javascript中实现继承的方式有很多种,一般都是通过原型链和构造函数来实现
一.原型继承

优点:父类的方法得到了复用
缺点:
1.父类的属性也是复用,即子类实例没有自己的属性
2.在创建子类实例时,不能向父类的构造函数传递参数
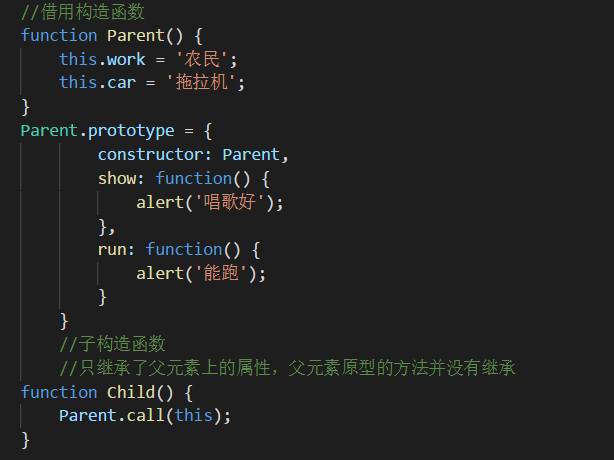
二:构造函数继承

优点:
子类的每个实例都有自己的属性,不会相互影响;可以传递参数
缺点:
只继承了父元素上的属性和方法,并没有继承父元素原型上的方法并没有继承
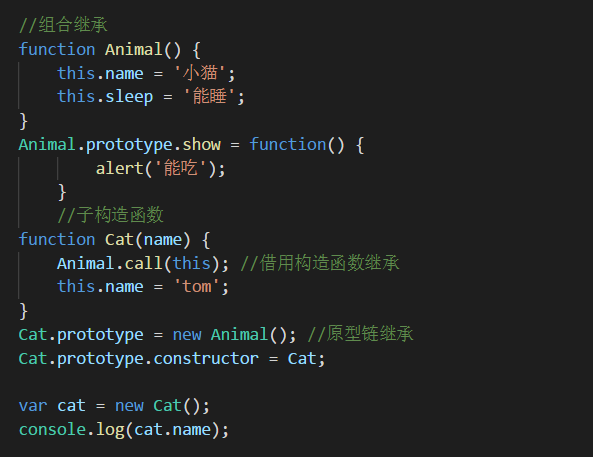
三.组合继承(原型链继承+借用构造函数)
核心:利用原型链实现对原型属性和方法的继承,通过借用构造函数来实现对实例属性的继承

组合继承避免了原型链和构造函数的缺陷,融合它们的优点,成为javascript中最常用的继承模式
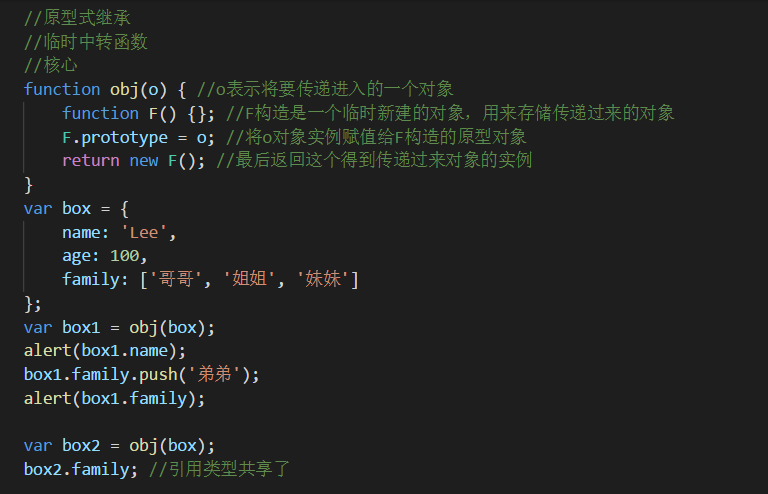
四.原型式继承
核心:借助原型可以基于已有的对象创建新对象,同时 还不必要创建自定义类型

五.寄生式继承
核心:
var ins=Object.create(父类.prototype)
ins.constructor=子类
子类.prototype=ins
六.寄生组合继承
