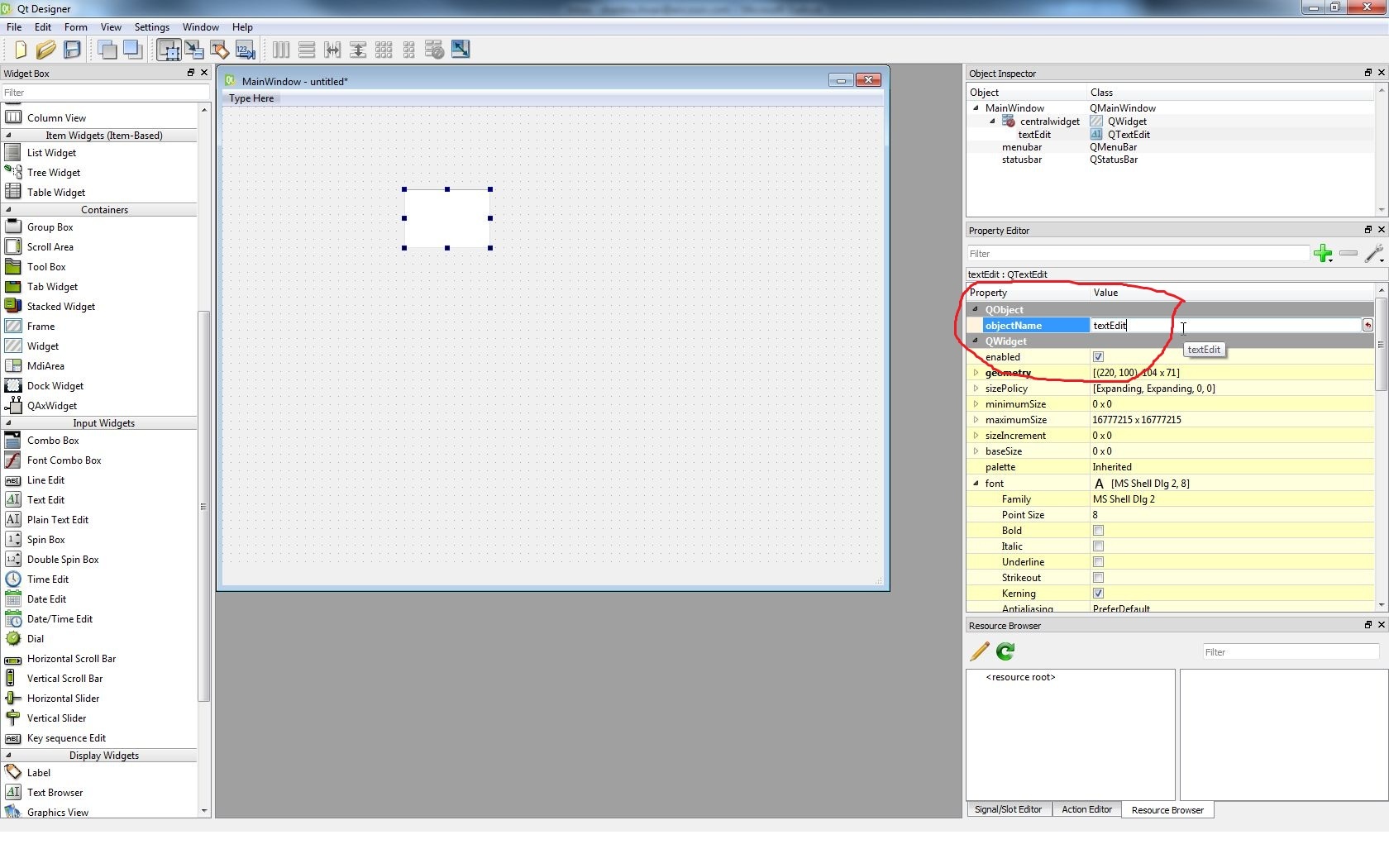
将Text Edit 拖动到主窗口:

看见右边我粗略的用红圈框起来的部分了吗?那就是定义这个对象的名字的地方。这个名字将是我们通过 Python 代码调用到这个对象的变量名,所以请尽量取一个有意义的名称。

