
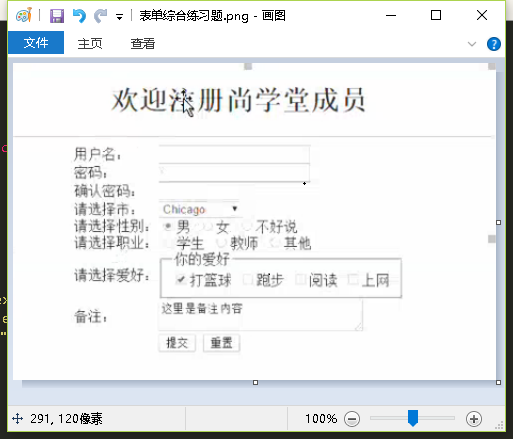
做出上面的表格:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 align="center">欢迎注册尚学堂成员</h1><hr />
<form action="" method="post" enctype="multipart/form-data">
<table width="500" align="center">
<tr>
<td>用户名:</td>
<td><input type="text" name="" id="name" value="" /></td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="" id="pwd" value="" />
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="" id="" value="" />
</td>
</tr>
<tr>
<td>请选择城市市:</td>
<td>
<select name="">
<option value="" selected="selected">北京</option>
<option value="">上海</option>
</select>
</td>
</tr>
<tr>
<td>请选择性别:</td>
<td>
<label for="boy">男<input type="radio" name="sex" id="boy" value="" /></label>
<label for="girl">女<input type="radio" name="sex" id="girl" value="" /></label>
<label for="buhaoshuo">不好说<input type="radio" name="sex" id="buhaoshuo" value="" /></label>
</td>
</tr>
<tr>
<td>请选择职业:</td>
<td>
<label for="student">学生</label><input type="radio" name="zhiye" id="student" value="" />
<label for="teacher">老师</label><input type="radio" name="zhiye" id="teacher" value="" />
<label for="qita">其他</label><input type="radio" name="zhiye" id="qita" value="" />
</td>
</tr>
<tr>
<td>请选择爱好:</td>
<td>
<fieldset id="hobby">
<legend>你的爱好</legend>
<label for="basketball">打篮球</label><input type="checkbox" name="hobby" id="basketball" value="" />
<label for="run">跑步</label><input type="checkbox" name="hobby" id="run" value="" />
<label for="reading">阅读</label><input type="checkbox" name="hobby" id="reading" value="" />
<label for="play">上网</label><input type="checkbox" name="hobby" id="play" value="" /><td>
</fieldset>
</td>
</tr>
<tr>
<td>备注:</td>
<td>
<textarea placeholder="这里是备注内容" name="" rows="" cols=""></textarea>
</td>
</tr>
<tr>
<td></td>
<td align="left">
<input type="submit" name="" id="" value="提交" />
<input type="reset" name="" id="" value="重置" />
</td>
</tr>
</table>
</form>
</body>
</html>
做出如下:

注意次例题的表格应用(td)怎么对齐的,做的时候找了老半天。
把他们看成整个表格分两块内容就对齐了。