本文的内容为使用 HTML 与 CSS 来创建提示工具,提示工具在鼠标移动到指定元素后触发。这个提示工具可以使我们排出的网页增加美感,也可以提升用户的可读性。(提示工具可以四周提示这里只演示上和右,左和下的同理调调距离就可以实现了)
一、提示内容在上面
1<效果图敬上>
2<代码敬上>
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="tishineirong.css"/>
</head>
<body>
<div class="q">
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<span class="w">显示</span>
<div class="neirong">
<div class="jiantou"></div>
qwert<br/>
qwertadsfadfa<br/>
qwert<br/>
qwert<br/>
qwert<br/>
qwert<br/>
qwert<br/>
</div>
</div>
</body>
</html>
body{
margin:0;
text-align:center;
}
.q{
display:inline-block;
position:relative;
}
.w{
padding:15px;
display:inline-block;
background-color:green;
color:white;
}
.q:hover .neirong{
/* display:block; */
opacity:1;
transition:1s;
}
.neirong{
/* display:none; */
opacity:0;
background:#666;
color:white;
border-radius:5px;
position:absolute;
text-align:center;
left:-130%;
top:18%;
min-100px;
margin-left:70%;
padding:15px;
}
.jiantou{
0px;
height:0px;
border:10px solid;
border-color:#666 transparent transparent transparent;
margin:0 auto;
position:absolute;
top:177px;
left:40%;
}(还在新手阶段代码有点恶心见谅)
一、提示内容在右面
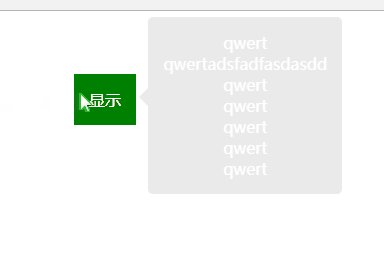
1<效果图敬上>
2<代码敬上>
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="tishineirong2.css"/>
</head>
<body>
<div class="q">
<br/>
<br/>
<br/>
<span class="w">显示</span>
<div class="neirong">
<div class="jiantou"></div>
qwert<br/>
qwertadsfadfasdasdd<br/>
qwert<br/>
qwert<br/>
qwert<br/>
qwert<br/>
qwert<br/>
</div>
</div>
</body>
</html>
body{
margin:0;
text-align:center;
}
.q{
display:inline-block;
position:relative;
}
.w{
padding:15px;
display:inline-block;
background-color:green;
color:white;
}
.q:hover .neirong{
/* display:block; */
opacity:1;
transition:1s;
}
.neirong{
/* display:none; */
opacity:0;
background:#666;
color:white;
border-radius:5px;
position:absolute;
text-align:center;
left:60%;
top:5%;
min-100px;
margin-left:60%;
padding:15px;
}
.jiantou{
0px;
height:0px;
border:10px solid;
border-color:transparent #666 transparent transparent;
margin:0 auto;
position:absolute;
top:70px;
left:-10%;
}(还在新手阶段代码有点恶心见谅)
本文转载于:猿2048CSS 提示工具(Tooltip)