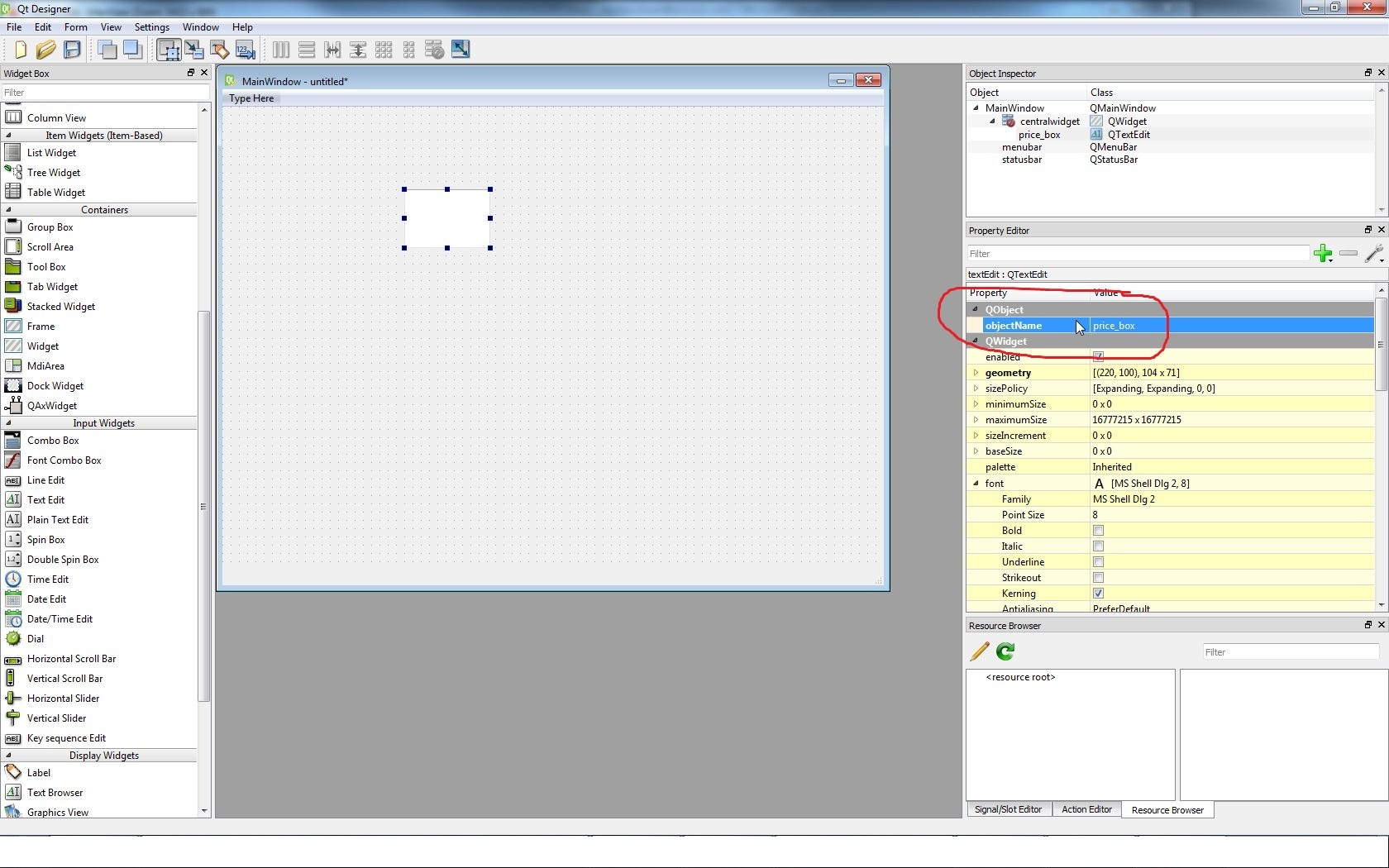
我将它取名为price_box,因为我们会在这里输入价格。然后我们需要给这个输入框添加一个 label,以便让用户更加清楚这个输入框的作用。

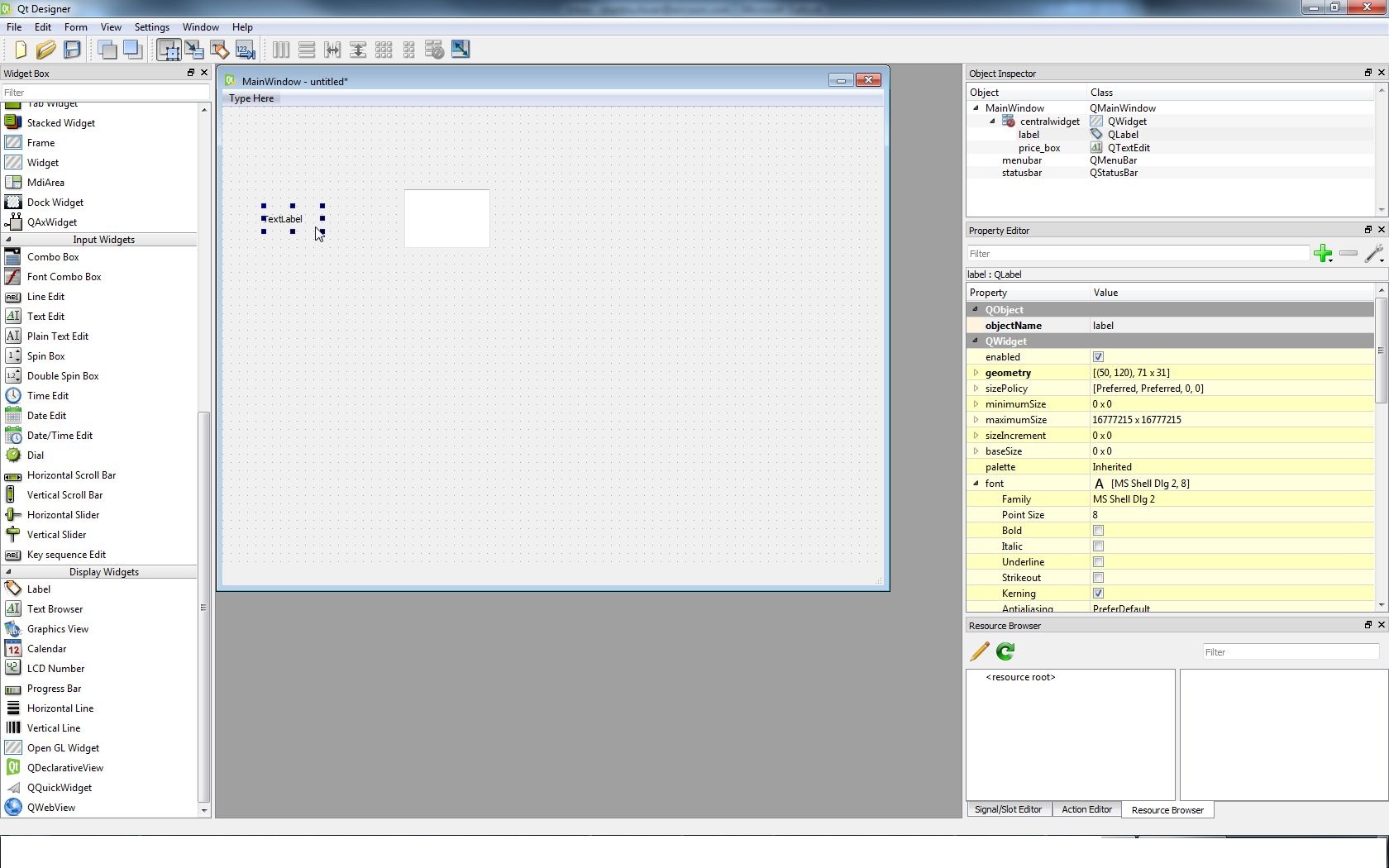
我在上图中圈出了 label。把它拖动到主窗口当中来。

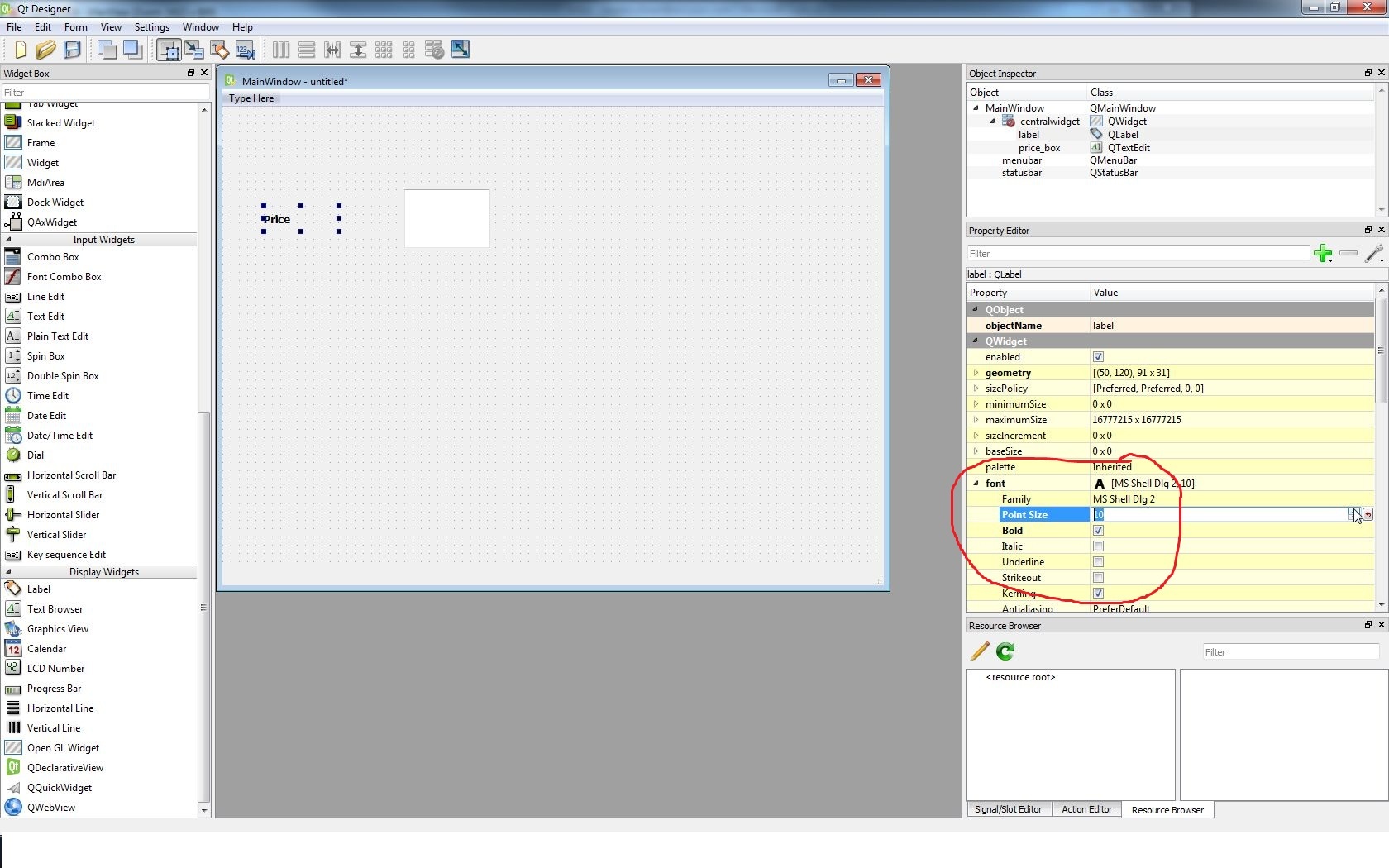
现在它被默认称作TextLabel。双击并将其命名为Price。你还可以将这段文字字体加大并且设置为粗体,就像下边看到的这样:

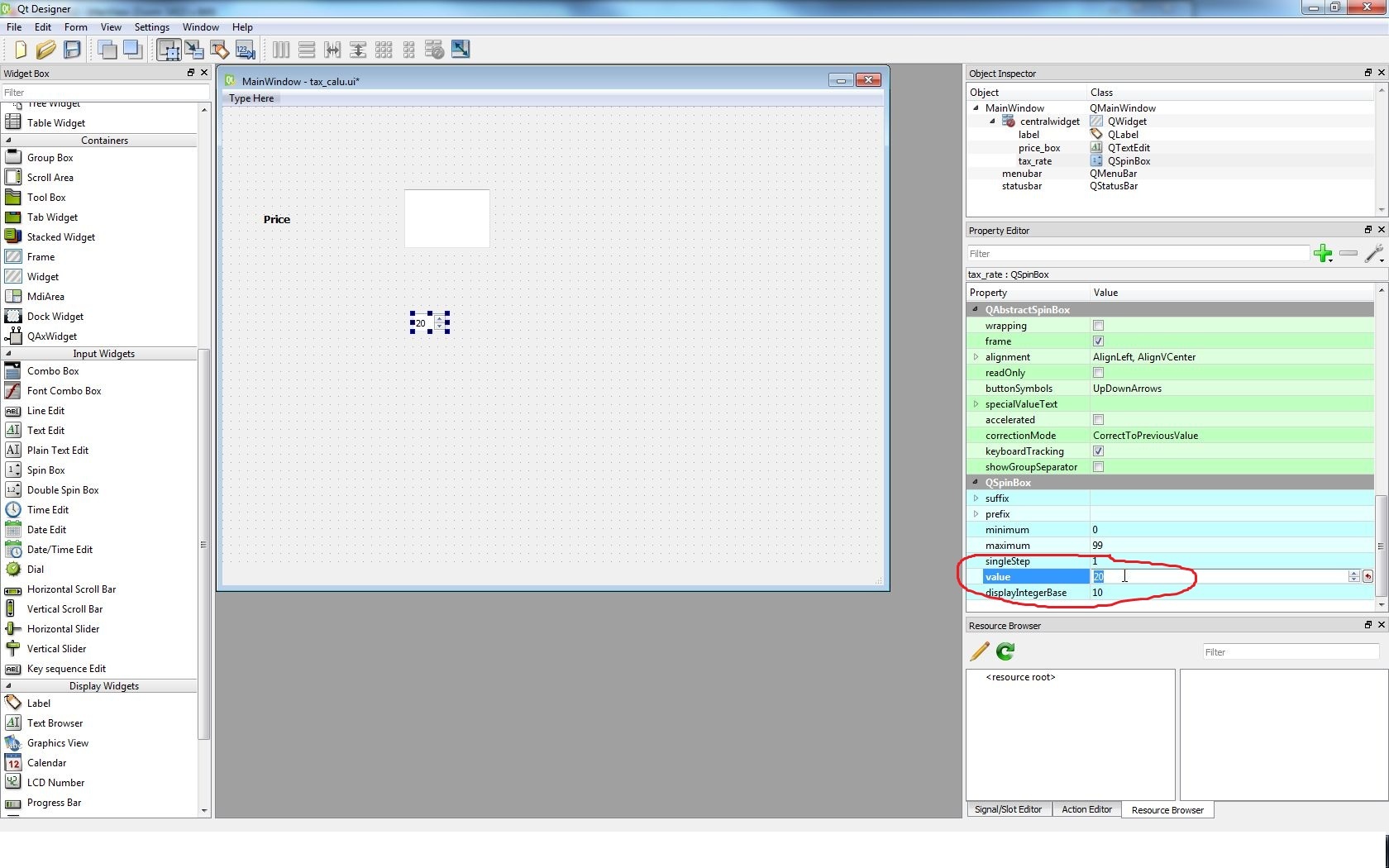
对于税率(tax)输入框,我们会使用另外的一个东西。找到spin box:

左侧用圈框起来的部分就是一个spin box。它会限定你能输入的值。其实并不是非得要用spin box,这样做只不过是为了更好地展示 QT Creator 所能提供的各种不同的组件。将spin box 拖到窗口中。然后我们要做的第一件事情就是将objectName 改为一个有意义的名字,例如我将其设置为tax_rate。请记住这将会是你在 Python 代码中调用它的时候会使用到的变量名。

我们可以为我们的spin box 设置一个默认值。我选择将其设置为 20:

如果你仔细观察上图,你会发现我们也可以设置它的最小值和最大值。不过我并不打算去更改他们。
同样地,我会为它添加一个标签叫做Tax Rate。然后看看我们接下来会用到的圈起来的Push Button:

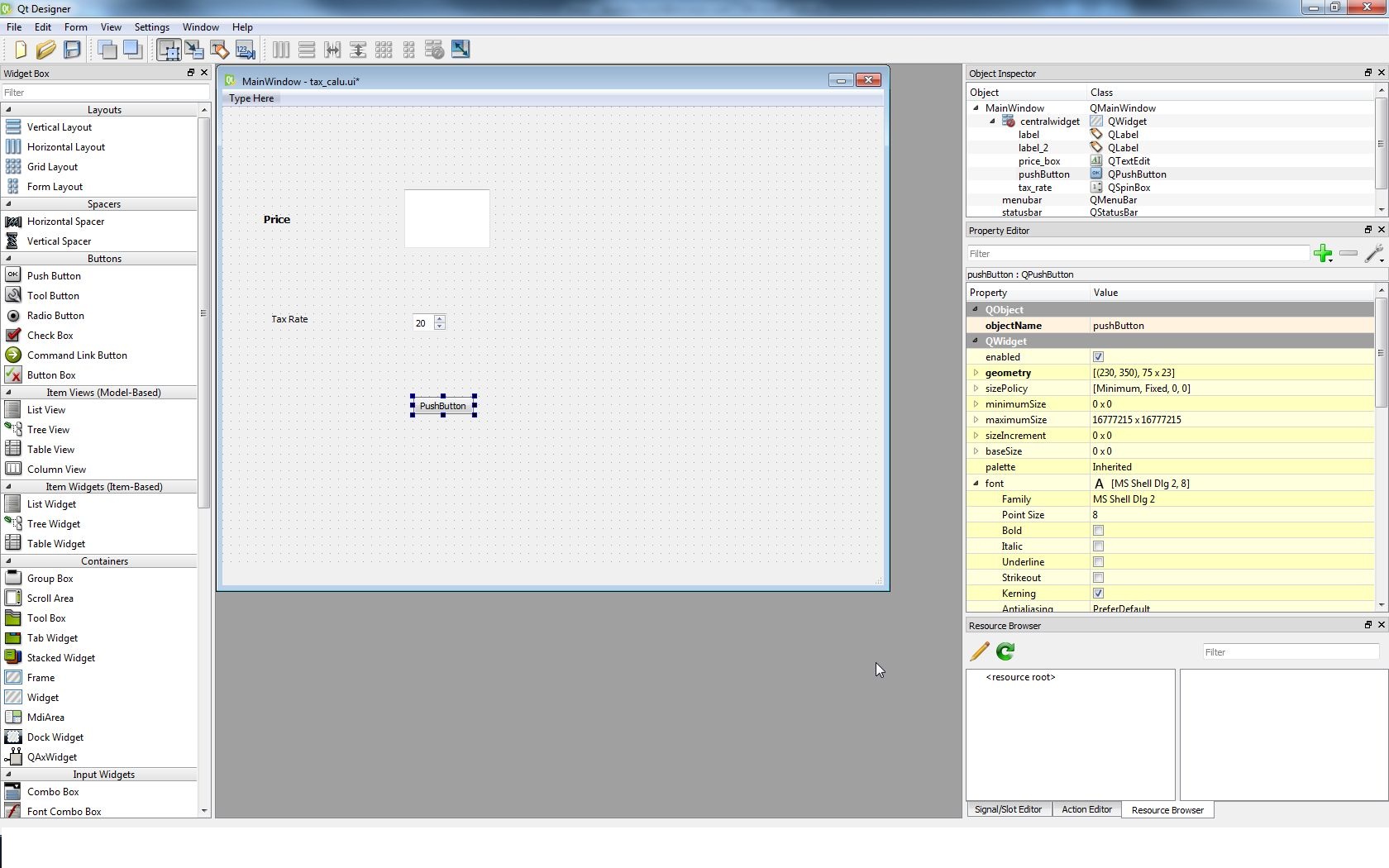
好的,现在选择Push Button 然后将其拖动到我们的窗口中来。

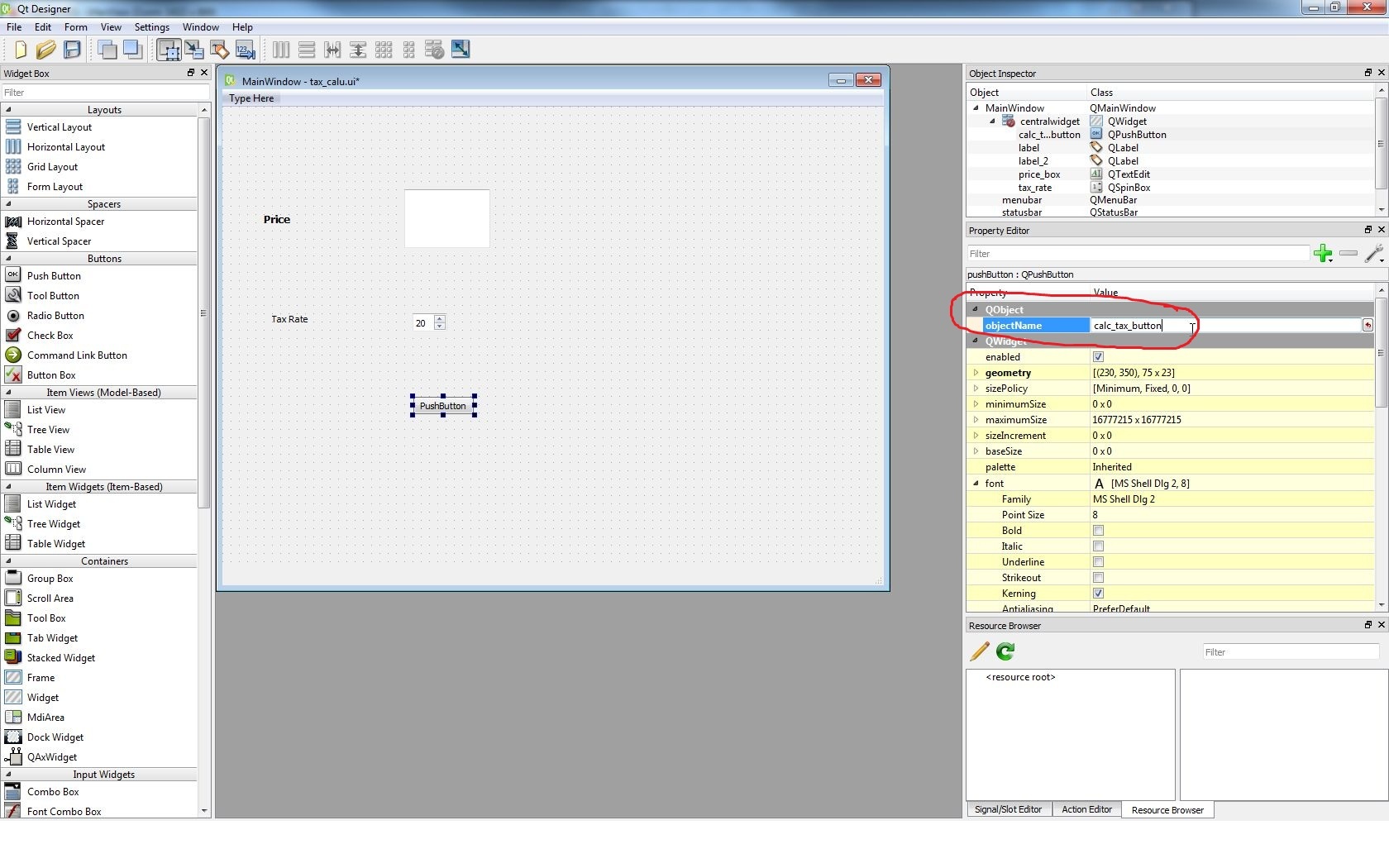
这个按钮现在显示的是PushButton,这并不是一个很有意义的名字。到了这一步,你应该知道该怎么更改它了。不过在此之前,我们要把这个按钮的名字(不是显示用的文字列)改为calc_tax_button。

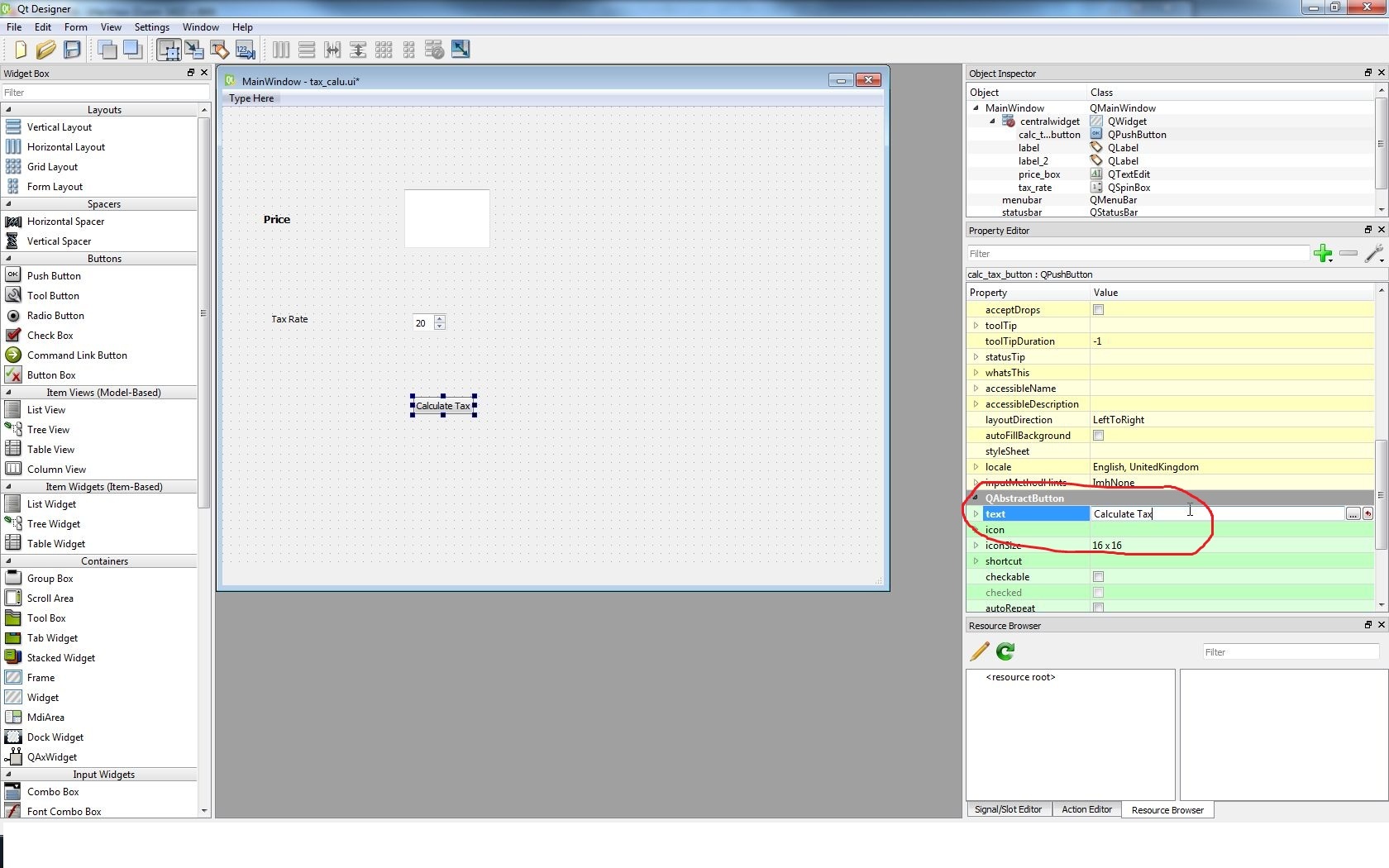
然后,我们可以修改真正的显示文字列了:

然后选择另外一个Text Edit 并将其拖动到窗口中。你不需要给它添加标签,因为我们会把我们的结果输出到这里。把它的名字改为results_window(下图中没有画出来,但你应该已经知道该如何操作了)。

如果你觉得需要的话,你可以添加一个大标题。这是一个简单的label box 并且将字体加大了。

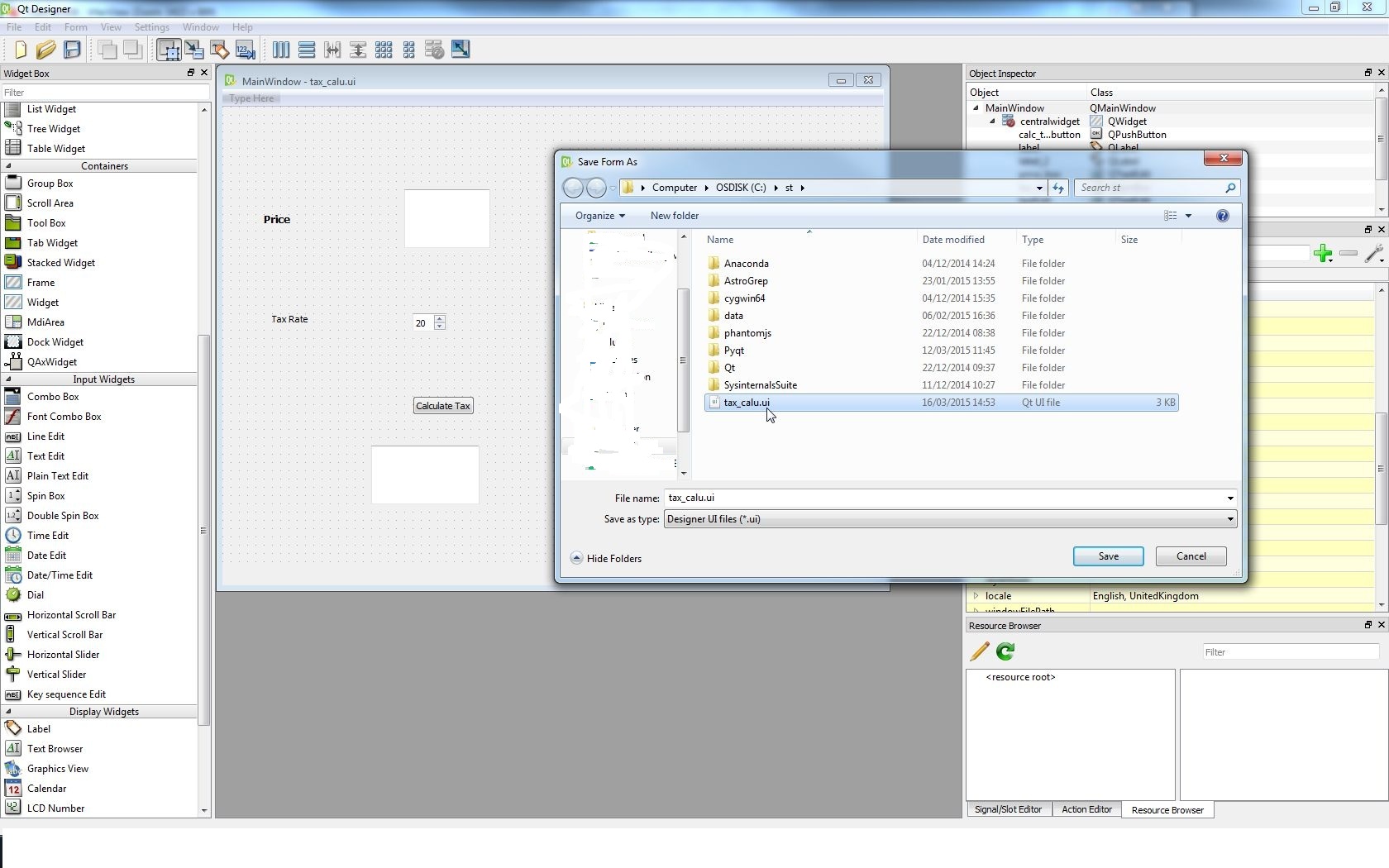
现在保存你的成果:

这个文件在下一部分我们编写代码的时候将会用到,所以最好把它存在一个我们方便访问的地方。
我们创建的只是一个简单的 XML 文件。用任意一个文本编辑器打开它,你可以看到这样的内容:

编写代码
Qt 代码是面向对象的,并且简单易学。所有我们添加的组件都是一个对象,并且都拥有自己的方法比如toPlainText()(用来读取输入框中的值)。这让它使用起来非常方便。
在你编写代码之前,你必须要使用一些函数来进行配置。我确信官方的文档中肯定有提到过这个,但是我现在打死也找不到这些文档了,所以我只能通过官方的例程(以及网上的一些教程)中总结出了这一小段代码来进行配置。我已经把这些函数上传到了 pyqt_skeleton.py。
这些代码非常有用,每当你想要创建一个新的 PyQt 项目的时候,就在这段代码的基础上添加你自己的代码吧。
这段代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import sysfrom PyQt4 import QtCore, QtGui, uicqtCreatorFile = "" # Enter file here.Ui_MainWindow, QtBaseClass = uic.loadUiType(qtCreatorFile)class MyApp(QtGui.QMainWindow, Ui_MainWindow): def __init__(self): QtGui.QMainWindow.__init__(self) Ui_MainWindow.__init__(self) self.setupUi(self)if __name__ == "__main__": app = QtGui.QApplication(sys.argv) window = MyApp() window.show() sys.exit(app.exec_()) |
其中需要注意的是第三行:
|
1
|
qtCreatorFile = "" # Enter file here. |
你需要在这里填入你先前创建的文件的地址。这个文件将会被内置的函数载入:
|
1
|
Ui_MainWindow, QtBaseClass = uic.loadUiType(qtCreatorFile) |
让我们大致地看一看这段代码:
|
1
2
3
4
5
|
if __name__ == "__main__": app = QtGui.QApplication(sys.argv) window = MyApp() window.show() sys.exit(app.exec_()) |
这段主程序创建了一个新的 Qt Gui 应用。,每个 QT 应用都可以通过命令行进行配置,所以必须传入sys.argv 参数。不过现在我们用不到这个。最后,我们创建了一个MyApp 类,这个类继承于 Qt 库并且调用了父类的初始化函数:
|
1
2
3
4
5
|
class MyApp(QtGui.QMainWindow, Ui_MainWindow): def __init__(self): QtGui.QMainWindow.__init__(self) Ui_MainWindow.__init__(self) self.setupUi(self) |
你不一定非得要了解这些代码的细节。你只需要在它的基础上继续开发就好了。
下载pyqt_skeleton.py 这个文件,并将它重命名为pyqt_first.py。这是因为我们不想去改动到源文件。然后要做的第一件事就是在代码中导入我们自己的 XML 文件,这个 XML 文件包含了我们的这个 GUI 信息。将下面的这一行:
|
1
|
qtCreatorFile = "" # Enter file here. |
替换为
|
1
|
qtCreatorFile = "tax_calc.ui" |
这样就能把我们的 GUI 文件载入到内存中。现在,我们的 GUI 中最关键的组件就是我们的这个按钮了。一旦我们按下这个按钮,就会发生一些神奇的事情。到底会发生什么?这就需要我们告诉代码当按下Calculate Tax 按钮的时候该怎么做了。在__init__ 函数中,添加如下的内容:
|
1
|
self.calc_tax_button.clicked.connect(self.CalculateTax) |
这段代码有什么用?还记得我们把按钮命名为了calc_tax_button 吗?(这是这个按钮对象的名字,不是按钮上显示的提示字符串。)clicked 是一个内置的函数,当有按钮被点击的时候它会被自动调用(很神奇吧)。所有的 QT 组件都有特定的函数,你可以通过 Google 来查看详细。这段代码的最后部分是connect(self.CalculateTax)。这意味着这个按钮会被链接到一个叫做self.CalculateTax 的函数,这样以后每当用户按下这个按钮的时候,这段代码都会被调用。
我们还没有实现这个函数。所以让我们动手开始写吧。
在MyApp 类中,添加另外一个函数。我们需要先看看整个函数,然后再去了解它的细节:
|
1
2
3
4
5
6
|
def CalculateTax(self): price = int(self.price_box.toPlainText()) tax = (self.tax_rate.value()) total_price = price + ((tax / 100) * price) total_price_string = "The total price with tax is: " + str(total_price) self.results_window.setText(total_price_string) |
好了,让我们一行一行的分析上面的代码。
我们现在要做两件事:读取价格和税率,然后计算最终的价格。好了开始吧。请记住,我们要通过我们设定的名字来调用这些组件(这就是我让你不要用默认的通用名称比如box1 的原因,否则的话我们在写代码的时候会很恼火)。
|
1
|
price = int(self.price_box.toPlainText()) |
price_box.toPlainText() 是一个内置的可以读取输入框中的值的函数。顺便提一句,虽然你用得多了以后肯定能记住这些函数,因为他们的名字取得很规范,但是你没必要一开始就去记忆所有这些函数。我每次都是通过 Google 诸如 “Qt Textbox 读取数据”一类的关键字来找到我所需要的函数。
通过函数读取到的是一个 string 类型的值,所以我们需要把他转换成 integer 类型并存在一个price变量中。
然后读取税率:
|
1
|
tax = (self.tax_rate.value()) |
同样的,value() 是读取spinbox 中值的函数。感谢 Google。
我们现在已经得到了以上两个值,这样我们就能用非常高大上的数学公式来计算我们的最终价格了:
|
1
2
|
total_price = price + ((tax / 100) * price)total_price_string = "The total price with tax is: " + str(total_price) |
我们新建了一个 string 变量来储存我们的最终价格。因为最终直接显示在应用上的将会是一个 string 类型的值:
|
1
|
self.results_window.setText(total_price_string) |
在results_window 中,我们调用了setText() 函数,它能显示我们计算出的最终价格的字符串。
最后运行我们写好的程序:
|
1
|
python pyqt_first.py |


好了,这就是一个简单的 PyQt 教程。
如果你还想要体验更多好玩儿的东西,你可以试着用一用别的组件,不过先提醒一句,你要是放了太多的组件在你的应用中的话,用起来可能会有点费劲…